本文主要是介绍渲染优化(CRP、回流重绘),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
关键渲染路径
前端性能优化之关键路径渲染优化
浏览器怎么把页面渲染出来,渲染过程分很多环节,就是 关键渲染路径(CRP)
CRP:Critical Rendering Path
浏览器渲染过程:
JavaScript(触发视觉变化) -> Style(浏览器对样式重新进行计算) -> Layout(布局) -> Paint(绘制) -> Composite(合成)
- JavaScript:可以通过 JavaScript 实现一些页面上视觉上的变化,例如:添加 DOM 元素、jQuery实现动画、CSS 动画
- Style:浏览器对样式重新计算,这个过程会根据选择器进行重新匹配,计算哪些元素 CSS 受到影响,新的规则是什么样的,应该绘制成什么样子
- Layout:布局就是把元素按照样式绘制到页面上,实际上是几何问题,需要知道元素的大小、位置
- Paint:真正把内容绘制到页面上:文字、图片、颜色、阴影等
- Composite:合成,绘制会和这个合成联系,浏览器为了提高效率,并不是把所有东西都画在一个层里,会建多个图层,最后再把它们组合起来
DOM 树
- 浏览器下载完 HTML 文档,就要把代码读进去,读进去的是文本,它先把这些文本转换成单个的字符
- HTML 有很多标签,标签是通过一对尖括号标记出来的,这个尖括号就可以用作于识别,就可以把一些字符串理解成有含义的标记,这些标记最终被换成节点对象,放在链形数据结构里,如下图

