

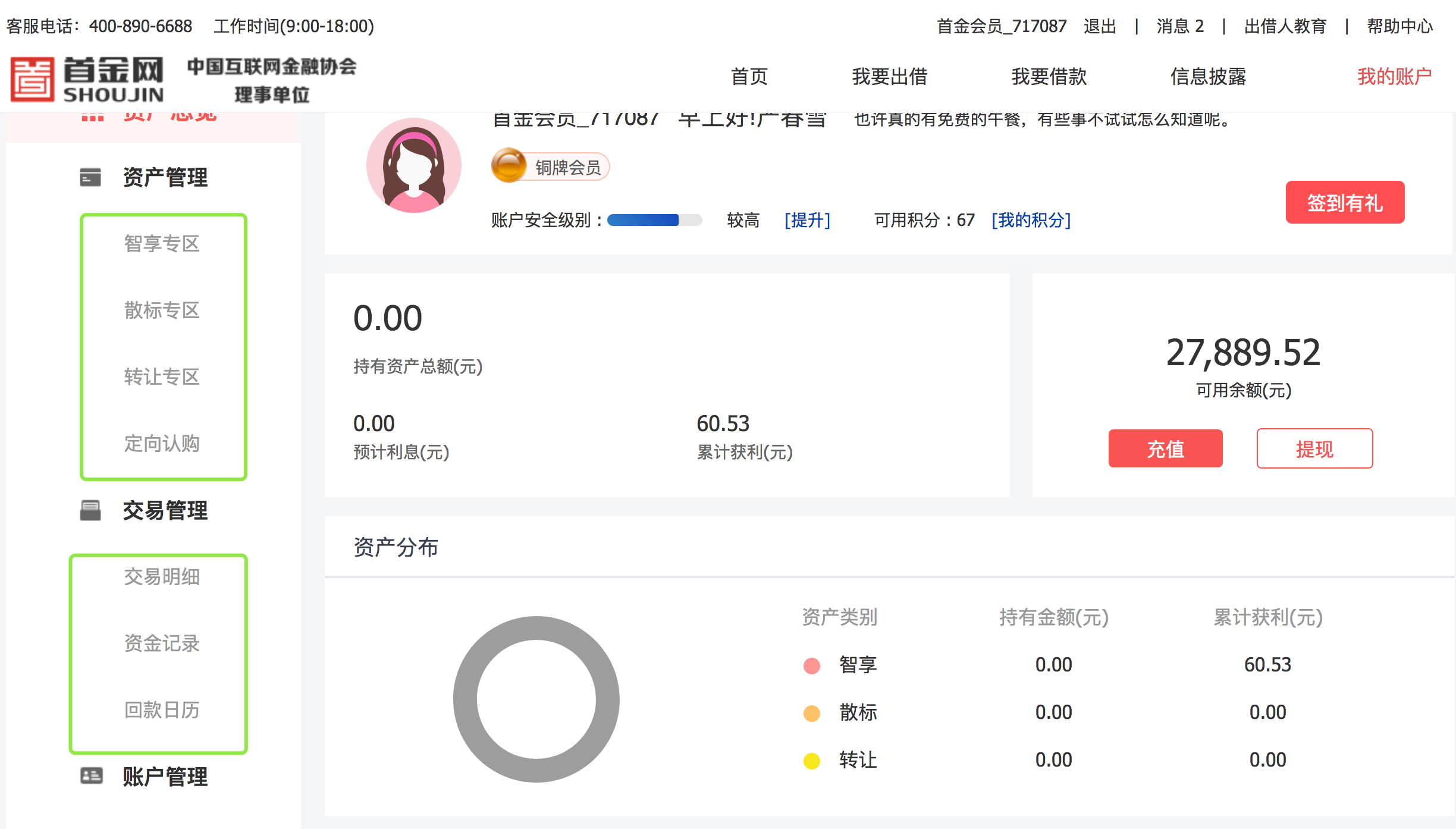
页面信息类似如下:

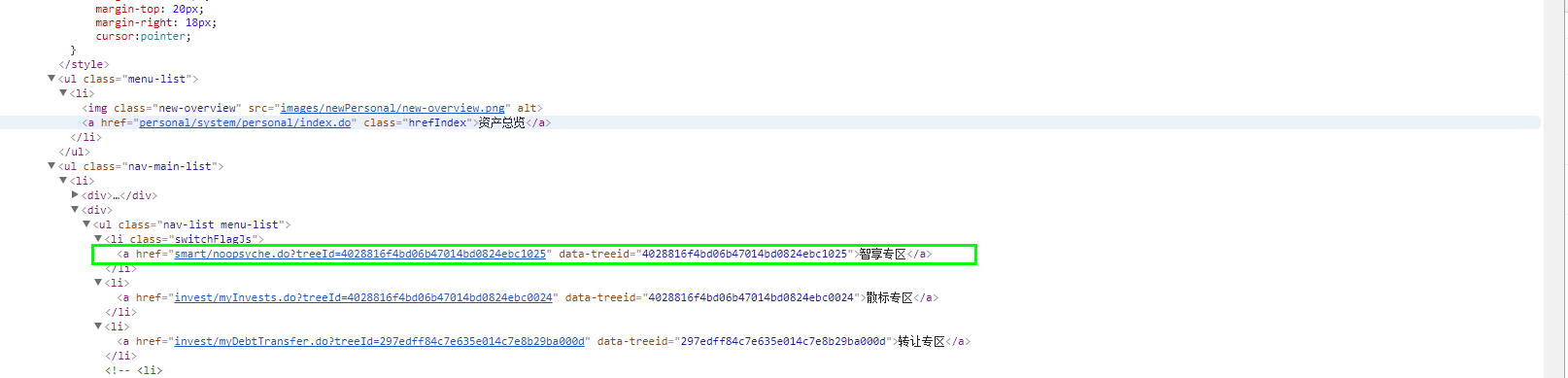
定位页面元素:
import time from selenium import webdriver # import os #A #username = "18200717002" # 请替换成你的用户名 #B username = "18200717087" # 请替换成你的用户名 #C #username = "18200718101" # 请替换成你的用户名 password = "123456Aa" # 请替换成你的密码 code = 121 #driver = webdriver.Chrome() # 选择Chrome浏览器或者用下面的浏览器,看心情 driver = webdriver.Firefox() #A #driver.get('http://121.43.72.3:8086/systLogonUser/login.do') # 打首金网登录页面 #B driver.get('http://118.178.---.--:8081/systLogonUser/login.do') # 打首金网登录页面 #C #driver.get('http://10.253.125.38:8081/systLogonUser/login.do') # 打首金网登录页面 # time.sleep(1)#找到用户名输入框点击获取焦点并输入信息 driver.find_element_by_id('userName').click() driver.find_element_by_id('userName').send_keys(username)#找到密码输入框点击获取焦点并输入信息 driver.find_element_by_id('pwd').click() driver.find_element_by_id('pwd').send_keys(password)# 找到图形验证码输入框点击获取焦点输入信息 driver.find_element_by_id('verifyCode').click() driver.find_element_by_id('verifyCode').send_keys(code)# 找到登录按钮点击 driver.find_element_by_id('login').click() time.sleep(1)# 找到签到点击完成签到 # driver.find_element_by_class_name('signIn').click()# driver.close()# 这些是网站中定位到的元素 # userName # pwd # verifyCode # login #定位“我的账户”左侧列表 ''' “我的账户”页面左侧导航列表页面 资产管理:智享专区,散标专区,转让专区,定向认购 交易管理:交易管理,资金记录,回款日历 账户管理:账户设置,银行卡,个人信息,站内消息 资金管理:我要充值,我要提现 奖励管理:我的福利,邀请好友 ''' #资产管理:智享专区,散标专区,转让专区,定向认购 driver.find_element_by_partial_link_text('智享专区').click() time.sleep(3) driver.find_element_by_partial_link_text('我的账户').click() time.sleep(3)driver.find_element_by_partial_link_text('散标专区').click() time.sleep(3) driver.find_element_by_partial_link_text('我的账户').click() time.sleep(