本文主要是介绍iphone禁用提交按钮_如何在iPhone上禁用触觉反馈振动,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

iphone禁用提交按钮

The iPhone 7 and 8 don’t have a physical home button. Instead, the feel of pressing a button is recreated by what Apple calls the Taptic Engine. When you touch the home button, the Taptic Engine sends out a small vibration. It feels really like pressing an actual button.
iPhone 7和8没有物理主页按钮。 取而代之的是,苹果所谓的Taptic Engine重新创造了按下按钮的感觉。 当您按下主页按钮时,Taptic Engine发出很小的振动。 感觉真的像按一个实际的按钮。
The Taptic Engine is also used for other stuff. As you use your iPhone you’ll occasionally notice a small kick when you do things like bring the volume or brightness slider up to their maximum, toggle a switch in the Settings App, use a number or date picker, pull to refresh in the Mail app, and plenty of other small thing. It’s called “Haptic Feedback”. If the little vibration every time annoys you, you can turn it off.
Taptic Engine还用于其他内容。 当您使用iPhone时,执行诸如将音量或亮度滑块调至最大,在“设置”应用程序中切换开关,使用数字或日期选择器,拉动以刷新邮件等操作时,偶尔会注意到一个小的踢脚应用程序以及其他许多小东西。 它被称为“触觉反馈”。 如果每次振动都使您烦恼,可以将其关闭。
Two quick notes. First, this feature is only available in the iPhone 7 and newer. If you have an iPhone 6S or older, you won’t have the feature (or the option to turn it off). Second, some things will still trigger the Taptic Engine, like 3D touching apps on the Home Screen; app developers can also enable haptic feedback in their apps. But this will disable some haptic feedback vibrations.
两个快速笔记。 首先,此功能仅在iPhone 7及更高版本中可用。 如果您使用的是iPhone 6S或更旧的版本,则将没有此功能(或将其关闭的选项)。 其次,某些事情仍然会触发Taptic Engine,例如主屏幕上的3D触摸应用程序; 应用程序开发人员还可以在其应用程序中启用触觉反馈。 但这将禁用一些触觉反馈振动。
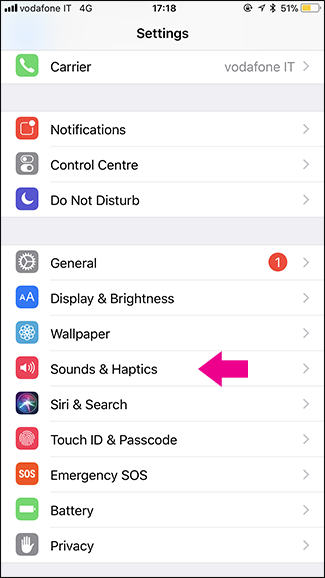
Go to Settings > Sounds and Haptics and turn off System Haptics. Ironically, you’ll get a small Taptic kick as you do.
转到设置>声音和触觉,然后关闭系统触觉。 具有讽刺意味的是,您会像往常一样得到一点Taptic踢动。


That’s all it takes—you should now notice fewer vibrations as you use your phone.
仅此而已-现在您应该在使用手机时注意到较少的振动。
翻译自: https://www.howtogeek.com/329393/how-to-disable-haptic-feedback-vibrations-on-ios/
iphone禁用提交按钮
这篇关于iphone禁用提交按钮_如何在iPhone上禁用触觉反馈振动的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







