本文主要是介绍[mini-css-extract-plugin]Conficting order between告警warning(vue构建打包),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题:
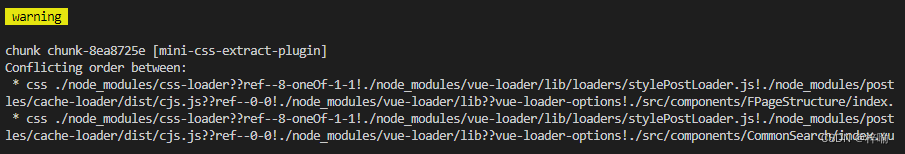
npm run build打包时发现项目出现了黄色的 warning 信息
[mini-css-extract-plugin]
Conflicting order between

解读
从字面意思为,mini-css-extract-plugin在加载组件时顺序冲突了。
我在查看组件时发现,后面的组件CommonSearch使用时在前,但在加载时顺序import写在后面,所以导致了加载冲突的告警。
解决方案
修改加载顺序
原来错误的
import FPageStructrue from '@/components/FPageStructure/index';
import CommonSearch from '@/components/CommonSearch/index';
调整过来即可
import CommonSearch from '@/components/CommonSearch/index';
import FPageStructrue from '@/components/FPageStructure/index';
附[mini-css-extract-plugin]
https://www.npmjs.com/package/mini-css-extract-plugin
这篇关于[mini-css-extract-plugin]Conficting order between告警warning(vue构建打包)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






