本文主要是介绍Django 系列官方教程[7]Customizing the admin site,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
续第六章,开始自定义后台
一、自定义后台
通过问题模型admin.site.register(Question),Django能够构造一个默认的表单。通常,您需要自定义管理表单的外观和工作方式。您可以通过修改注册对象告诉Django所需的选项。
让我们通过对编辑表单上的字段进行重新排序来了解其工作原理。修改polls/admin.py中的admin.site.register(Question) :
from django.contrib import adminfrom .models import Questionclass QuestionAdmin(admin.ModelAdmin):fields = ['pub_date', 'question_text']admin.site.register(Question, QuestionAdmin)接下来我们创建管理员admin的类,将其传递到admin.site.register(),每次我们需要改变管理员选项就调用它。
上面的这个更改使“发布日期”位于“问题”字段之前
对于只有两个字段的管理表单来说,这并不令人印象深刻,但是对于有几十个字段的管理表单来说,选择直观的顺序是一个重要的可用性细节。
说到有几十个字段的表单,您可能希望将表单拆分为字段集:
修改polls/admin.py
from django.contrib import adminfrom .models import Questionclass QuestionAdmin(admin.ModelAdmin):fieldsets = [(None, {'fields': ['question_text']}),('Date information', {'fields': ['pub_date']}),]admin.site.register(Question, QuestionAdmin)发现顺序改变了。
二、添加相关的要素
from django.contrib import adminfrom .models import Choice, Question
# ...
admin.site.register(Choice)我们可以添加choice了。但实际上,这是一种向系统中添加Choice对象的低效方法。如果在创建问题对象时可以直接添加一组选项,那就更好了。让我们实现这一点。
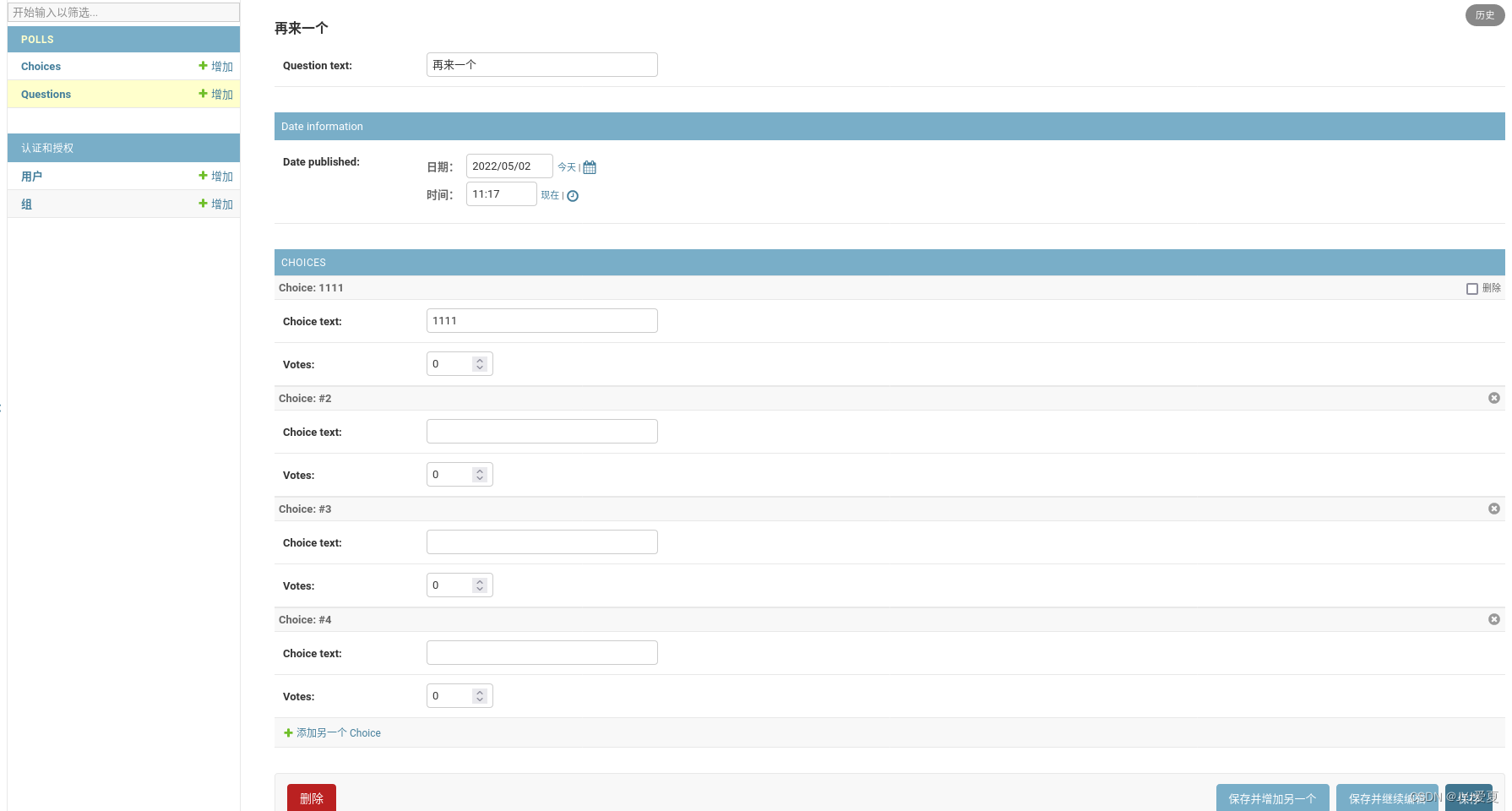
from django.contrib import adminfrom .models import Choice, Questionclass ChoiceInline(admin.StackedInline):model = Choiceextra = 3class QuestionAdmin(admin.ModelAdmin):fieldsets = [(None, {'fields': ['question_text']}),('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}),]inlines = [ChoiceInline]admin.site.register(Question, QuestionAdmin)这样我们就有了三个可以额外编辑的选项了。