3)driver.find_element_by_partial_link_text('转让专区').click() time.sleep(3) driver.find_element_by_partial_link_text('我的账户').click() time.sleep(3)driver.find_element_by_partial_link_text('定向认购').click() time.sleep(3) driver.find_element_by_partial_link_text('我的账户').click() time.sleep(3) # 交易管理:交易管理,资金记录,回款日历 driver.find_element_by_partial_link_text('交易明细').click() time.sleep(3) driver.find_element_by_partial_link_text('我的账户').click() time.sleep(3)driver.find_element_by_partial_link_text('资金记录').click() time.sleep(3) driver.find_element_by_partial_link_text('我的账户').click() time.sleep(3)driver.find_element_by_partial_link_text('回款日历').click() time.sleep(3) driver.find_element_by_partial_link_text('我的账户').click() time.sleep(3)# 账户管理:账户设置,银行卡,个人信息,站内消息 driver.find_element_by_partial_link_text('账户设置').click() time.sleep(3) driver.find_element_by_partial_link_text('我的账户').click() time.sleep(3)driver.find_element_by_partial_link_text('银行卡').click() time.sleep(3) driver.find_element_by_partial_link_text('我的账户').click() time.sleep(3)driver.find_element_by_partial_link_text('个人信息').click() time.sleep(3) driver.find_element_by_partial_link_text('我的账户').click() time.sleep(3)driver.find_element_by_partial_link_text('站内消息').click() time.sleep(3) driver.find_element_by_partial_link_text('我的账户').click() time.sleep(3)# 资金管理:我要充值,我要提现 driver.find_element_by_partial_link_text('我的账户').click() driver.find_element_by_partial_link_text('我要充值').click() time.sleep(3)windows = driver.window_handles driver.switch_to_window(windows[1]) #"我要充值"新打开页面的句柄为1 driver.close()driver.switch_to_window(windows[0])#切换回"我的账户"页面的句柄为0 driver.find_element_by_partial_link_text('我的账户').click() time.sleep(3) # 