CSS 树
- 当解释器遇到引用的 CSS,会先把资源下载下来,下载完成后对这个资源进行文本处理,把里面的标记全部识别出来,看样式是哪个节点的样式,然后用树形结构把这个关系存储起来,如下图

浏览器构建渲染树
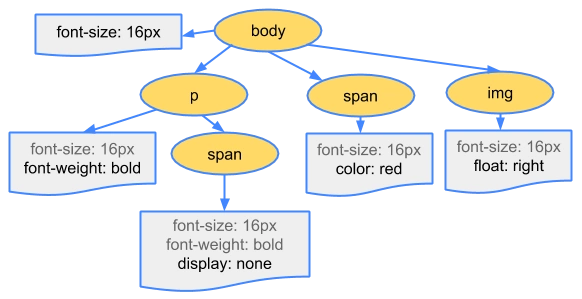
DOM 和 CSSOM 合并成 Render Tree,把内容和样式合在一起,让浏览器理解最终要把什么画在页面上。合并的时候会把需要显示的留下,不需要显示的删除,比如:span 节点的样式是 display: none,不需要显示在页面上,构造成渲染树后,span 节点就会被去掉

回流与重绘
布局(layouts)与绘制(paint)
- 渲染树只包含网页需要的节点
- 布局计算节点精确的 位置和大小——“盒模型”
- 绘制是像素画每个节点的过程
影响回流的操作
布局也叫回流。布局:通常页面第一次加载完成之后,把东西放在页面上。回流:由于页面上发生了视觉上的变化又再次导致重新布局
- 添加/删除元素
display: none- 移动元素位置
- 操作
styles offsetLeft、scrollTop、clientWidth- 修改浏览器大小、字体大小

避免布局抖动
-
避免回流
比如想改变元素位置,千万不要修改 top、left 这样的值,可以使用
transform或translate来进行位移 -
读写分离
批量的读操作再进行批量写操作
let cards = document.getElementsByClassName('card')
