本文主要是介绍STK Components 二次开发-地面站传感器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
上一篇我们说了创建地面站,那么这次我们在地面站添加一些特效。
1. 创建地面站
var locationPoint1 = new PointCartographic(m_earth, new Cartographic(Trig.DegreesToRadians(117.17066), Trig.DegreesToRadians(31.84056), 240.359));
m_facility = new Platform
{Name = "DMZ",LocationPoint = locationPoint1,// Orient the facility using East-North-Up (ENU) axes.OrientationAxes = new AxesEastNorthUp(m_earth, locationPoint1),
};// Set the identifier for the facility in the CZML document.
m_facility.Extensions.Add(new IdentifierExtension("DSS"));// Configure a glTF model for the facility.
m_facility.Extensions.Add(new ModelGraphicsExtension(new ModelGraphics
{// Link to a binary glTF file.Model = new CesiumResource(GetModelUri("facility.glb"), CesiumResourceBehavior.LinkTo),RunAnimations = false,HeightReference = CesiumHeightReference.ClampToGround,
}));// Configure label for AGI HQ.
m_facility.Extensions.Add(new LabelGraphicsExtension(new LabelGraphics
{Text = m_facility.Name,FillColor = Color.White,Font = new ConstantCesiumProperty<string>("20px"),// Only show label when camera is far enough from the satellite,// to avoid visually clashing with the model.DistanceDisplayCondition = new Bounds(1000.0, double.MaxValue),HeightReference = CesiumHeightReference.ClampToGround,
}));2.创建传感器
// Define the location of the facility using cartographic coordinates.
var locationPoint = new PointCartographic(m_earth, new Cartographic(Trig.DegreesToRadians(117.17066), Trig.DegreesToRadians(31.84056), 272.359));m_sensorDome = new Platform
{Name = "Sensor Dome",LocationPoint = locationPoint,OrientationAxes = new AxesEastNorthUp(m_earth, locationPoint),
};// Set the identifier for the facility in the CZML document.
m_sensorDome.Extensions.Add(new IdentifierExtension("SensorDome"));// Define the sensor geometry.
var dome = new ComplexConic();
dome.SetHalfAngles(0.0, Math.PI);
dome.SetClockAngles(0.0, Math.PI * 2);
dome.Radius = 10000.0;
m_sensorDome.Extensions.Add(new FieldOfViewExtension(dome));// Configure graphical display of the sensor dome.
m_sensorDome.Extensions.Add(new FieldOfViewGraphicsExtension(new SensorFieldOfViewGraphics
{//遮罩线颜色DomeSurfaceMaterial = new GridMaterialGraphics{Color = Color.Transparent,CellAlpha = 0.0,},EllipsoidHorizonSurfaceMaterial = new SolidColorMaterialGraphics{Color = Color.YellowGreen,},//贴地透明色EllipsoidSurfaceMaterial = new SolidColorMaterialGraphics{Color = Color.Transparent,},EnvironmentIntersectionColor = new ConstantCesiumProperty<Color>(Color.Red),EnvironmentOcclusionMaterial = new SolidColorMaterialGraphics{Color = Color.Green,},IntersectionColor = new ConstantCesiumProperty<Color>(Color.Transparent),//贴地轮廓LateralSurfaceMaterial = new SolidColorMaterialGraphics{Color = Color.Red,},EnvironmentConstraint =true,ViewshedOccludedColor = new ConstantCesiumProperty<Color>(Color.Red),ViewshedVisibleColor = new ConstantCesiumProperty<Color>(Color.Red)
}));// Define a rotating axes.
var rotatingAxes = new AxesLinearRate
{ReferenceAxes = new AxesEastNorthUp(m_earth, locationPoint),ReferenceEpoch = m_epoch,InitialRotation = UnitQuaternion.Identity,SpinAxis = UnitCartesian.UnitZ,InitialRotationalVelocity = Trig.DegreesToRadians(5.0), // 5 degrees per secondRotationalAcceleration = 0.0,
};// Define a rotation around X.
