本文主要是介绍南北方人一桌过春节,吃水饺还是汤圆,开发一款水饺汤圆对战游戏,让实力说话,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
款过年了,听说南方过年吃汤圆,北方过年吃饺子,如果南北方人同桌吃饭会怎么样,肯定会有一番争论,这种事情肯定争不出结果 ,开发一款对战游戏,谁有实力听谁的。
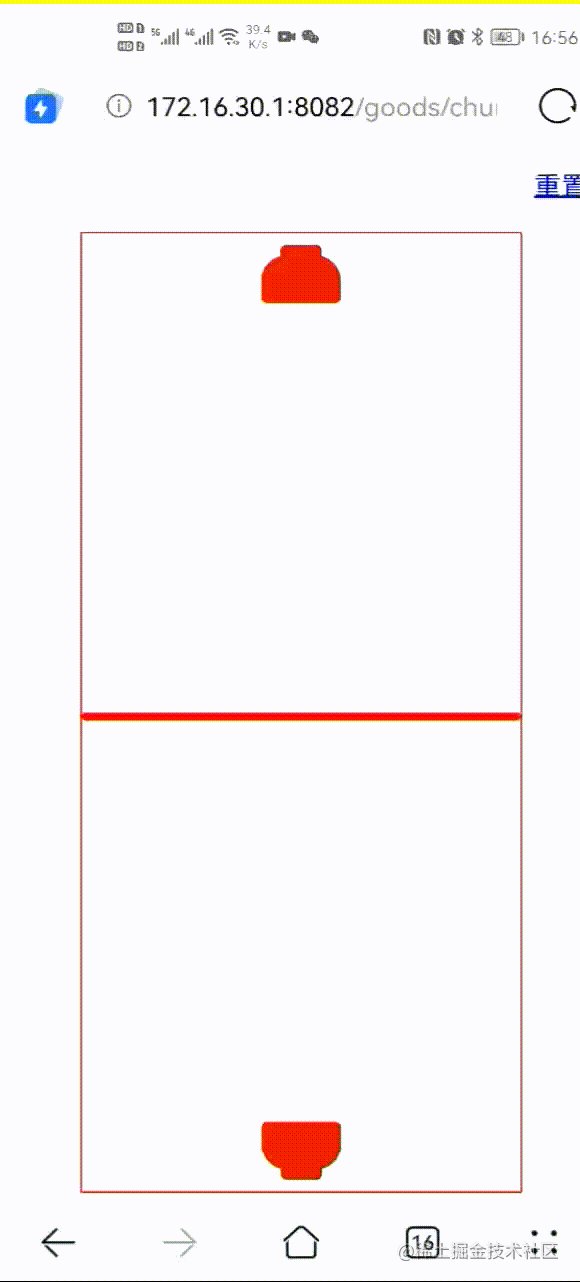
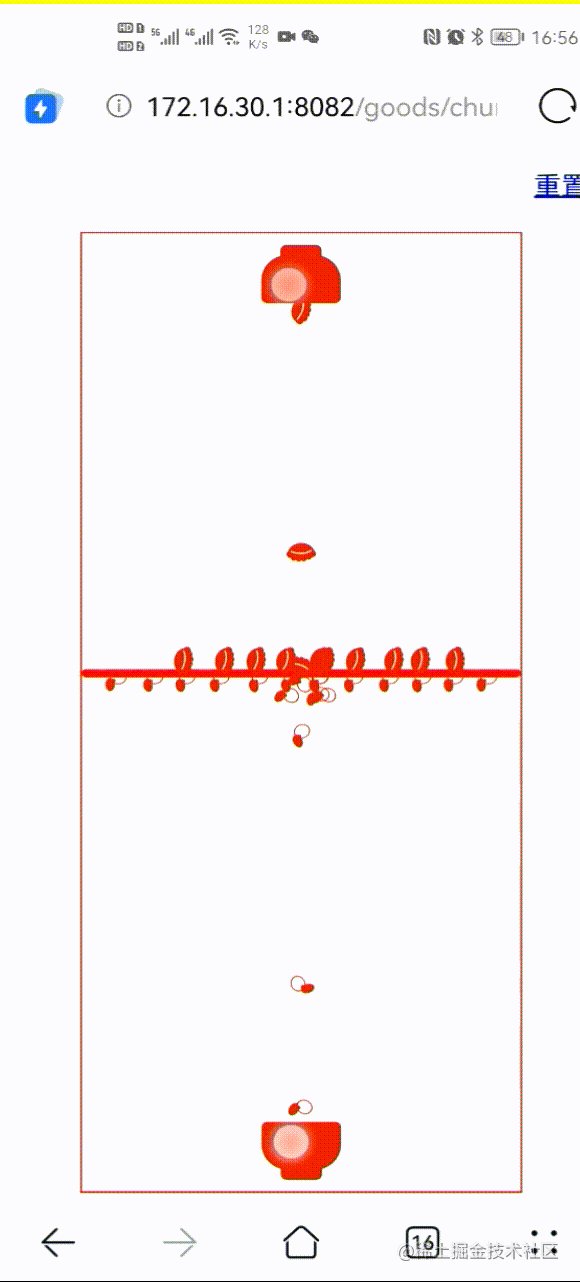
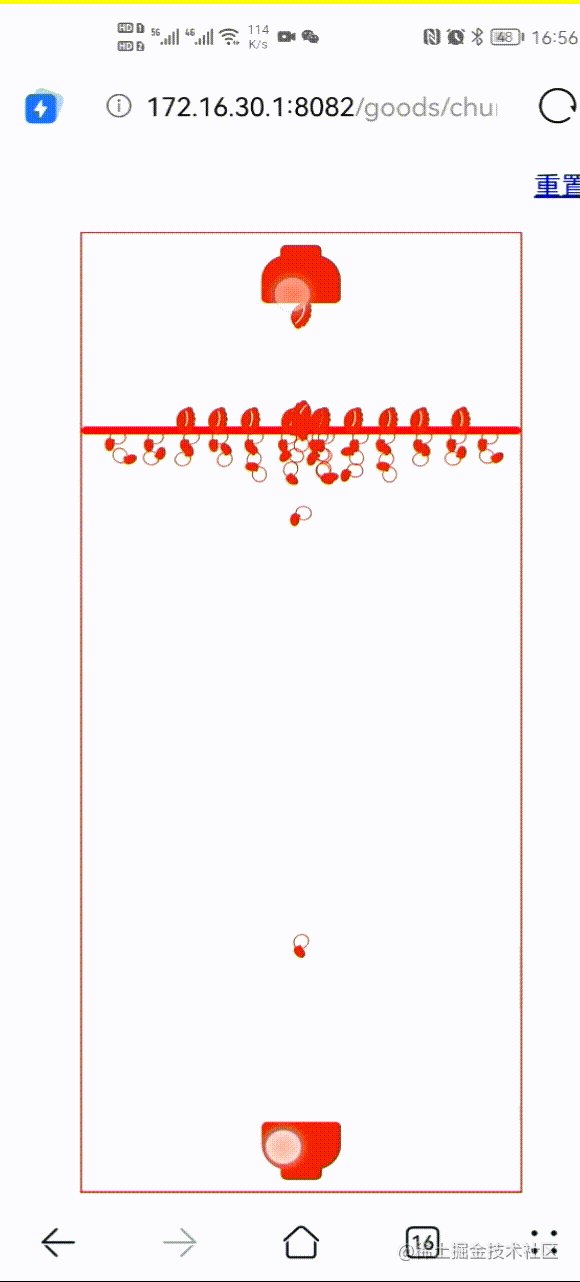
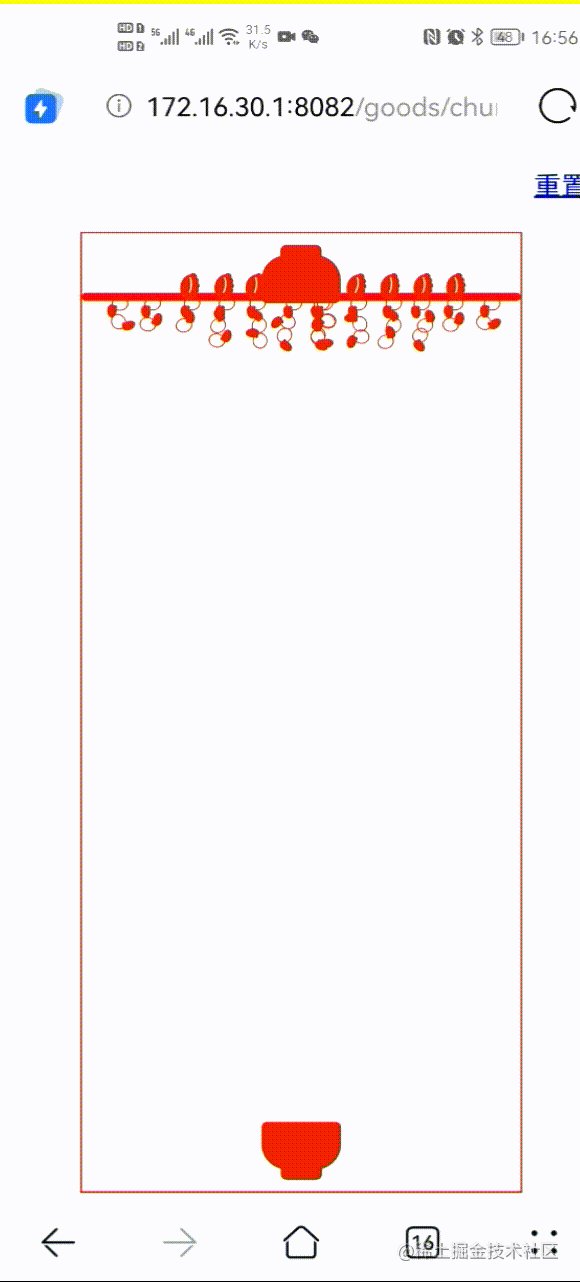
效果演示