const update = timestamp => {for (let i = 0; i < cards.length; i++) {cards[i].style.width = Math.sin(cards[i].offsetTop + timestamp / 1000 + 1) * 500 + 'px'}window.requestAnimationFrame(update)
}
window.addEventListener('load', update)

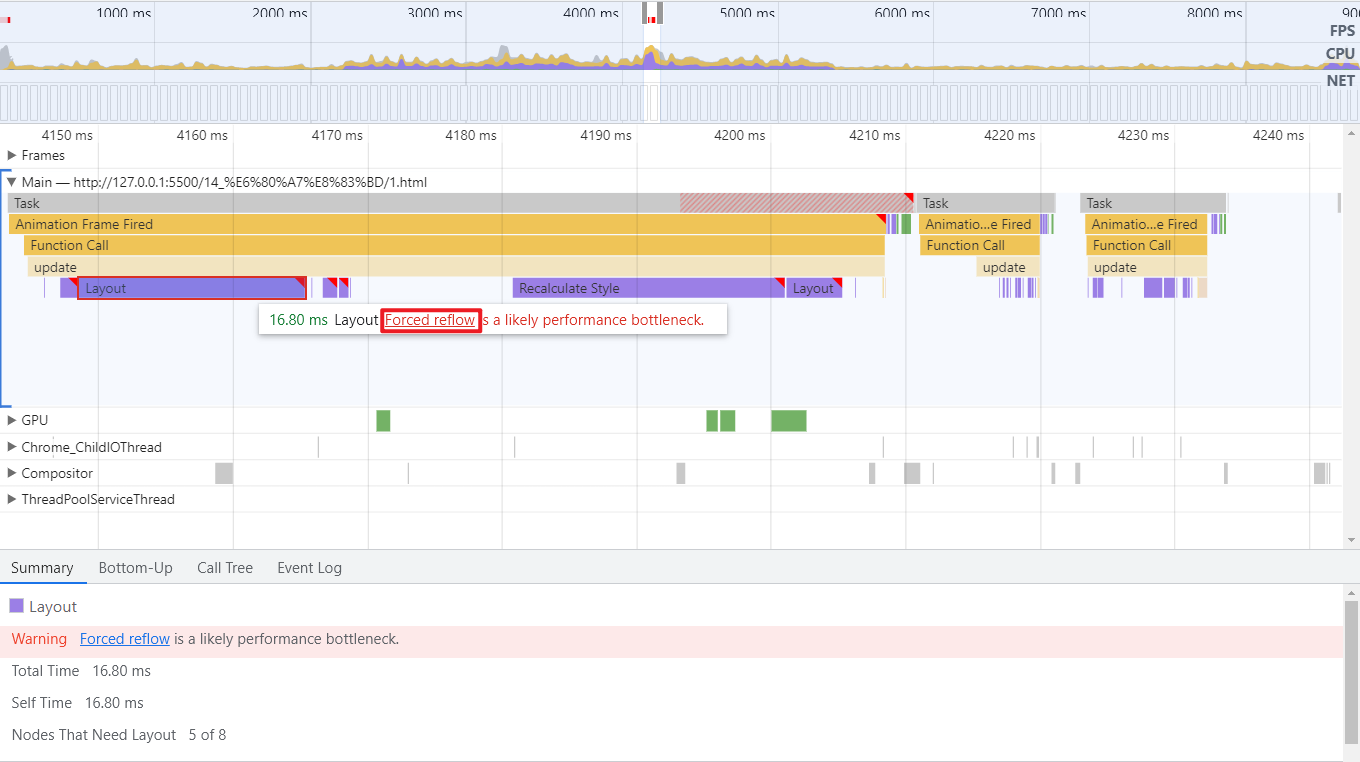
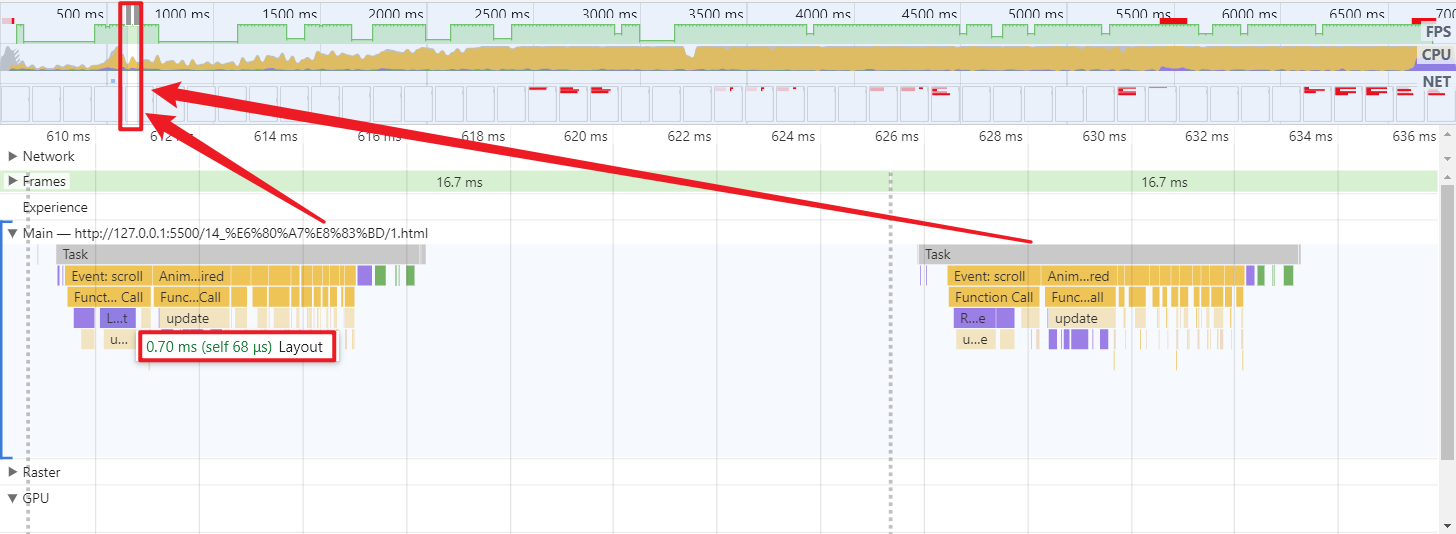
性能分析里右上角红色三角形表示长任务提示了强制回流(Forced reflow)
- 浏览器为了提高布局性能,会尽量把修改布局相关属性推迟操作
- 但是当你获取布局属性(比如:
offsetTop)时是无法推迟操作,不得不立即进行最新计算,以保证取到的是最新结果 - 如果有连续的读写,就会导致有连续不断的回流发生,导致页面抖动
使用 FastDom(防止布局抖动)
FastDom
<script src="https://cdn.bootcdn.net/ajax/libs/fastdom/1.0.10/fastdom.min.js"></script>
