本文主要是介绍怎样自动把网页截图发到微信群里,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
现在很多公司都在使用企业微信了,不但方便公司内部交流和客户交流,还能组建各种小组群,业务群。企业微信群提供一个机器人的功能,方便我们把公司业务信息,或来自外部的信息自动发布到群里。
这里研究一下如何向微信群里发送图片消息,如下图所求,先创建好群机器人,复制或记住Webhook地址。

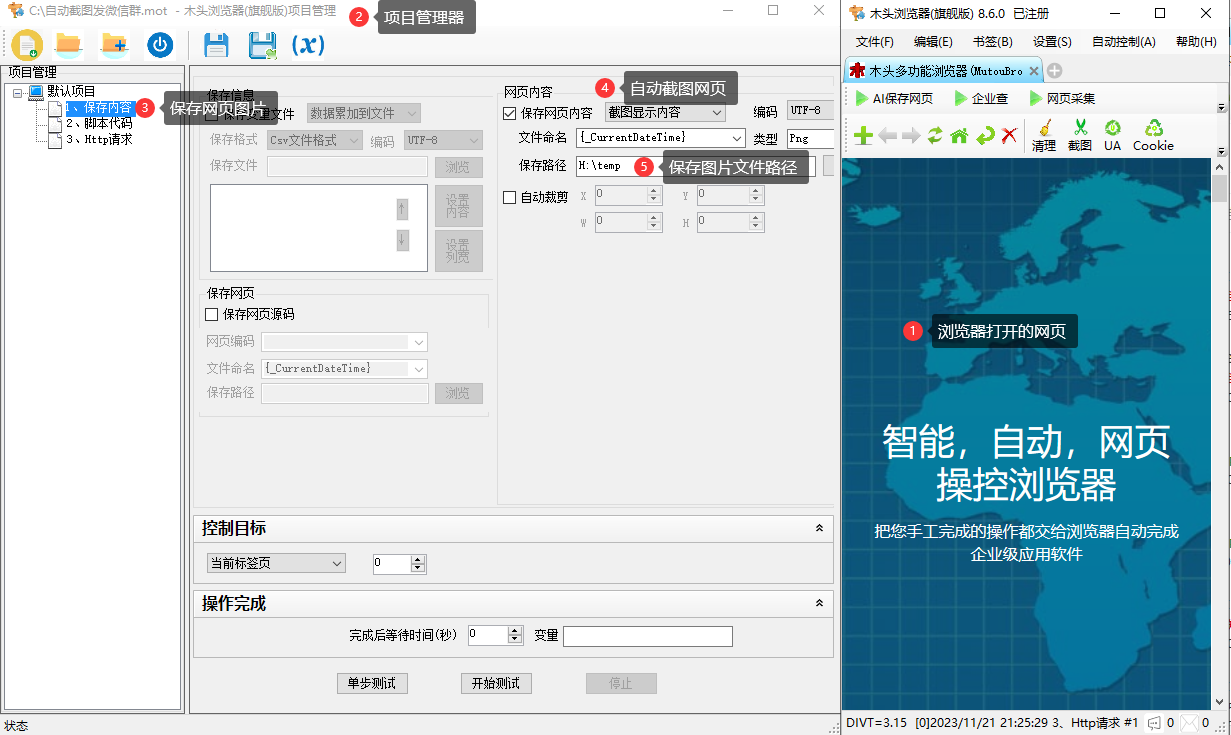
在浏览器项目管理窗口,创建一个【保存内容】的步骤,勾选“保存网页内容”,截图显示内容,指定图片文件以日期时间命名,文件类型为PNG格式,并指定文件保存路径。

创建一个【脚本代码】步骤,选择执行C#代码,通过调用一个自定义的C#函数“sendwximage”,其参数为上一步保存的图片文件全路径,并获取函数返回址。该函数返回值为JSON数据 ,符合微信群机器接口数据规范,包括图片转为Base64编码,以及图片转码前的MD5效验码。

JSON数据格式:
- {
- "msgtype": "image",
- "image": {
- "base64": "DATA",
- "md5": "MD5"
- }
- }
自此,已获取到微信群机器人发送图片的全部数据,再创建一个【Http请示】步骤,粘贴从微信器机器人处复制的webhook网址,以POST方式把数据发送到这个网址,微信群就能收到图片消息了。

在【Http请示】的数据 选项卡中,点击增加参数,输入上一步执行脚本时返回的内容即可。这里以上一步名字称获取其返回的JSON数据。

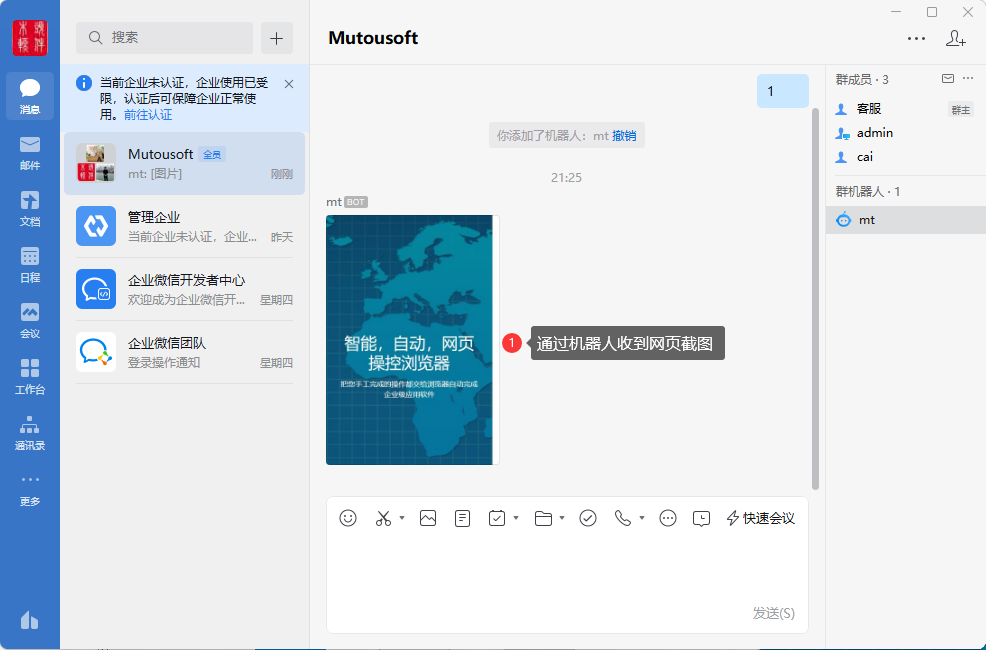
最后,开始测试一下,项目执行时自动截图网页,保存在本地磁盘上,再计算图片的Base64编码,再通过接口传递给微信群,微信群立即收到对应的图片。

除了PC端企业微信收到消息外,企业微信手机App也同时收到图片消息。

把需要接收图片的同事们都拉到群里,大家就可以同时收到截图了。
在实际应用场景中,经常使用浏览器实时监测网页变化,可以及时发现重要线索,再截图配合微信群机器人,在手机上就能提醒并看到消息原貌。
这篇关于怎样自动把网页截图发到微信群里的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