需求分析
- 对战双方为:水饺,汤圆。
- 使用装水饺和汤圆的碗作为武器
- 使用水饺和汤圆作为子弹
- 要有对战的热闹氛围
- 子弹发射过多时要有堆积效果
- 汤圆和水饺不可以无限堆积,需要有消耗
玩法说明:
在手机屏幕两端分别放置红色碗形状,屏幕中间位置放置对战墙;对战双方通过频繁点击碗来向对战墙发射水饺或者汤圆,发射的水饺和汤圆会在对战墙两边角力,水饺或汤圆较多的一方会将对战墙推向另一方,当对战墙推到对方碗的位置时获得胜利。
代码设计
准备素材
水饺

汤圆

碗

对战平台布局
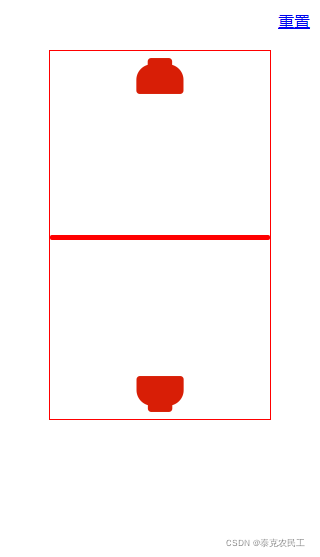
具体布局如图所示,div容器作为对战平台;两张碗图片位于容器上下两端,作为武器;红色背景5px高的div作为对战墙。

<div id="div" style="position: relative;border:1px solid red;"><img id="shuijiao" src="${rc.contextPath}/static/image/wan.png" style="transform: rotate(180deg);z-index: 9999;"><div id="line" style="position: absolute;top:50%;height: 5px;background: red;width: 100%;border-radius: 5px;"></div><img id="tangyuan" src="${rc.contextPath}/static/image/wan.png" style="bottom:0;">
</div>
游戏初始化
主要初始化游戏布局宽高、准备子弹集合、设置游戏参数,为睡觉和汤圆武器添加点击事件监听,代码如下。
//水饺子弹集合
var sArr = [];
//汤圆子弹集合
var tArr = [];
//子弹发射过程旋转角度
var deg = 1440;
//动画持续时间
var timer = 500;
//对战墙移动距离
var up = 0;
//出使化游戏平台宽高
var gameHeight = window.screen.height - 200;
var gameWidth = window.screen.width-100;
//子弹每层最大数量
var num = parseInt(gameWidth / 20);
var div = document.getElementById('div');
var line = document.getElementById('line');
line.style.top = gameHeight/2 + "px";
div.style.height = gameHeight + 'px';
div.style.width = gameWidth + 'px';
div.style.margin = '50px auto';
var shuijiao = document.getElementById('shuijiao');
var tangyuan = document.getElementById('tangyuan');
//给水饺武器添加点击事件监听
shuijiao.addEventListener("touchstart",function(e){sendShuijiao();
});
//给汤圆武器添加点击事件监听
tangyuan.addEventListener("touchstart",function(e){sendTangyuan();
});
这篇关于南北方人一桌过春节,吃水饺还是汤圆,开发一款水饺汤圆对战游戏,让实力说话的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