<script>let cards = document.getElementsByClassName('card')const update = timestamp => {for (let i = 0; i < cards.length; i++) {fastdom.measure(() => {let top = cards[i].offsetTopfastdom.mutate(() => {cards[i].style.width = Math.sin(top + timestamp / 1000 + 1) * 500 + 'px'})})}window.requestAnimationFrame(update)}window.addEventListener('load', update)
</script>
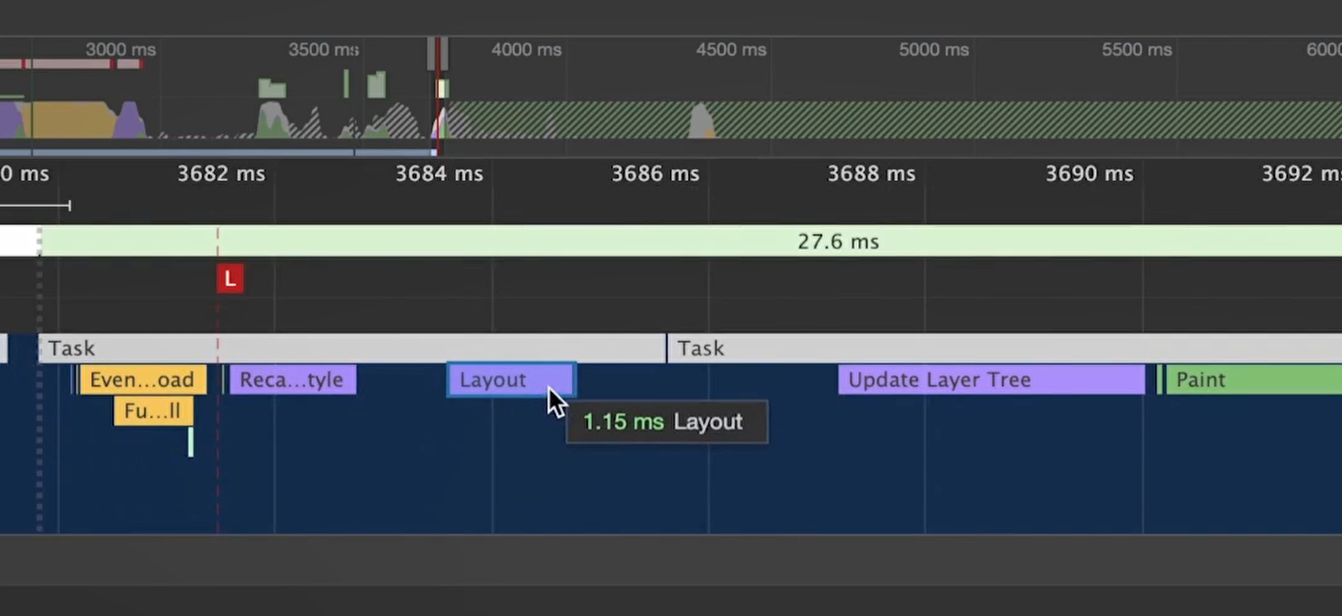
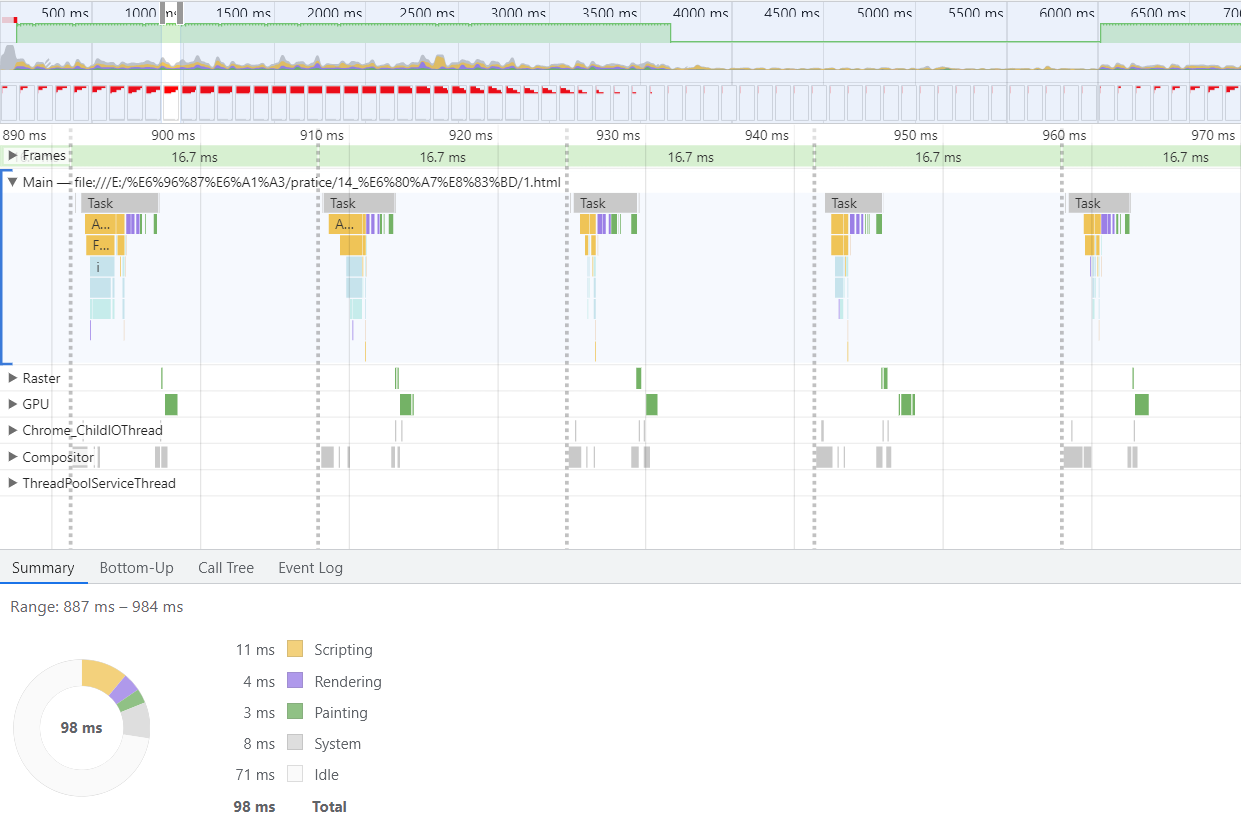
运行之后发现 load 之后没有再出现红色三角形的长任务警告了,也没有出现有问题的 layout

复合线程与图层
复合线程
复合线程(compositor thread)
- 将页面拆分图层进行绘制再进行复合
- 利用 DevTools 了解网页的图层拆分情况
页面是怎么拆成不同图层的:
- 默认情况下它是由浏览器决定的,浏览器会根据一些规则来判断是否将页面拆分成多个图层,又把哪些元素拆分成一个单独的图层(依据元素与元素之间是否有相互影响)
- 主动的把一些元素提取成一个单独的图层(知道元素会影响其他部分,可以提取出去)
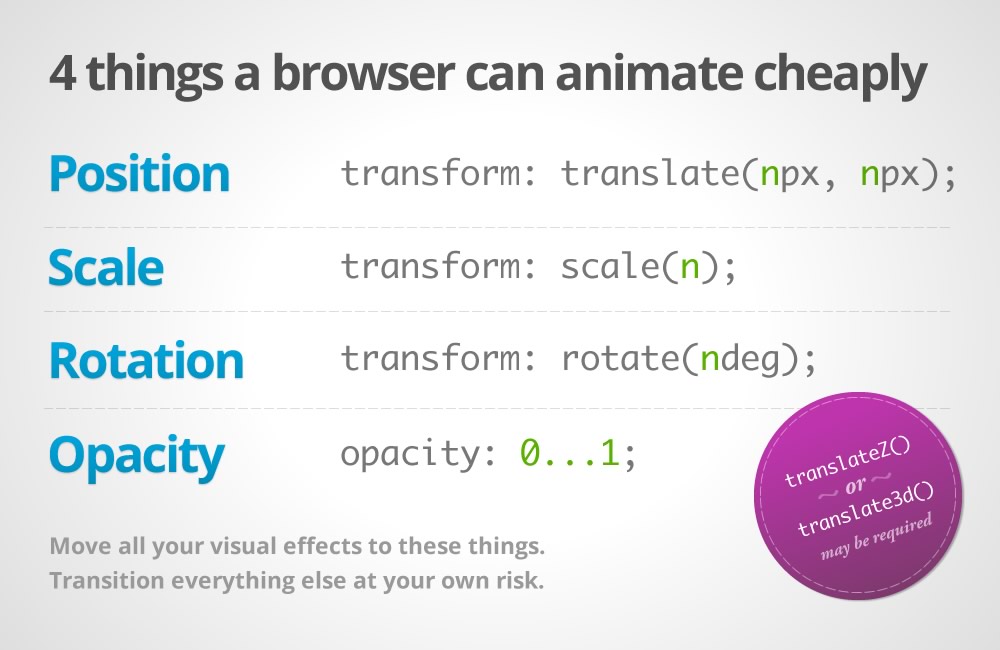
Position、Scale、Rotation、Opacity
