本文主要是介绍js 按钮点击一次 执行两遍 bug,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
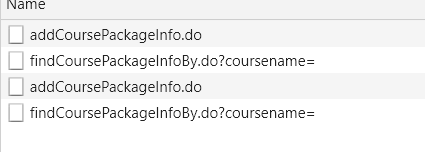
问题:点击一次提交,方法执行两遍

解决方法:
$scope.saveCourseInfo = function(event){//event.isPropagationStopped() //判断stopPropagation是否被调用过if(!event.isPropagationStopped()){//执行点击后要执行的代码}//必须要,不然e.isPropagationStopped()无法判断stopPropagation是否调用过event.stopPropagation();};event.preventDefault() :阻止默认行为,可以用 event.isDefaultPrevented() 来确定preventDefault是否被调用过了
event.stopPropagation() :阻止事件冒泡,事件是可以冒泡的,为防止事件冒泡到DOM树上,不触发任何前辈元素上的事件处理函数,可以用 event.isPropagationStopped() 来确定stopPropagation是否被调用过了
这篇关于js 按钮点击一次 执行两遍 bug的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





