本文主要是介绍Android安卓实战项目(5)---完整的健身APP基于安卓(源码在文末)可用于比赛项目或者作业参考中,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Android安卓实战项目(5)—完整的健身APP(源码在文末🐕🐕🐕)可用于比赛项目
一.项目运行介绍
1.大致浏览
【bilibili视频】
https://www.bilibili.com/video/BV1uX4y177iR/?share_source=copy_web&vd_source=b2e9b9ed746acda34f499009647748ed
(1)开机动画

(2)App介绍









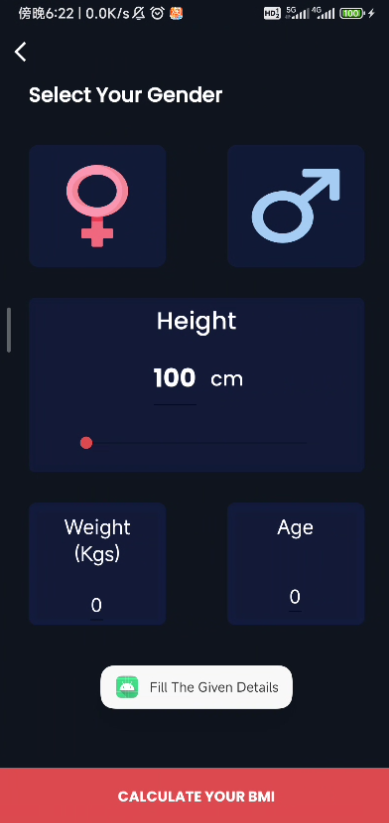
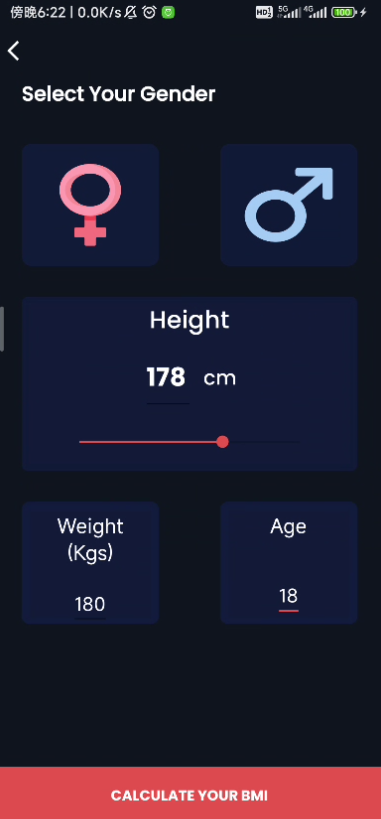
(3)身体指标填写


