在Android中,对图像进行颜色方面的处理,如黑白老照片、泛黄旧照片、高对比度、低饱和度等效果,都可以通过使用颜色矩阵(ColorMatrix)来实现。
1.颜色矩阵(ColorMatrix)介绍
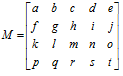
颜色矩阵M是一个5*4的矩阵,如图1所示。在Android中,颜色矩阵M是以一维数组m=[a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t]的方式进行存储的。 
图1 颜色矩阵M
在一张图片中,图像的RGBA(红色、绿色、蓝色、透明度)值决定了该图片所呈现出来的颜色效果。而图像的RGBA值则存储在一个5*1的颜色分量矩阵C中,由颜色分量矩阵C可以控制图像的颜色效果。颜色分量矩阵C如图2所示。

图2 颜色分量矩阵C
要想改变一张图片的颜色效果,只需要改变图像的颜色分量矩阵即可。通过颜色矩阵可以很方便的修改图像的颜色分量矩阵。假设修改后的图像颜色分量矩阵为C1,则有如图3所示的颜色分量矩阵计算公式。

图3 颜色分量矩阵计算公式
由此可见,通过颜色矩阵修改了原图像的RGBA值,从而达到了改变图片颜色效果的目的。并且,通过如图3所示的运算可知,颜色矩阵M的第一行参数abcde决定了图像的红色成分,第二行参数fghij决定了图像的绿色成分,第三行参数klmno决定了图像的蓝色成分,第四行参数pqrst决定了图像的透明度,第五列参数ejot是颜色的偏移量。
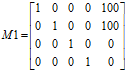
通常,改变颜色分量时可以通过修改第5列的颜色偏移量来实现,如图4所示的颜色矩阵M1,通过计算后可以得知该颜色矩阵的作用是使图像的红色分量和绿色分量均增加100,这样的效果就是图片泛黄(因为红色与绿色混合后得到黄色)。

图4 颜色矩阵M1
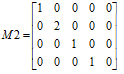
除此之外,也可以通过直接对颜色值乘以某一系数而达到改变颜色分量的目的。如图5所示的颜色矩阵M2,将绿色分量放大了2倍,这样的效果就是图片泛绿色。

