本文主要是介绍睿智的目标检测——YOLOv7-OBB中的环境配置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
学习前言
在文章「Pytorch搭建YoloV7-OBB旋转目标检测平台」中需要安装旋转目标检测非极大抑制库;后台私信经常有人遇到安装过程的问题,本文将详细介绍安装的过程。
源码下载
https://github.com/Egrt/yolov7-obb
喜欢的可以点个star噢。
Visual Studio安装
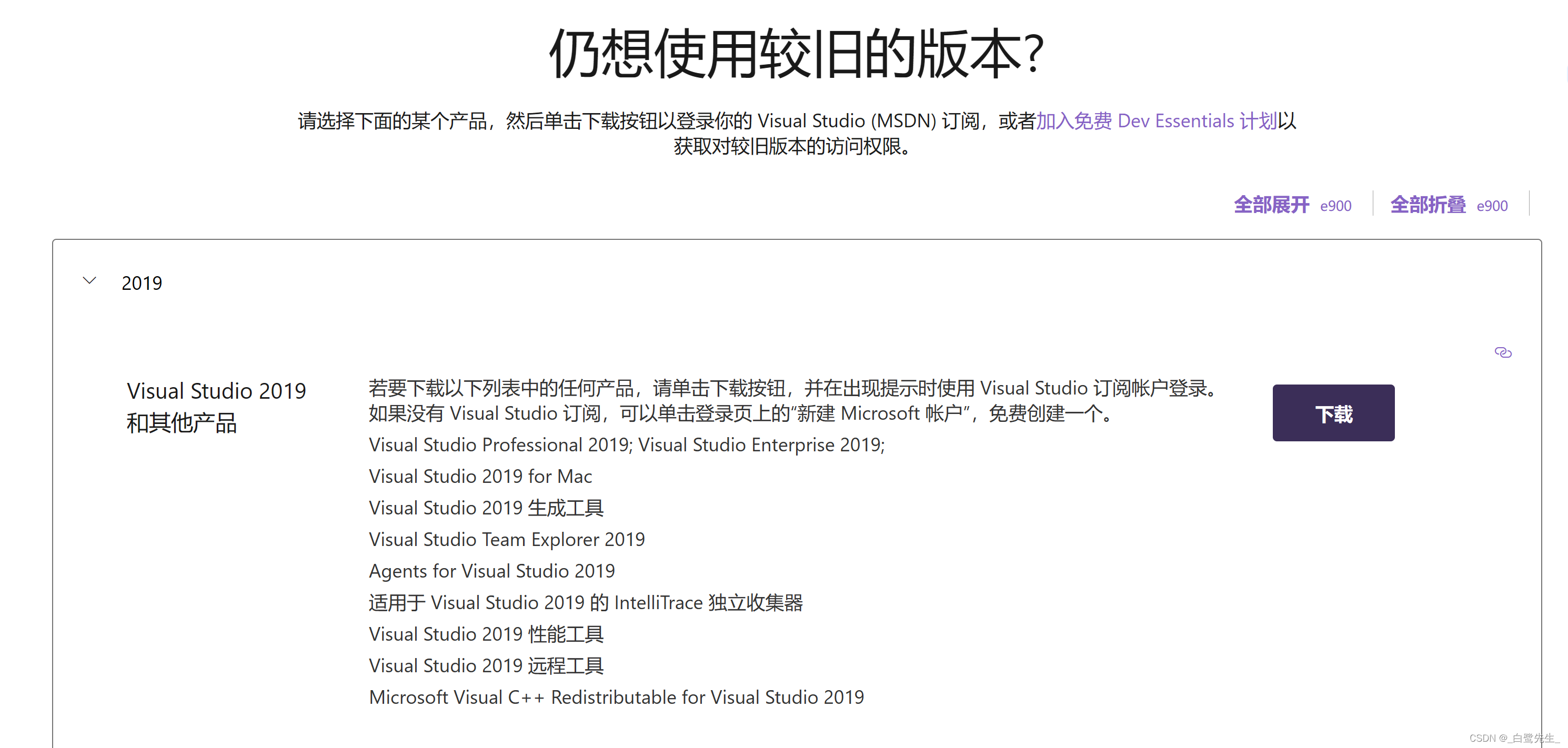
进入以下链接Visual Studio旧版本下载地址安装Visual Studio 2019版本。