资金管理:我要提现 driver.find_element_by_partial_link_text('我要提现').click() time.sleep(3)windows = driver.window_handles driver.switch_to_window(windows[1]) driver.close()# 奖励管理:我的福利,邀请好友 driver.switch_to_window(windows[0]) driver.find_element_by_partial_link_text('我的福利').click() time.sleep(3) driver.find_element_by_partial_link_text('我的账户').click() time.sleep(3)driver.find_element_by_partial_link_text('邀请好友').click() time.sleep(3) driver.find_element_by_partial_link_text('我的账户').click() time.sleep(3) driver.close()
遇到的问题及解决:
“资金管理”中“我要充值、我要提现”点击时回打开一个新的页面,操作完毕后关闭打开的新页面,切换至原页面再进行操作,涉及句柄切换
如果打开一个网页后,从该网页点击一个链接打开,该链接网页以新标签页打开,此时添加下图所示第一行代码,可以获得当前两个网页句柄,原网页为句柄0,新网页为句柄1,第二行代码将网页置为句柄为1的新网页,此时可以操作句柄为1的新网页,只要接着下图所示两行代码,编写网页操作代码,都是针对新网页的操作。
windows = driver.window_handles
driver.switch_to_window(windows[1]) #切换到新页面 此时即可操作新网页,如果输入下图所示代码,会关闭新网页,如果没有输入以上所示代码,直接输入下图所示命令,则会关闭原网页,而且不能操作新网页,所以需要进行页面句柄切换。
driver.close()
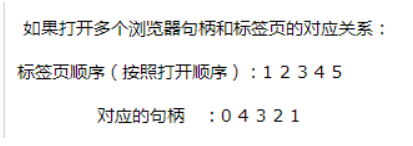
而如果是打开多个网页。首先打开网页1,再点击网页1上一个链接,在新窗口打开新网页2,同理点击新网页2上一个链接,新窗口打开新网页3等等,这是按打开顺序为网页编号。实际网页对应句柄如下图所示,即第一个打开网页一直是句柄0,而最新打开的网页记为句柄1,依次序编号。

输入下图所示代码,其中i设置为需要操作网页的句柄号,即可对该句柄网页进行操作,最后操作完毕,输入“driver.close()”即可关闭该句柄网页。
注意的是只要不输入下图所示代码,重新获得当前所有已打开网页句柄,任何句柄网页关闭后,其他网页句柄号不变,可以直接输入原有句柄进行网页操作。
windows = driver.window_handles
最后,假如打开了6个网页,关闭了其中5个,想保留一个网页进行操作,且该网页句柄为句柄5,此时一定要输入下图所示命令,将当前页面操作置为句柄为5的网页,并不是关闭了其他网页,软件会自动将可操作网页设置为唯一剩下的网页,需要加入代码,指定软件进行切换。
driver.switch_to_window(windows[5]) #切换到句柄为5新页面
例如,资金管理中的提现、充值点击后就是打开的新页面,具体完整实现代码见下