图5 颜色矩阵M2
2.图像颜色处理实例
了解了颜色矩阵的工作原理之后,我们就可以使用颜色矩阵对图片进行处理了。
布局代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context=".MainActivity" >
11
12 <TextView 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" 15 android:text="R" />
16
17 <SeekBar 18 android:id="@+id/sb_red" 19 android:layout_width="match_parent" 20 android:layout_height="wrap_content" 21 android:max="255" 22 android:progress="128" />
23
24 <TextView 25 android:layout_width="wrap_content" 26 android:layout_height="wrap_content" 27 android:text="G" />
28
29 <SeekBar 30 android:id="@+id/sb_green" 31 android:layout_width="match_parent" 32 android:layout_height="wrap_content" 33 android:max="255" 34 android:progress="128" />
35
36 <TextView 37 android:layout_width="wrap_content" 38 android:layout_height="wrap_content" 39 android:text="B" />
40
41 <SeekBar 42 android:id="@+id/sb_blue" 43 android:layout_width="match_parent" 44 android:layout_height="wrap_content" 45 android:max="255" 46 android:progress="128" />
47
48 <TextView 49 android:layout_width="wrap_content" 50 android:layout_height="wrap_content" 51 android:text="A" />
52
53 <SeekBar 54 android:id="@+id/sb_alpha" 55 android:layout_width="match_parent" 56 android:layout_height="wrap_content" 57 android:max="255" 58 android:progress="128" />
59
60 <ImageView 61 android:id="@+id/iv_show" 62 android:layout_width="wrap_content" 63 android:layout_height="wrap_content" 64 android:src="@drawable/painter" />
65
66 </LinearLayout>
复制代码实现代码:
1 package cn.bgxt.colormatrixdemo;2 3 import android.os.Bundle;4 import android.util.Log;5 import android.widget.ImageView;6 import android.widget.SeekBar;7 import android.widget.SeekBar.OnSeekBarChangeListener;8 import android.app.Activity;9 import android.graphics.Bitmap;
10 import android.graphics.BitmapFactory;
11 import android.graphics.Canvas;
12 import android.graphics.ColorMatrix;
13 import android.graphics.ColorMatrixColorFilter;
14 import android.graphics.Matrix;
15 import android.graphics.Paint;
16
17 public class MainActivity extends Activity {
18 private SeekBar sb_red, sb_green, sb_blue,sb_alpha;
19 private ImageView iv_show;
20 private Bitmap afterBitmap;
21 private Paint paint;
22 private Canvas canvas;
23 private Bitmap baseBitmap;
24
25 @Override
26 protected void onCreate(Bundle savedInstanceState) {
27 super.onCreate(savedInstanceState);
28 setContentView(R.layout.activity_main);
29
30 iv_show = (ImageView) findViewById(R.id.iv_show);
31 sb_red = (SeekBar) findViewById(R.id.sb_red);
32 sb_green = (SeekBar) findViewById(R.id.sb_green);
33 sb_blue = (SeekBar) findViewById(R.id.sb_blue);
34 sb_alpha = (SeekBar) findViewById(R.id.sb_alpha);
35
36 sb_red.setOnSeekBarChangeListener(seekBarChange);
37 sb_green.setOnSeekBarChangeListener(seekBarChange);
38 sb_blue.setOnSeekBarChangeListener(seekBarChange);
39 sb_alpha.setOnSeekBarChangeListener(seekBarChange);
40
41 // 从资源文件中获取图片
42 baseBitmap = BitmapFactory.decodeResource(getResources(),
43 R.drawable.painter);
44 // 获取一个与baseBitmap大小一致的可编辑的空图片
45 afterBitmap = Bitmap.createBitmap(baseBitmap.getWidth(),
46 baseBitmap.getHeight(), baseBitmap.getConfig());
47 canvas = new Canvas(afterBitmap);
48 paint = new Paint();
49 }
50
51 private SeekBar.OnSeekBarChangeListener seekBarChange = new OnSeekBarChangeListener() {
52
53 @Override
54 public void onStopTrackingTouch(SeekBar seekBar) {
55 // 获取每个SeekBar当前的值
56 float progressR = sb_red.getProgress()/128f;
57 float progressG = sb_green.getProgress()/128f;
58 float progressB = sb_blue.getProgress()/128f;
59 float progressA=sb_alpha.getProgress()/128f;
60 Log.i("main", "R:G:B="+progressR+":"+progressG+":"+progressB);
61 // 根据SeekBar定义RGBA的矩阵
62 float[] src = new float[]{
63 progressR, 0, 0, 0, 0,
64 0, progressG, 0, 0, 0,
65 0, 0, progressB, 0, 0,
66 0, 0, 0, progressA, 0};
67 // 定义ColorMatrix,并指定RGBA矩阵
68 ColorMatrix colorMatrix = new ColorMatrix();
69 colorMatrix.set(src);
70 // 设置Paint的颜色
71 paint.setColorFilter(new ColorMatrixColorFilter(src));
72 // 通过指定了RGBA矩阵的Paint把原图画到空白图片上
73 canvas.drawBitmap(baseBitmap, new Matrix(), paint);
74 iv_show.setImageBitmap(afterBitmap);
75 }
76
77 @Override
78 public void onStartTrackingTouch(SeekBar seekBar) {
79 }
80
81 @Override
82 public void onProgressChanged(SeekBar seekBar, int progress,
83 boolean fromUser) {
84 }
85 };
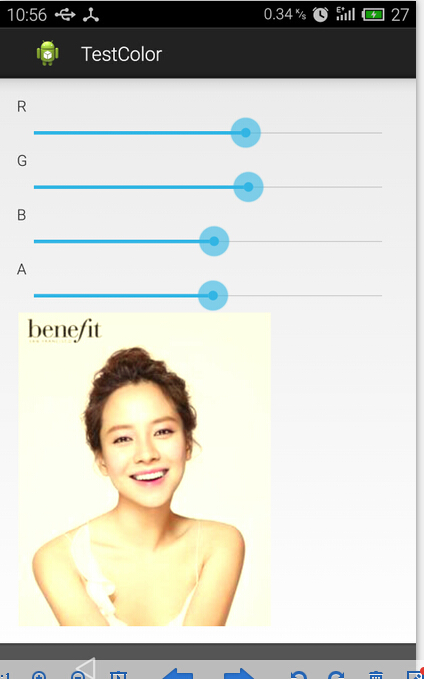
86 }效果图: 
android把彩色图像变成灰度图(黑白)
代码:
public class MainActivity extends Activity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);ImageView iv = new ImageView(this);setContentView(iv);Bitmap originImg = BitmapFactory.decodeResource(getResources(), R.drawable.painter);Bitmap grayImg = Bitmap.createBitmap(originImg.getWidth(), originImg.getHeight(), Bitmap.Config.ARGB_8888);Canvas canvas = new Canvas(grayImg);Paint paint = new Paint();ColorMatrix colorMatrix = new ColorMatrix();colorMatrix.setSaturation(0);ColorMatrixColorFilter colorMatrixFilter = new ColorMatrixColorFilter(colorMatrix);paint.setColorFilter(colorMatrixFilter);canvas.drawBitmap(originImg, 0, 0, paint);iv.setImageBitmap(grayImg);}
}主要是 colorMatrix.setSaturation(0);这一行代码的作用。
效果图,还是刚才的彩色图处理后的结果: 
黑白老照片、泛黄旧照片、高对比度、低饱和度等效果
泛红效果 
高对比度、高饱和度、色相变换等图片处理效果 