High Performance Animations

减少重绘
- 利用 DevTools 识别 paint 的瓶颈
- 利用 will-change 创建新的图层
@keyframes rotate {0% {transform: rotate(0deg);}100% {transform: rotate(360deg);}
}
.cardSpinning {width: 300px;animation: 3s linear infinite running rotate;
}
在 Performance 里录制动画并进行分析,放大后随便看一组,首先会重新计算样式(Recalculate Style)、更新图层数(Update Layer Tree),并没发生布局和重绘(Paint),直接触发复合(Composite Layers)

@keyframes rotate {0% {width: 300px;}100% {width: 600px;}
}
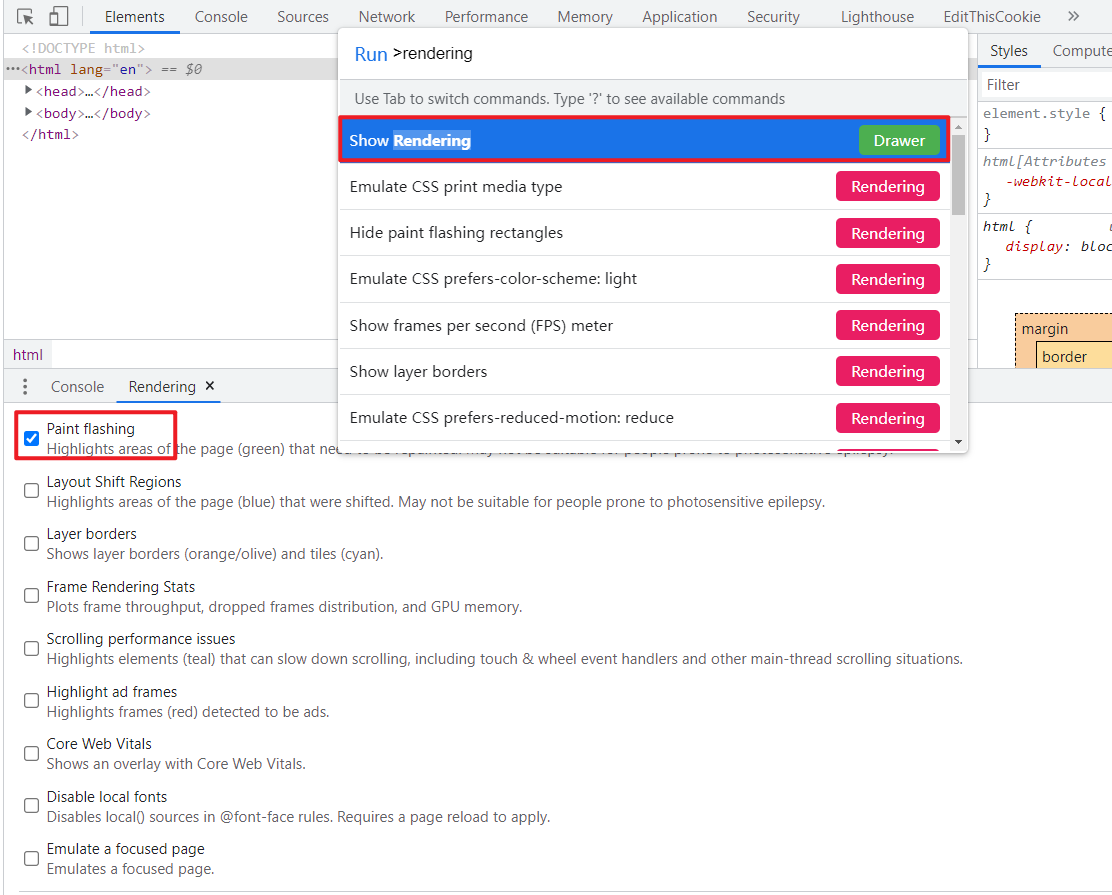
在 Network 里,键入 Ctrl + Shift + P,输入 Show Rendering,勾选 Paint flashing,所重绘的区域会用绿色标记出来

可以利用 willChange 属性,这样浏览器就知道这个元素应当被提取到一个单独的图层里
- will-change
will-change: transform;
高频事件防抖