import time from selenium import webdriver # import os #A #username = "18200717002" # 请替换成你的用户名 #B username = "18200717087" # 请替换成你的用户名 #C #username = "18200718101" # 请替换成你的用户名 password = "123456Aa" # 请替换成你的密码 code = 121 #driver = webdriver.Chrome() # 选择Chrome浏览器或者用下面的浏览器,看心情 driver = webdriver.Firefox() #A #driver.get('http://121.43.72.3:8086/systLogonUser/login.do') # 打首金网登录页面 #B driver.get('http://118.178.---.--:8081/systLogonUser/login.do') # 打首金网登录页面 #C #driver.get('http://10.253.125.38:8081/systLogonUser/login.do') # 打首金网登录页面 # time.sleep(1)#找到用户名输入框点击获取焦点并输入信息 driver.find_element_by_id('userName').click() driver.find_element_by_id('userName').send_keys(username)#找到密码输入框点击获取焦点并输入信息 driver.find_element_by_id('pwd').click() driver.find_element_by_id('pwd').send_keys(password)# 找到图形验证码输入框点击获取焦点输入信息 driver.find_element_by_id('verifyCode').click() driver.find_element_by_id('verifyCode').send_keys(code)# 找到登录按钮点击 driver.find_element_by_id('login').click() time.sleep(1)# 找到签到点击完成签到 # driver.find_element_by_class_name('signIn').click()# driver.close()# 这些是网站中定位到的元素 # userName # pwd # verifyCode # login #定位“我的账户”左侧列表 ''' “我的账户”页面左侧导航列表页面 资金管理:我要充值,我要提现;会打开新的页面 ''' # 资金管理:我要充值 driver.find_element_by_partial_link_text('我的账户').click() driver.find_element_by_partial_link_text('我要充值').click() time.sleep(3)windows = driver.window_handles driver.switch_to_window(windows[1]) #"我要充值"新打开页面的句柄为1 driver.close()driver.switch_to_window(windows[0])#切换回"我的账户"页面的句柄为0 driver.find_element_by_partial_link_text('我的账户').click() time.sleep(3) # 资金管理:我要提现 driver.find_element_by_partial_link_text('我要提现').click() time.sleep(3)windows = driver.window_handles driver.switch_to_window(windows[1]) driver.close()driver.switch_to_window(windows[0]) driver.find_element_by_partial_link_text('我的账户').click() time.sleep(3) driver.close()