(4)体脂计算

(5)主页功能介绍


二.具体实现
(1)主项目实现
MainActivity.java
package com.example.fitnessfreak;import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.RecyclerView;
import androidx.viewpager2.widget.CompositePageTransformer;
import androidx.viewpager2.widget.MarginPageTransformer;
import androidx.viewpager2.widget.ViewPager2;import android.content.Intent;
import android.os.Bundle;
import android.view.View;import java.util.ArrayList;
import java.util.List;public class MainActivity extends AppCompatActivity {ViewPager2 viewPager2;androidx.appcompat.widget.Toolbar toolbar;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);viewPager2 = findViewById(R.id.viewpager);toolbar=findViewById(R.id.toolbar);toolbar.setNavigationIcon(R.drawable.bacharrow);setSupportActionBar(toolbar);toolbar.setNavigationOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {//startActivity(new Intent(getApplicationContext(),BMIResultsActivity.class));//Toast.makeText(getApplicationContext(),"uhu",Toast.LENGTH_LONG).show();onBackPressed();}});List<Slideritem> slideritems= new ArrayList<>();slideritems.add(new Slideritem(R.drawable.img1));slideritems.add(new Slideritem(R.drawable.img2));slideritems.add(new Slideritem(R.drawable.img3));slideritems.add(new Slideritem(R.drawable.img4));slideritems.add(new Slideritem(R.drawable.img5));slideritems.add(new Slideritem(R.drawable.img6));slideritems.add(new Slideritem(R.drawable.img7));slideritems.add(new Slideritem(R.drawable.remainder));slideritems.add(new Slideritem(R.drawable.premium));viewPager2.setAdapter(new SliderAdapter(slideritems,viewPager2));viewPager2.setClipToPadding(false);viewPager2.setClipChildren(false);viewPager2.setOffscreenPageLimit(3);viewPager2.getChildAt(0).setOverScrollMode(RecyclerView.OVER_SCROLL_NEVER);CompositePageTransformer compositePageTransformer=new CompositePageTransformer();compositePageTransformer.addTransformer(new MarginPageTransformer(3));compositePageTransformer.addTransformer(new ViewPager2.PageTransformer() {@Overridepublic void transformPage(@NonNull View page, float position) {float r= 1-Math.abs(position);page.setScaleY(0.85f + r * 0.15f);}});viewPager2.setPageTransformer(compositePageTransformer);}public void gotoBMIcalci(View view) {startActivity(new Intent(getApplicationContext(),BMIActivity.class));}@Overridepublic void onBackPressed() {super.onBackPressed();}
}
这段代码是一个名为 MainActivity 的 Android 活动(Activity)类。分析代码:
-
导入语句:
导入了必要的 Android 和 Java 库,包括 androidx 相关库和一些控件、视图工具。 -
MainActivity类定义:
该类继承了AppCompatActivity,是使用 appcompat 库功能的活动的基类。 -
onCreate方法:
这是活动的入口点,它初始化布局和其他控件,并对页面进行一些特殊效果的设置。 -
布局初始化:
setContentView(R.layout.activity_main);:此方法设置活动的布局,从名为activity_main.xml的 XML 布局文件加载UI元素。- 获取
ViewPager2控件和自定义Toolbar控件,并设置 Toolbar 的导航图标以及导航按钮的点击事件监听器。
-
图片数据初始化:
- 创建了一个包含多个
Slideritem对象的列表slideritems,每个对象包含一个图片资源 ID。 SliderAdapter是一个自定义适配器,将图片数据绑定到ViewPager2控件上。
- 创建了一个包含多个
-
设置 ViewPager2 特效:
viewPager2.setClipToPadding(false);和viewPager2.setClipChildren(false);:这些代码取消了 ViewPager2 和其子项的裁剪,以便让页面之间的元素显示出边界。viewPager2.setOffscreenPageLimit(3);:这设置了 ViewPager2 的缓存页面数量,以优化滑动性能。viewPager2.getChildAt(0).setOverScrollMode(RecyclerView.OVER_SCROLL_NEVER);:这代码禁用了 ViewPager2 的滑动过度效果。
-
创建页面变换器:
CompositePageTransformer是一个组合的页面变换器,它可以将多个页面变换器组合在一起使用。MarginPageTransformer是一个页面变换器,它添加页面间的边距,用于在页面之间创建空白间隔。ViewPager2.PageTransformer是一个页面变换器接口,它用于自定义页面的转换效果。在这里,代码使用了该接口来实现页面的缩放效果。
-
gotoBMIcalci方法:
这是一个公开的方法,当用户点击按钮时,会启动BMIActivity活动,用于导航到另一个界面。 -
onBackPressed方法:
这是对返回按钮的处理,默认情况下调用super.onBackPressed()来处理返回事件。
(2)BMI体脂计算
BMIResultsActivity.java
package com.example.fitnessfreak;import androidx.appcompat.app.AppCompatActivity;import android.content.Context;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;public class BMIResultsActivity extends AppCompatActivity {
TextView resultnum, resulttv;
Button button;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_bmiresults);SharedPreferences sharedPreferences = getSharedPreferences("Settings", Context.MODE_PRIVATE);SharedPreferences.Editor myEdit = sharedPreferences.edit();resultnum=findViewById(R.id.bmiresult);resulttv=findViewById(R.id.resulttv);button=findViewById(R.id.button);String a = getIntent().getStringExtra("bmi");myEdit.putString("bmi", a);myEdit.commit();myEdit.apply();resultnum.setText(a);float bmi = Float.parseFloat(a);if (bmi<=18.5){resulttv.setText("Classification: UnderWeight");}else if (bmi<=24.9&&bmi>18.5){resulttv.setText("Classification: Normal Weight");}else if (bmi<29.9&&bmi>25.0){resulttv.setText("Classification: OverWeight");}else if (bmi>30.0&&bmi<34.5){resulttv.setText("Classification: Obesity class I");}else if (bmi>35.0&&bmi<39.9){resulttv.setText("Classification: Obesity class II");}else if (bmi>=40.0){resulttv.setText("Classification: Obesity class III");}button.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {Intent intent=new Intent(getApplicationContext(),DashBoardActivity.class);intent.putExtra("bmi",a);Toast.makeText(getApplicationContext(),""+a,Toast.LENGTH_LONG).show();startActivity(intent);}});}
}
这段代码是一个名为 BMIResultsActivity 的 Android 活动(Activity)类,它负责显示从前一个活动传递过来的BMI(身体质量指数)结果以及根据该值进行分类。逐步分析代码如下:
-
导入语句:
导入了必要的 Android 和 Java 库,以确保活动能够正确运行。 -
BMIResultsActivity类定义:
该类继承了AppCompatActivity,它是使用 appcompat 库功能的活动的基类。 -
onCreate方法:
这是活动的入口点,它初始化布局并处理BMI的计算和分类。 -
布局初始化:
setContentView(R.layout.activity_bmiresults);:此方法设置活动的布局,从名为activity_bmiresults.xml的 XML 布局文件加载UI元素。
-
BMI 计算和分类:
getSharedPreferences("Settings", Context.MODE_PRIVATE);:这获取了一个名为 “Settings” 的共享偏好设置文件,它是私有模式,意味着只能被应用本身访问。SharedPreferences.Editor myEdit = sharedPreferences.edit();:它获取一个编辑器用于修改共享偏好设置。String a = getIntent().getStringExtra("bmi");:通过 Intent 获取了传递自前一个活动的 “bmi” 值。myEdit.putString("bmi", a);:将 “bmi” 值存储在共享偏好设置中,以便将来使用。- 代码接着根据计算得到的
float bmi值,设置了resulttvTextView 中的分类文本。
-
按钮点击事件监听器:
button.setOnClickListener(new View.OnClickListener() {...});:为button(可能是一个按钮视图)添加了一个点击事件监听器,用于处理点击事件。- 当按钮被点击时,它创建一个 Intent 来启动
DashBoardActivity并将 “bmi” 值通过 Intent 的附加信息传递给该活动。 - 同时显示一个 Toast 消息,显示当前 “bmi” 值。
三.项目源码
链接:https://pan.baidu.com/s/1SwoW1Hi59e1dc1OLRgEnrA?pwd=jynl
提取码:jynl
这个项目的话,文件已加密,联系作者得密码,有偿(包括项目改进,技术文档,实验报告)
有开发需求请私信作者
或+v:15135757306
这篇关于Android安卓实战项目(5)---完整的健身APP基于安卓(源码在文末)可用于比赛项目或者作业参考中的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