UnitQuaternion quaternion = new UnitQuaternion(new AngleAxisRotation(Math.PI / 3.0, UnitCartesian.UnitX));
// Define an angular offset for the rotating axes.
var rotatedOffsetAxes = new AxesFixedOffset(rotatingAxes, quaternion);m_rotatingSensor = new Platform
{Name = "Rotating Sensor",LocationPoint = locationPoint,OrientationAxes = rotatedOffsetAxes
};// Set the identifier for the sensor in the CZML document.
m_rotatingSensor.Extensions.Add(new IdentifierExtension("RotatingSensor"));// Define the sensor geometry.
m_rotatingSensor.Extensions.Add(new FieldOfViewExtension(new RectangularPyramid
{XHalfAngle = Trig.DegreesToRadians(30),YHalfAngle = Trig.DegreesToRadians(30),Radius = 10000.0,
}));// Configure graphical display of the sensor.
m_rotatingSensor.Extensions.Add(new FieldOfViewGraphicsExtension(new SensorFieldOfViewGraphics
{DomeSurfaceMaterial = new GridMaterialGraphics{Color = Color.Green,CellAlpha = 0.5,},LateralSurfaceMaterial = new GridMaterialGraphics{Color = Color.Pink,CellAlpha = 0.5,},IntersectionColor = Color.White,ShowIntersection = true,ShowEllipsoidHorizonSurfaces = true,
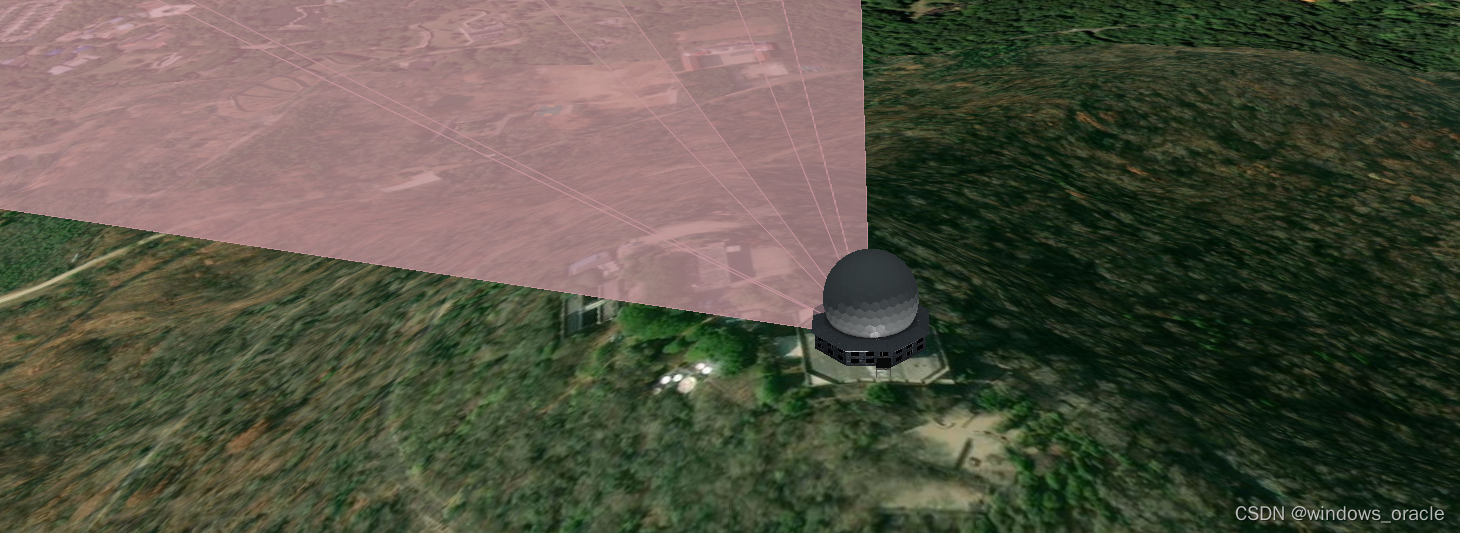
}));实现效果


这篇关于STK Components 二次开发-地面站传感器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