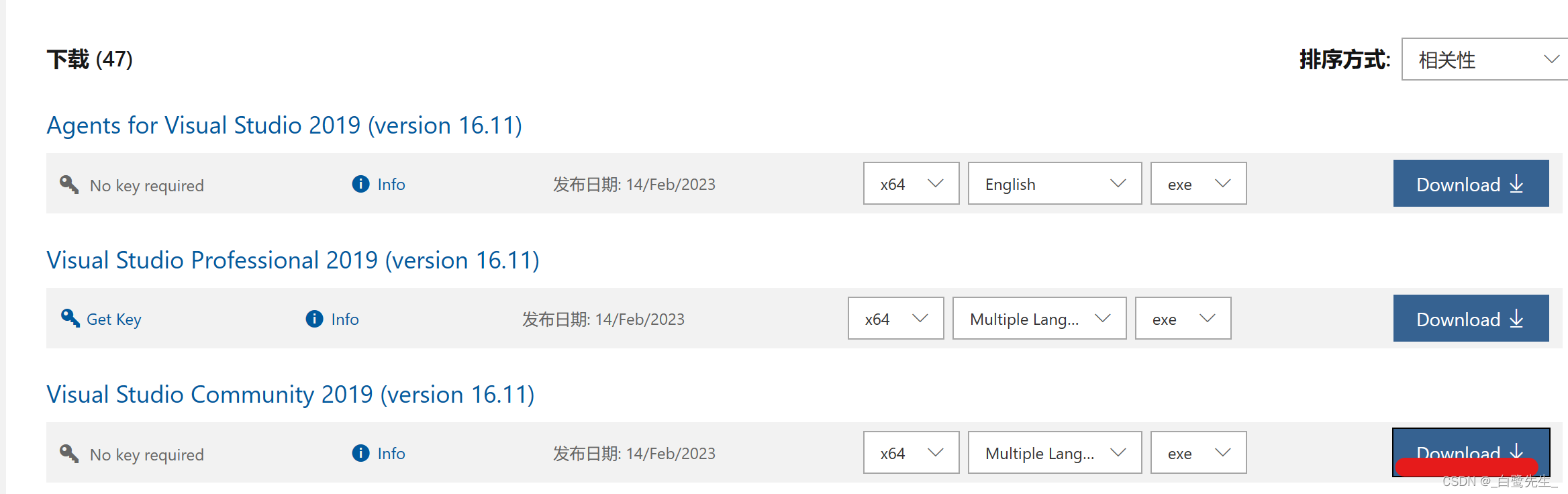
跳转到以下页面时选择安装Community版本:

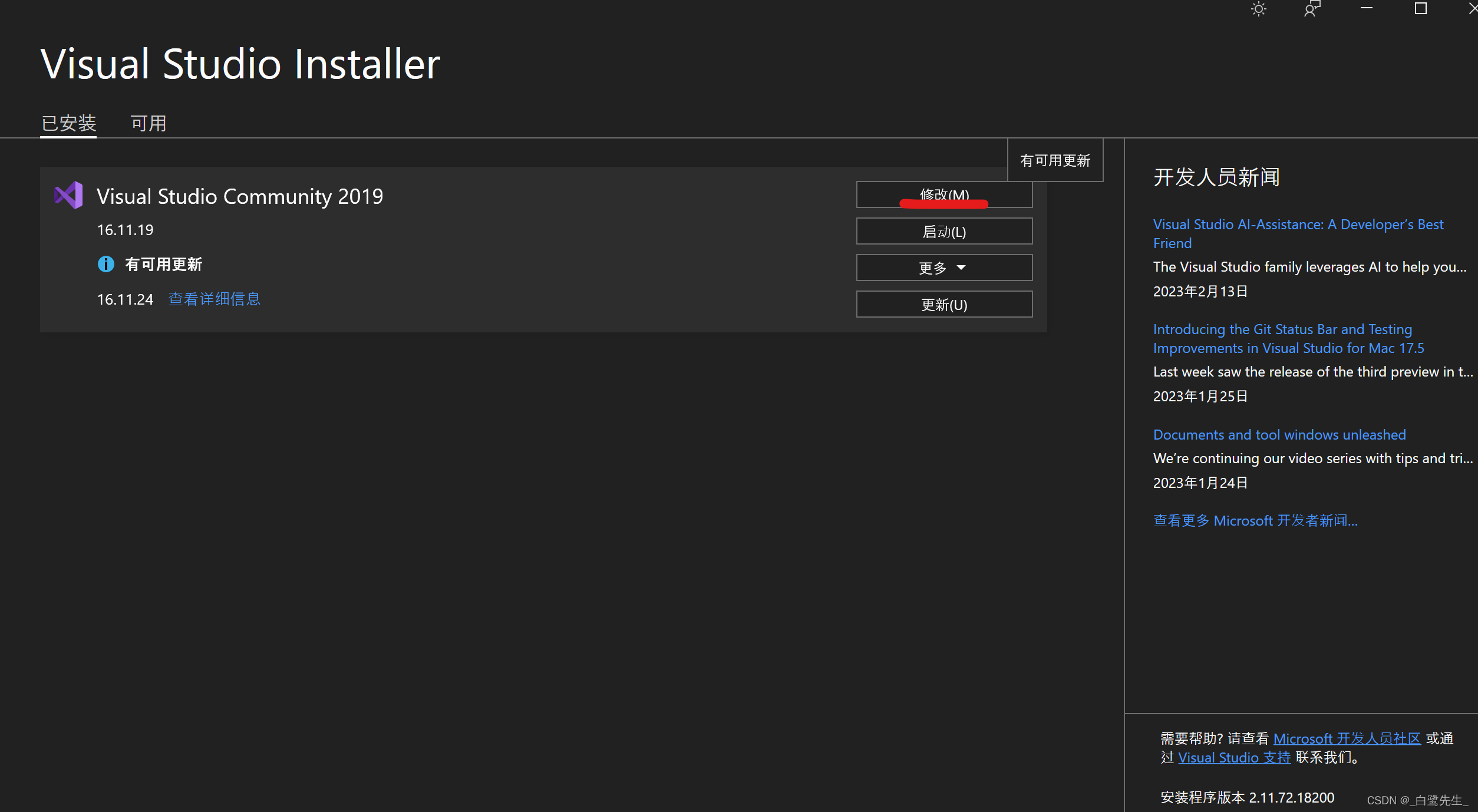
在经过一阵等待后,就进入了Visual Studio Installer界面:

在安装界面中选择使用C++的桌面开发,并勾选如图所示的详细信息:

如果C盘空间不足可点击安装位置修改到其它盘位,注意在后续的环境变量设置中也需要做相应修改。
Visual Studio环境变量
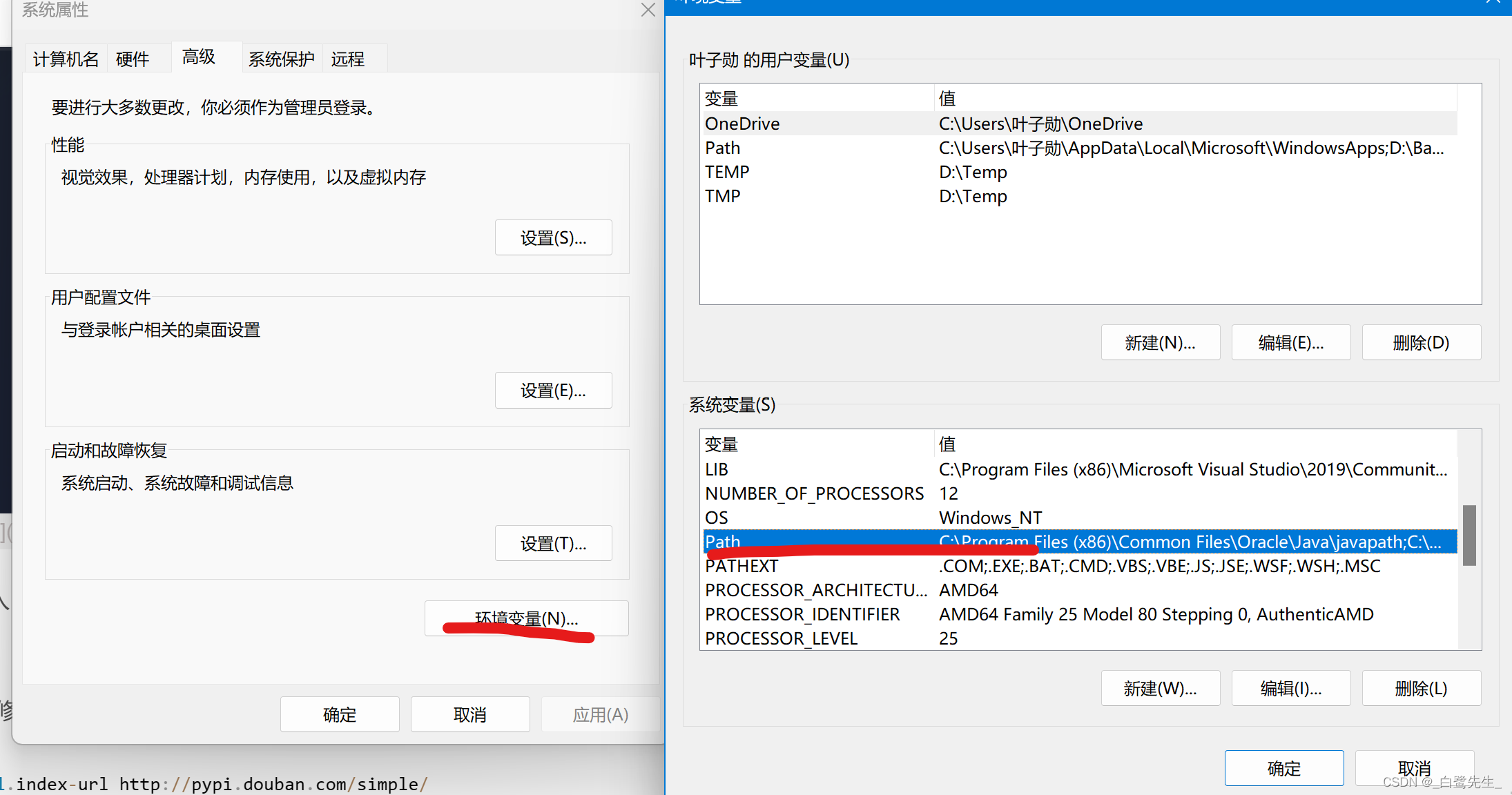
在桌面鼠标右键点击我的电脑->属性进入以下界面:

单击高级系统设置进入到以下界面,点击环境变量->系统环境变量->Path:

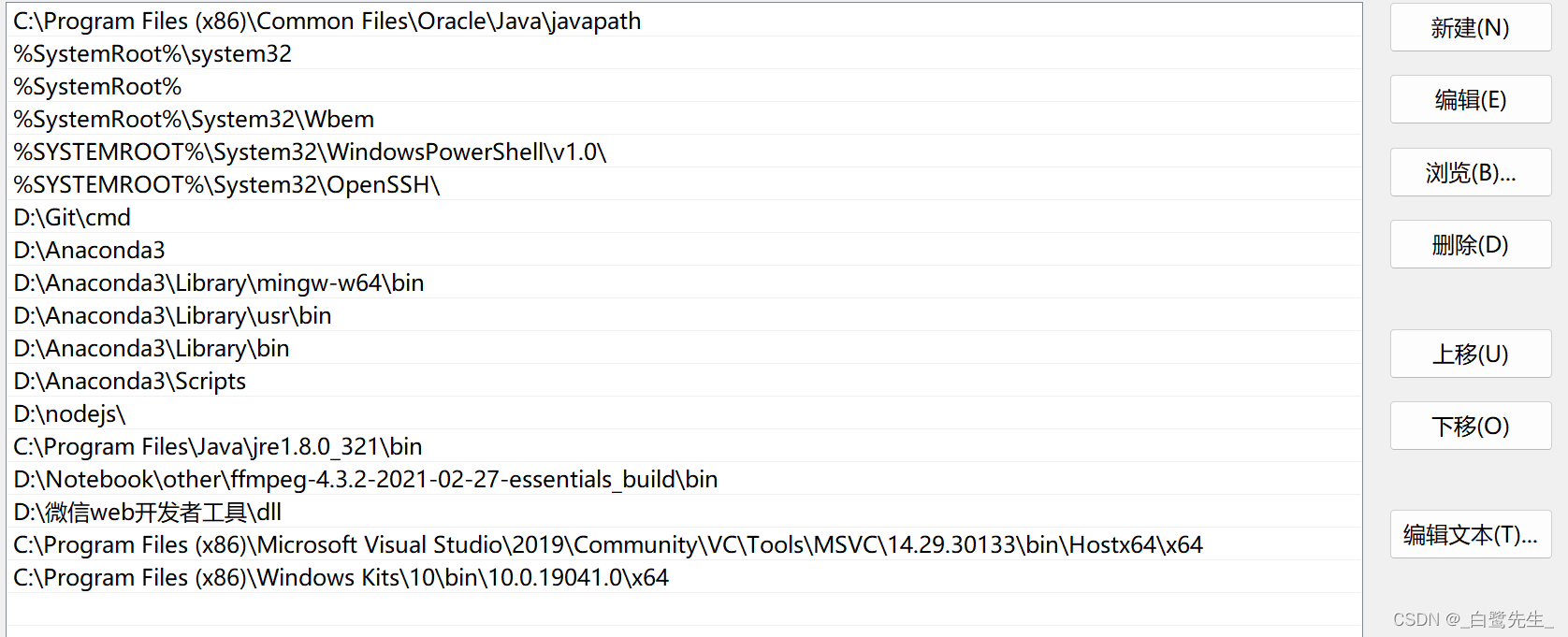
在Path中添加以下两条内容:需要根据自己电脑的实际环境设置,以下只作为参考!
C:\Program Files (x86)\Microsoft Visual Studio\2019\Community\VC\Tools\MSVC\14.29.30133\bin\Hostx64\x64
C:\Program Files (x86)\Windows Kits\10\bin\10.0.19041.0\x64

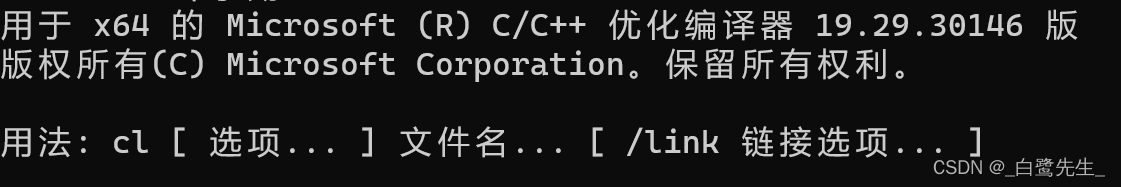
保存后打开命令面板(以管理员模式),输入cl.exe,出现以下则第一步配置好了。

但是现在cl还不知道它用什么标头/库来编译程序,于是我们就要为它配置INCLUDE和LIB两个用户变量告诉它。
在系统变量中,新建INCLUDE,将下面几条路径复制进去:
C:\Program Files (x86)\Microsoft Visual Studio\2019\Community\VC\Tools\MSVC\14.29.30133\include;
C:\Program Files (x86)\Windows Kits\10\Include\10.0.19041.0\ucrt;
C:\Program Files (x86)\Windows Kits\10\Include\10.0.19041.0\um;
C:\Program Files (x86)\Windows Kits\10\Include\10.0.19041.0\cppwinrt;
C:\Program Files (x86)\Windows Kits\10\Include\10.0.19041.0\shared;
C:\Program Files (x86)\Windows Kits\10\Include\10.0.19041.0\winrt
在系统变量中,新建LIB,将下面几条路径复制进去:
C:\Program Files (x86)\Microsoft Visual Studio\2019\Community\VC\Tools\MSVC\14.29.30133\lib\x64;
C:\Program Files (x86)\Windows Kits\10\Lib\10.0.19041.0\ucrt\x64;
C:\Program Files (x86)\Windows Kits\10\Lib\10.0.19041.0\um\x64;
C:\Program Files (x86)\Windows Kits\10\Lib\10.0.19041.0\ucrt_enclave\x64
配置完后,我们随意编写一段经典的Hello world,将其保存为cpp文件:
#include <iostream>
int main()
{std::cout << "Hello World" << std::endl;return 0;
}
// 官方用例
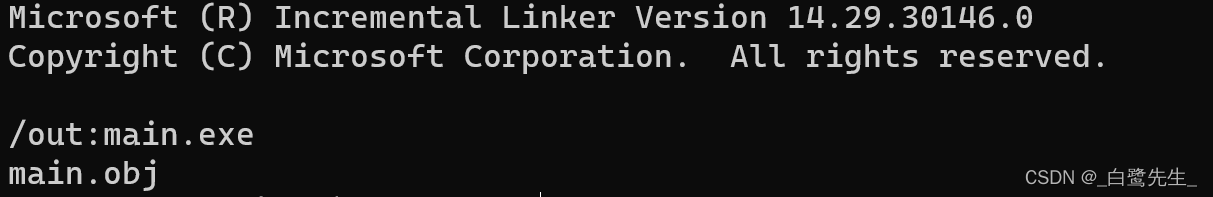
后cd到该文件的地方,用cl main.cpp进行编译,出现以下回复则配置完成!

