两遍专题
一遍两遍三四遍,知识含义清晰现
到现在为止正统意义上的第二遍复习也算是完成了,要说都是为了考试那可是不确切滴。作为一个类专业人士(也就是计算机相关专业)要想让自己变得专业些,软考中涉及到得这些科目最起码你要比较熟悉才行。不然说你是专业人士,谁信呐,是不 随着第二遍复习的结束,一些知识也逐渐的清晰起来,第一遍看的时候有些东西确实比较陌生,比如说操作系统里面的PV操作,数据库中的
是否还在应为面试而发愁呢?来看看这本面试宝典,一遍提神醒脑,两遍永不疲劳,三遍长生不老~哦耶!
关于面试 对于面试网上已经有很多面经了,但是我认为网上的各种面经仅仅只能作为参考,你的实际面试与之还是有一些区别的。另外如果要在网上看别人的面经的话,建议即要看别人成功的案例也要适当看看别人失败的案例。看面经没问题,不论是你要找工作还是平时学习,这都是一种比较好地检验自己水平的一种方式。但是,一定不要过分寄希望于各种面经,试着去提高自己的综合能力。 不管是社招还是校招面试,在面试之前除了包装好
Spring 使用注解定时任务@Scheduled 会执行两遍
在解决问题前先了解下<context-param>配置和<init-param>(复制来的) 1.<context-param>配置是是一组键值对,比如:<context-param><param-name>home-page</param-name><param-value>home.jsp</param-value></context-param>param-name是键,相当于就是参数名,
js 按钮点击一次 执行两遍 bug
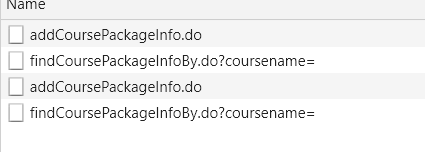
问题:点击一次提交,方法执行两遍 解决方法: $scope.saveCourseInfo = function(event){//event.isPropagationStopped() //判断stopPropagation是否被调用过if(!event.isPropagationStopped()){//执行点击后要执行的代码}//必须要,不然e.isPropagationStoppe
js 按钮点击一次 执行两遍 bug
问题:点击一次提交,方法执行两遍 解决方法: $scope.saveCourseInfo = function(event){//event.isPropagationStopped() //判断stopPropagation是否被调用过if(!event.isPropagationStopped()){//执行点击后要执行的代码}//必须要,不然e.isPropagationStoppe
【React】解决react执行两遍的问题
【React】解决react执行两遍的问题 文章目录 【React】解决react执行两遍的问题解决react执行两遍的问题原因:解决: 总结 解决react执行两遍的问题 原因: 使用脚手架创建项目后默认会开启严格模式,在严格模式下,React 开发环境下会刻意执行两次渲染,用于突出显示应用程序中潜在问题。 解决: 将<React.StrictMode>删除
连通区域分析(1):两遍扫描算法
一、连通区域介绍 就是相邻的白色的区域。 什么是相邻呢? 比如下图,如果按照4邻接才算相邻,则有3个连通区域。如果按照8邻接才算相邻,则有2个连通区域。
22.10.30 LC周赛 哈希表+排序、map巧用、树+两遍DFS 这周做的不好 反省
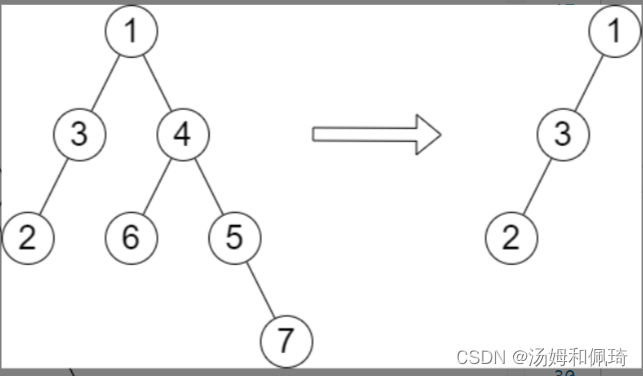
22.10.30 LC周赛 哈希表+排序、map巧用、树+两遍DFS 这次周赛仍然只做出1道题,而且第二题绊住好久,还是动态规划掌握的不好,这周没怎么做题,只做了做每日一题,还是不太够的!不多说了,保持激昂的精神继续努力啊!这次学到不少知识,分享记录一下,如果朋友看得喜欢麻烦点赞收藏哦。 部分代码参考了其他选手的代码,提前说一声,这并不都是我自己码出来的。~~ 6220. 可被三整除