本文主要是介绍ios图片命名Icon-120.png - 120x120 iphone ipod touch(ios7),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
icon
● Icon.png – 57×57 iPhone应用图标
● Icon@2x.png – 114×114 iPhone Retina显示屏应用图标
● Icon-72.png – 72×72 iPad应用图标
● Icon-72@2x.png - 144×144 iPad Retina显示屏应用图标
● Icon-Small.png – 29×29 iPhone 系统设置和搜索结果图标
● Icon-Small@2x.png – 58×58 iPhone Retina显示屏 系统设置和搜索结果图标
● Icon-Small-50.png – 50×50 iPad 系统设置和搜索结果图标
● Icon-Small-50@2x.png – 100×100 iPad Retina显示屏 系统设置和搜索结果图标
Icon-120.png - 120x120 iphone & ipod touch(ios7)
Icon-76.png - 76x76 ipad2 & ipad mini(ios7)
Icon-76@2x.png - 152x152 ipad retina(ios7)
系统自动识别的命名
bg.png (i普通屏)
bg@2x.png (高清屏)
bg~ipad.png (ipad 普通屏)
bg~ipad@2x.png (ipad高清屏)
平时读取图片的时候使用 [UIImage imageNamed:@"bg.png"] ,就会自动匹配好
优先级就是
1.bg~ipad@2x.png
2.bg@2x.png
3.bg~ipad.png
4.bg.png
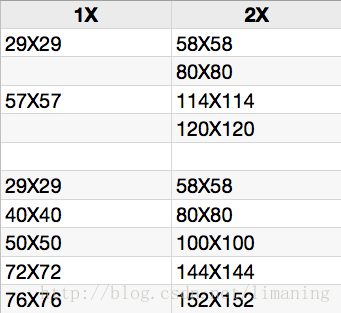
icon尺寸

这篇关于ios图片命名Icon-120.png - 120x120 iphone ipod touch(ios7)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