工作原理是这样的:有三个插槽用于相关的选择(由extra指定),每次您返回到已创建对象的“更改”页面时,都会获得另外三个插槽。
在当前三个插槽的末尾,你会发现一个“添加另一个选项”链接。如果你点击它,一个新的插槽将被添加。如果要删除添加的插槽,请单击右侧的插槽顶部的X。
不过有一个小问题。显示输入相关选择对象的所有字段需要很大的屏幕空间。因此,Django提供了一种显示内联相关对象的表格方式。要使用它,请将ChoiceOnline声明更改为:
class ChoiceInline(admin.TabularInline):三、自定义修改界面
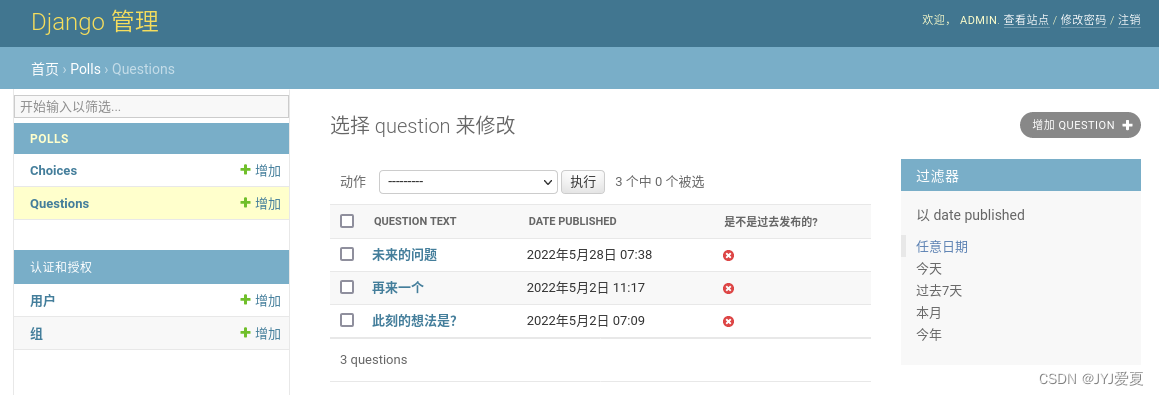
现在,问题管理页面看起来不错,让我们对“更改列表”页面进行一些调整,让页面显示系统中的所有问题。

这会儿界面是这样。
Django默认显示每个对象的str(),但是有时候显示单个字段会更好点,所以我们需要修改admin.py中的list_display,里面是所有需要展示的字段的名称。
class QuestionAdmin(admin.ModelAdmin):# ...list_display = ('question_text', 'pub_date')我们来加入一个字段。
class QuestionAdmin(admin.ModelAdmin):# ...list_display = ('question_text', 'pub_date', 'was_published_recently')
展示的属性变多了。
我们还可以点击标题对列表进行排序。
另外was_published_recently在存储时会用空格替换下划线。显示为false感觉不太直观,所以我们来修改以下polls/models.py
from django.contrib import adminclass Question(models.Model):# ...@admin.display(boolean=True,ordering='pub_date',description='是不是过去发布的?',)def was_published_recently(self):now = timezone.now()return now - datetime.timedelta(days=1) <= self.pub_date <= now我们这会儿来添加一个过滤器filter,在polls/admin.py中添加
list_filter = ['pub_date']
显示的筛选器类型取决于要筛选的字段类型。因为pub_date是一个DateTimeField,Django知道提供适当的筛选选项:“任意日期”、“今天”、“过去7天”、“本月”、“今年”。
这一切进展顺利。让我们添加一些搜索功能:
search_fields = ['question_text']这会在更改列表的顶部添加一个搜索框。当有人输入搜索词时,Django将搜索question_text字段。您可以使用任意数量的字段——尽管因为它在幕后使用了like查询,将搜索字段的数量限制在合理的范围内会使数据库更容易进行搜索。
现在也是一个值得注意的好时机,更改列表为您提供了免费分页功能。默认情况下,每页显示100个项目。更改列表分页、搜索框、筛选器、日期层次结构和列标题排序都像您认为的那样协同工作。
四、自定义后台外观
现在我们的左上角仍然是django管理几个字,这可不行。
