本文主要是介绍一文叫你如何对css 降级兼容老旧浏览器| postcss 后处理css优雅降级,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
背景
PostCSS 是一个允许使用 JS 插件转换样式的工具。 这些插件可以检查(lint)你的 CSS,支持 CSS Variables 和 Mixins, 编译尚未被浏览器广泛支持的先进的 CSS 语法,内联图片,以及其它很多优秀的功能。
PostCSS 在工业界被广泛地应用,其中不乏很多有名的行业领导者,如:维基百科,Twitter,阿里巴巴, JetBrains。PostCSS 的 Autoprefixer 插件是最流行的 CSS 处理工具之一。
PostCSS 接收一个 CSS 文件并提供了一个 API 来分析、修改它的规则(通过把 CSS 规则转换成一个抽象语法树的方式)。在这之后,这个 API 便可被许多插件利用来做有用的事情,比如寻错或自动添加 CSS vendor 前缀。
安装
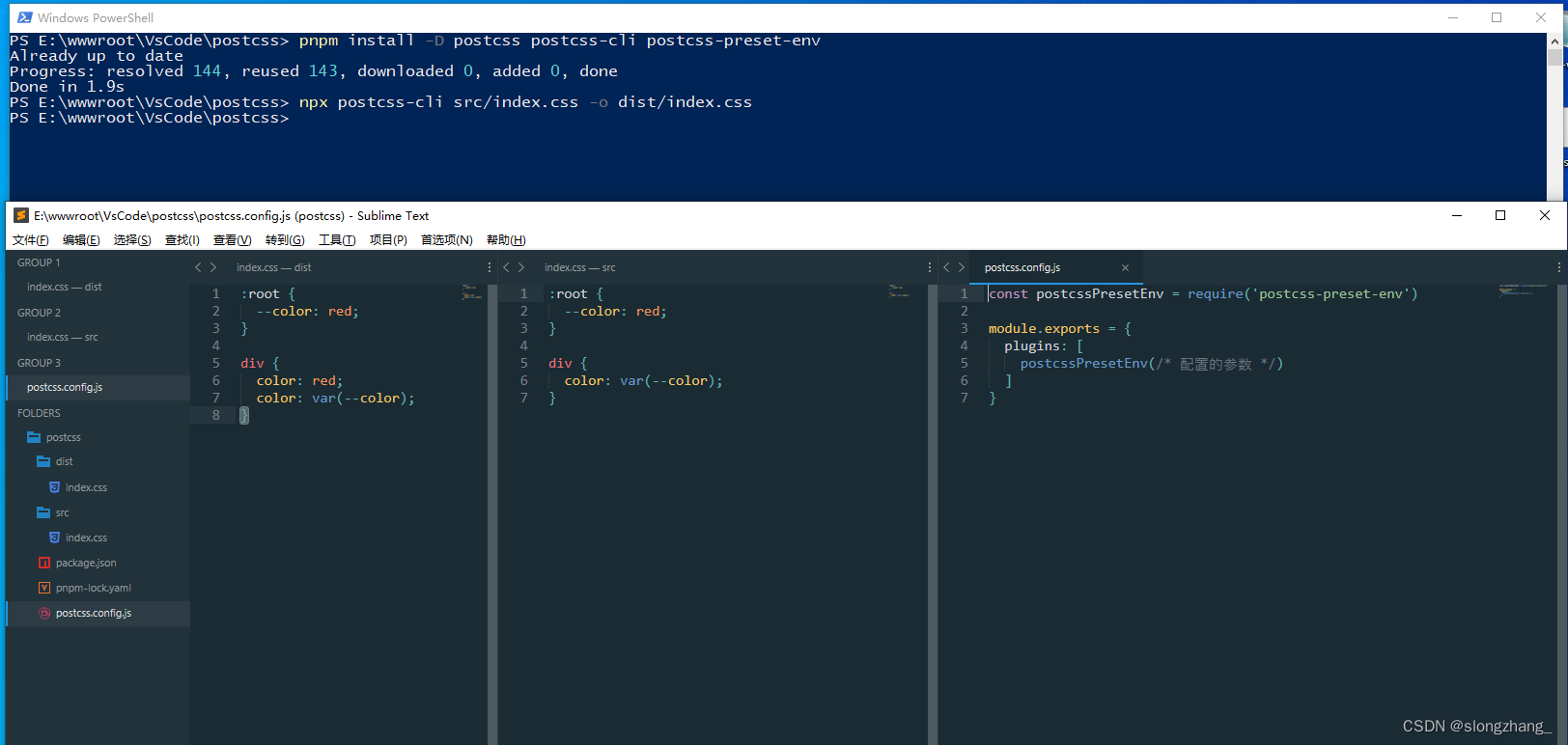
npm install -D postcss postcss-cli postcss-preset-env
编辑配置文件
安装的同级目录下,新建postcss.config.js 并配置如下内容
const postcssPresetEnv = require('postcss-preset-env')
module.exports = {plugins: [postcssPresetEnv(/* 配置的参数 */)]
}
新建src文件夹,并将你需要处理的css放到该目录
如 src/index.css
cmd 执行命令处理
npx postcss-cli src/index.css -o dist/index.css

参考
- postcss github中文文档
这篇关于一文叫你如何对css 降级兼容老旧浏览器| postcss 后处理css优雅降级的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