有一些事件触发频率非常高,甚至会超过帧的刷新速率,比如:scroll、touchstart、touchmove、mousemove。这些函数触发频率非常快,在 Main 函数里,可以看到事件处理函数消耗比较高,但实际上并没有必要在一帧里处理很多次,比如滚动,并不关心中心过程,只关心最后滚动到哪里,这样就可能会出现卡顿也就是抖动

// 修改图片宽度
function changeWidth(rand) {let cards = document.getElementsByClassName('card')for (let i = 0; i < cards.length; i++) {cards[i].style.width = (Math.sin(rand / 1000) + 1) * 500 + 'px'}
}
// 利用DevTools打开时可以复现抖动的问题
window.addEventListener('pointermove', e => {let pos = e.clientXchangeWidth(pos)
})
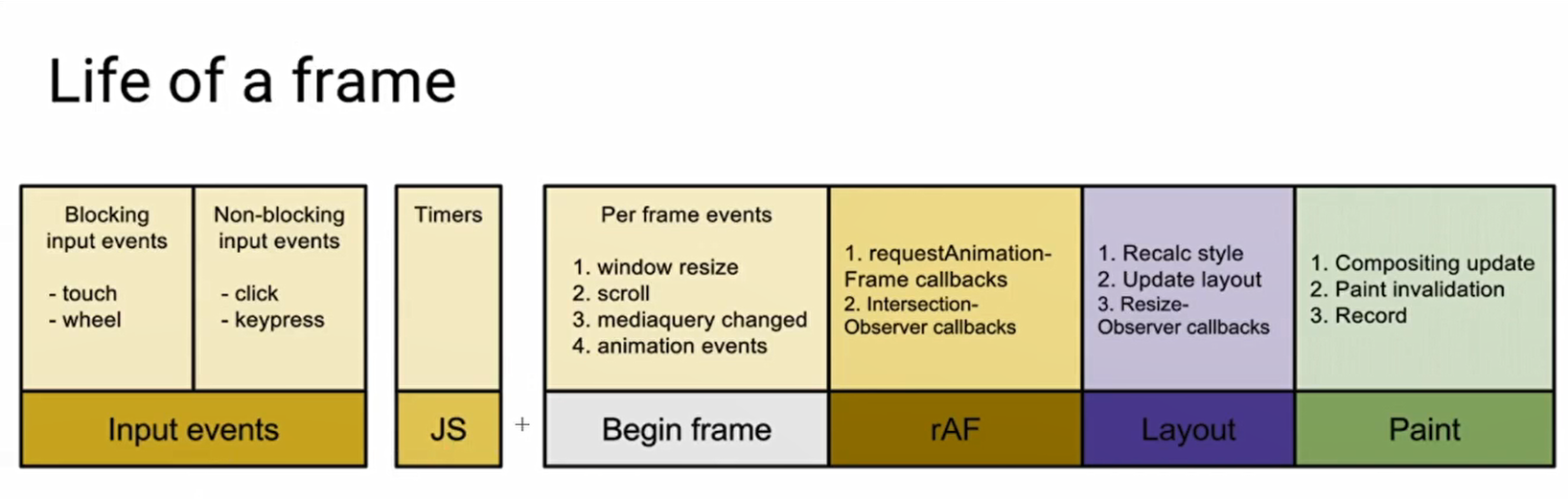
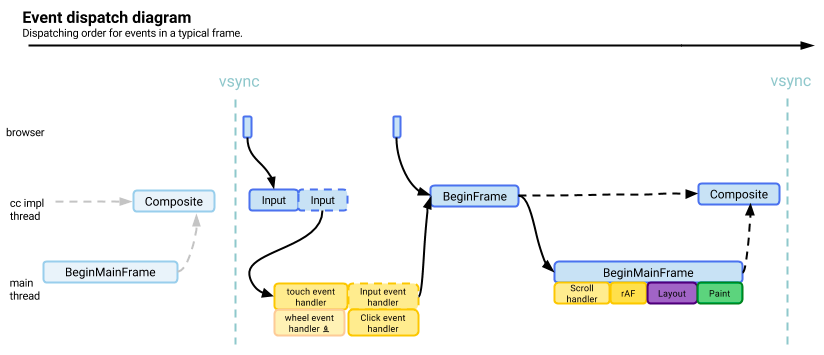
先看一下下一帧的生命周期

- 事件(
touch、wheel)开始触发,JS 触发视觉上的变化 - 一帧开始,rAF (
requestAnimationFrame)调用,Layout (重新计算样式,更新图层)布局,Paint (合并图层)重绘 - rAF 是在布局和重绘之前调用,这样可以利用 rAF 先把我们做的处理做完,之后再去进行布局和绘制,极大提高效率