在项目目录(包含manage.py的目录)中创建模板目录。模板可以存在于文件系统中Django可以访问的任何地方。(Django以服务器运行的任何用户的身份运行。)然而,在项目中保留模板是一个很好的习惯。
所以首先打开mysite/settings.py
TEMPLATES = [{'BACKEND': 'django.template.backends.django.DjangoTemplates','DIRS': [BASE_DIR / 'templates'],'APP_DIRS': True,'OPTIONS': {'context_processors': ['django.template.context_processors.debug','django.template.context_processors.request','django.contrib.auth.context_processors.auth','django.contrib.messages.context_processors.messages',],},},
]就像静态文件一样,我们可以将所有模板放在一个大的模板目录中,它会非常好地工作。但是,属于特定应用程序的模板应该放在该应用程序的模板目录(例如轮询/模板)中,而不是放在项目的模板目录中。我们将在下一章更详细地讨论为什么要这样做。
现在在templates内部创建一个名为admin的目录,将admin/base_site.html复制进去,这个文件位于
python -c "import django; print(django.__path__)"现在修改这个文件类似于
{% block branding %}
<h1 id="site-name"><a href="{% url 'admin:index' %}">站点名称</a></h1>
{% endblock %}这是覆盖模板的一种方式,通常我们还会修改django.contrib.admin.AdminSite.site_header来自定义。
Django的任何模板都可以这样修改。
聪明的读者会问:如果DIRS默认为空,Django是如何找到默认的管理模板的?答案是,由于APP_DIRS设置为True,Django会自动在每个应用程序包中查找模板/子目录,作为备用(不要忘记Django.contrib.admin是一个应用程序)。
我们的投票应用程序不是很复杂,不需要定制管理模板。但是,如果它变得更复杂,并且需要修改Django的标准管理模板来实现其某些功能,那么修改应用程序的模板,而不是项目中的模板,会更明智。这样,您就可以在任何新项目中包含polls应用程序,并确保它会找到所需的自定义模板。
同样,您可能希望定制Django首页的外观。
默认情况下,它会按字母顺序显示已在管理应用程序中注册的已安装应用程序中的所有应用程序。您可能需要对布局进行重大更改。毕竟,索引可能是管理员最重要的页面,应该很容易使用。
要自定义的模板是admin/index.html。(与上一节中的admin/base_site.html相同–将其从默认目录复制到自定义模板目录)。编辑这个文件,你会看到它使用了一个名为app_list的模板变量。该变量包含所有已安装的Django应用程序。你可以用任何你认为最好的方式对特定于对象的管理页面的链接进行硬编码,而不是使用它。
这篇关于Django 系列官方教程[7]Customizing the admin site的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