nms_rotate库安装
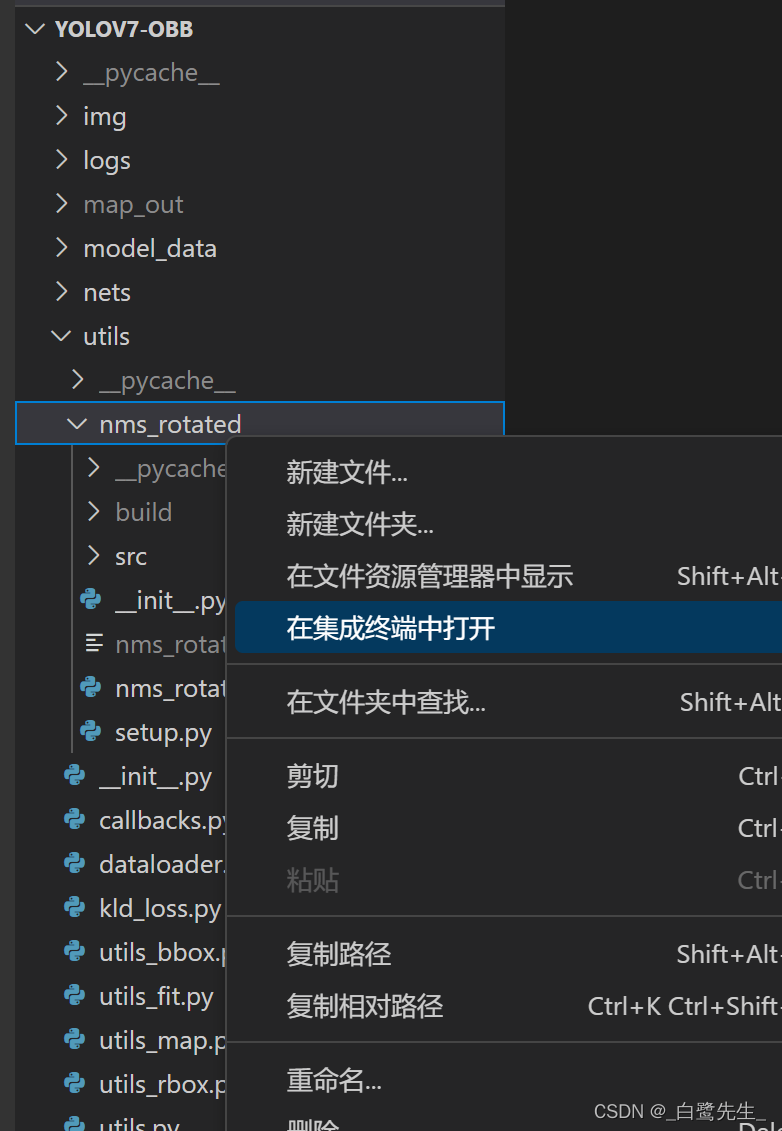
在VS Code中进入以下目录,选择在集成终端打开:

在终端中输入以下命令进行安装:
python setup.py build_ext --inplace
得到以下结果则安装成功,可以开始预测并训练模型了!

这篇关于睿智的目标检测——YOLOv7-OBB中的环境配置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