- rAF 本身是由 JavaScript 进行调度的,会尽量让你能够在每一次绘制之前去触发这个 rAF,尽量达到 60fps 的效果

// 修改图片宽度
function changeWidth(rand) {let cards = document.getElementsByClassName('card')for (let i = 0; i < cards.length; i++) {cards[i].style.width = (Math.sin(rand / 1000) + 1) * 500 + 'px'}
}
let ticking = false
// 利用DevTools打开时可以复现抖动的问题
window.addEventListener('pointermove', e => {let pos = e.clientXif (ticking) returnticking = truewindow.requestAnimationFrame(() => {changeWidth(pos)ticking = false})
})
React 时间调度实现
熟悉requestidlecallback到了解react ric polyfill实现
基本原理
-
requestIdleCallback的问题requestIdleCallback官方给出的标准:它的执行希望在 16ms 时间内,如果还有空余时间,它可以让它做些事情,但是这个函数并没有被浏览器进行很好的支持,React 考虑到这点,是通过 rAF 模拟实现 rIC -
通过 rAF 模拟 rIC

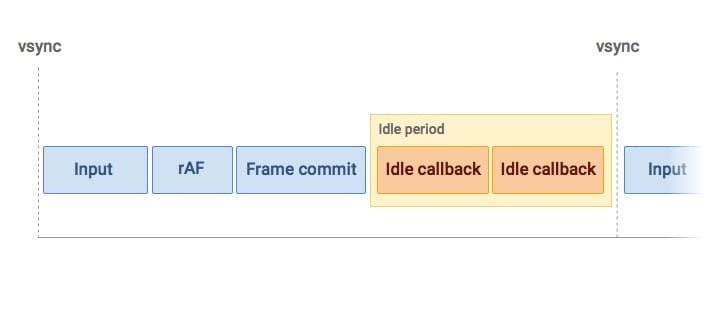
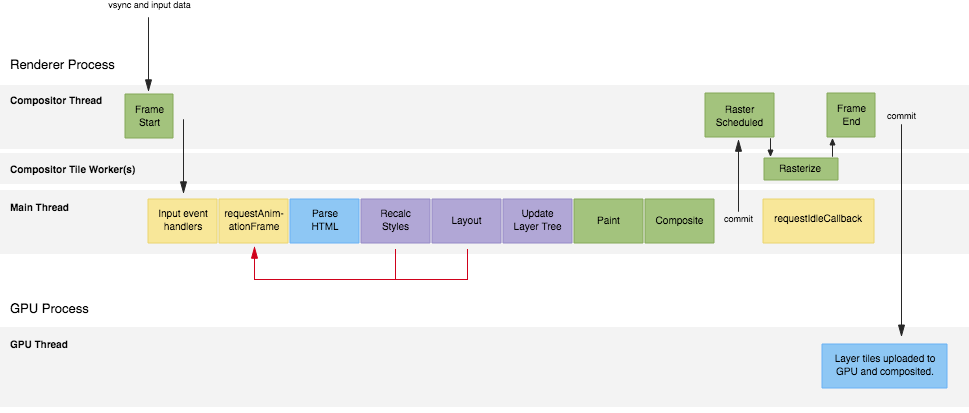
requestIdleCallback 在一帧关键渲染周期内,都做的事情:

requestAnimationFrame是在 Layout 和 Paint 之前触发。在这一阵开始渲染之前执行requestIdleCallback是在 Layout 和 Paint 之后触发。在一帧之内,如果所有事情都做完了还有剩余时间,就可以做一些其他的事情。但是这个事要有个度,因为要给主线程留更多的空余时间,因为一旦有交互过来,至少要留 50ms 给每一次交互去处理
requestIdleCallback React 里的实现:
- 当用户不再看这个页面或页面不可见,
requestAnimationFrame是不会运行,React 需要借用这个函数即使在后台状态也要继续完成,所以需要找到替代方案能保证任务做完,用 setTimeout 来实现 - 作为调度函数,最关心的是所有任务,所以会给这些任务安排优先级,React 这边安排了 5个优先级,从立即可以执行到有空闲执行,另外这些任务都有过期时间,这些任务的存储肯定有一个队列,把这些队列排到队列里,然后等待
requestIdleCallback有空闲时去执行,底层实现是双向环形链表
这篇关于渲染优化(CRP、回流重绘)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




