本文主要是介绍原创动画《优弧,你小子!》,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

💥 背景
体验效果直接翻到第三章:成果体验
先来介绍一下优弧:掘金平台管理员丨首席客服君丨运营负责人 👨✈️
现在优弧到底是妹子还是汉子仍是一个未解之谜,网上众说纷纭。他说:优弧是个200来斤的胖子,他说:优弧是个漂亮的小姐姐。
而我说:优弧其实是汉子和妹子叠加的二重性存在,根据薛定谔定律,当你不知道优弧是谁时,他可能是任何人(我不装了,我摊牌了,其实我是优弧😤)
优弧在平台上表现非常高冷,很难捕捉到他的身影,如果你看到他,出口必是一句“你小子👉”
如此有态度有格调的发言富有魅力。于是我决定实现一个动画,沉浸式体验被优弧“你小子“的感受。
涉及到的知识点:
- linear-gradient 线性渐变、radial-gradient 径向渐变;
- mix-blend-mode 混合模式;
- filter: drop-shadow 图像阴影;
- border-radius 八个参数,实现任意曲线边框;
- clip-path 元素裁剪。
因为篇幅问题,不了解的同学可以自行查阅。
👣 实现过程
1. 准备工作
以下是优弧的头像

怎么就能完美复刻这个人物呢?靠肉眼临摹肯定是不行,毕竟我没有设计的电子眼。我想了个办法:用类似”拓印“的方式来照着底图绘画。
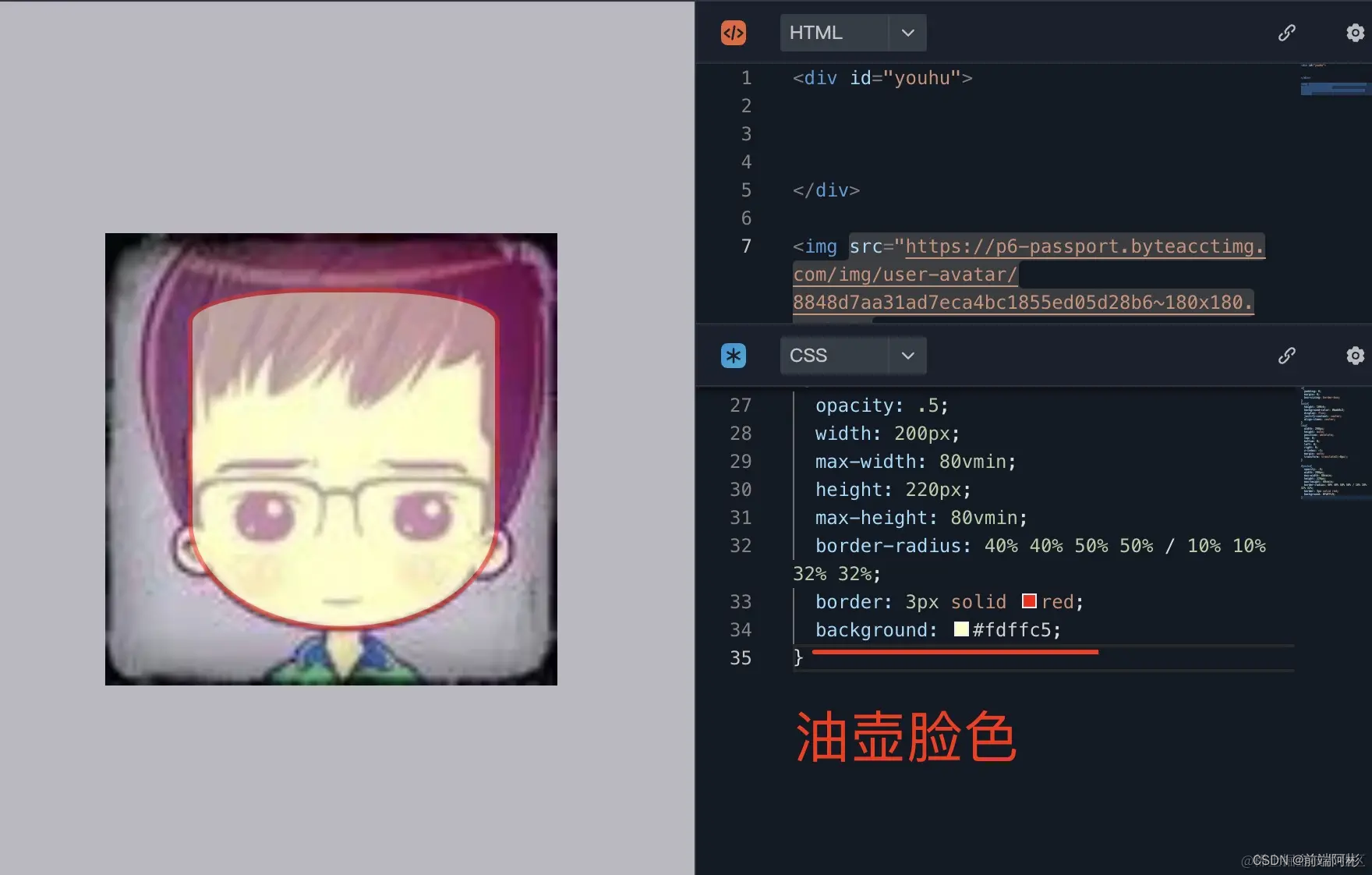
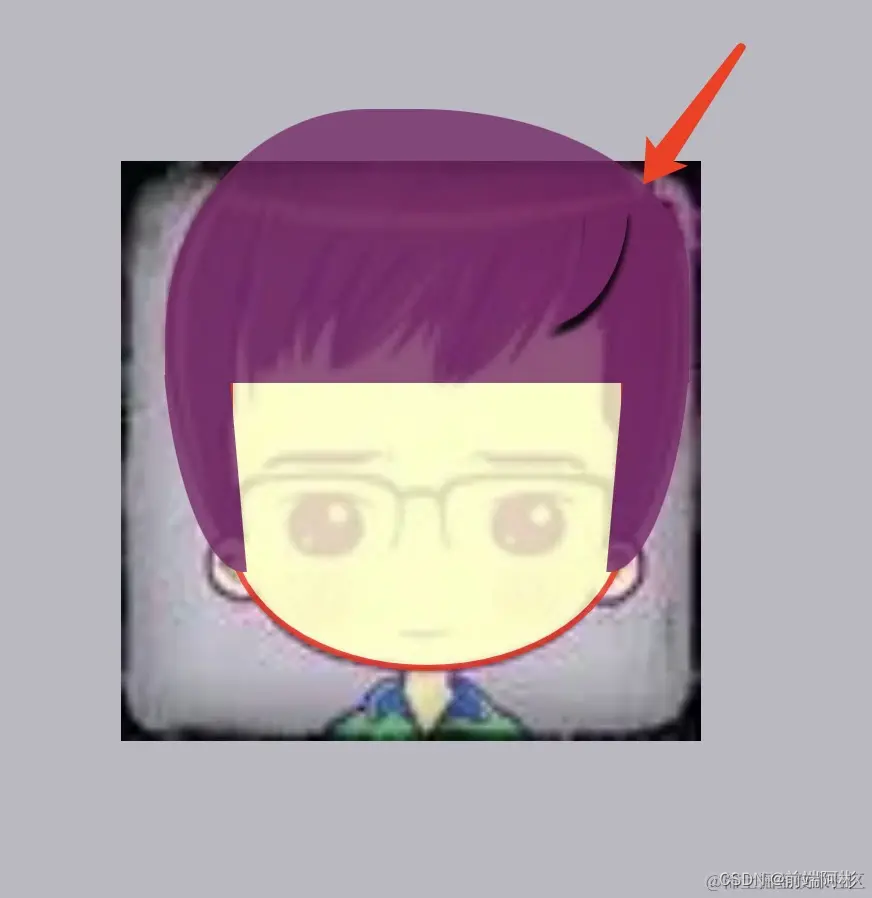
什么意思呢?就是我把这张图片定位到屏幕中间,然后把我要实现的div也定位到屏幕中间盖住优弧头像,并将div设置一定的透明度,可以看到下方的图片,然后就可以在div里照着底图的线条绘制啦。如下图:

图中红色边框就是我的主体div了。用这个div实现人物的脸,人后其他部分就在这个div里绝对定位,html结构如下:
<!-- 优弧的脸盘子作为主div -->
<div id="youhu"><!-- 优弧的头发 --><div id="hair"><div class="hair1"></div><div class="hair2"></div></div>...等其他部位
</div>// 底图头像
<img src="https://p6-passport.byteacctimg.com/img/user-avatar/8848d7aa31ad7eca4bc1855ed05d28b6~180x180.awebp">
好了,开始照着底图实现各个部位~
2. 画头发
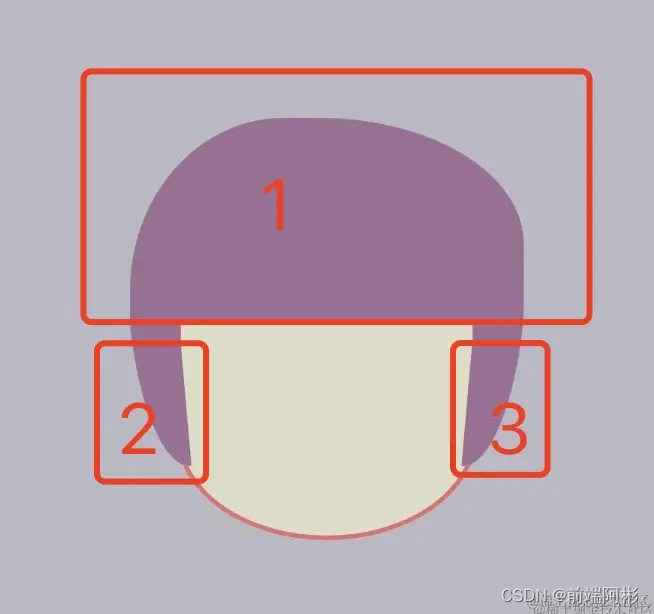
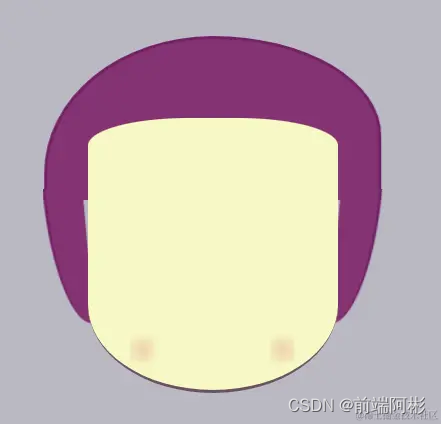
目前已经用最外层的div实现了人物的脸,头发的大部分可以拆成以下三块:

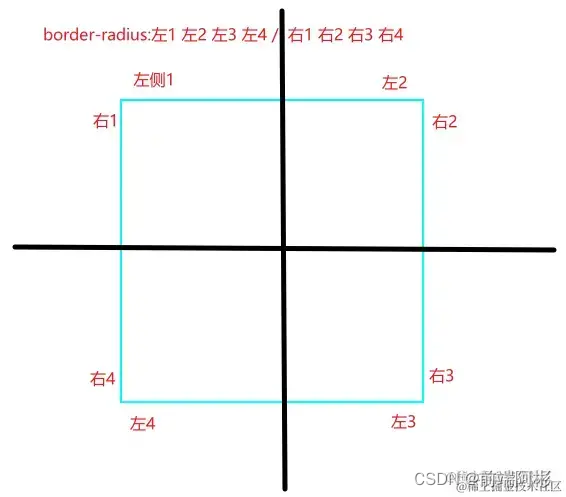
这三部分都是不规则的块,用border-radius就可以实现。使用border-radius时要设置8个参数,以实现各种弧度的边框。以下是8个参数分别设置的角的弧度:
这张图来自一骑绝尘蛙,非常清晰👍

当然,如果你使用不是很熟练,可以用一些在线的工具辅助一下,例如:
在线调试border-radius
3. 画刘海
刘海应该是最难的一部分,首先它非常多,非常乱,并且要镂空显示在额头上。
观察得知,刘海其实是很多有弧度的三角形构成的,如下图

怎么实现这样的三角形呢?
有两种方法:
- 利用
border-radius实现,给div的一边设置border,然后只要相邻边有弧度,边框就可以呈现这种逐渐变细的类三角效果; - 利用
radial-gradient实现,第7步画信息框的角就是利用了径向渐变。
这里我用border-radius实现一个刘海,然后利用变量非常方便的复制很多刘海并配置各个刘海的位置、旋转角度、大小。效果如下:
<!-- 优弧的刘海儿 --><div id="bangs"><div class="hairline" style="--x:68%;--y: 10%;--ang: 0deg;--scale: .7"></div>...复制很多刘海</div>.hairline{--dir: 180deg;position: absolute;bottom: var(--y);left: var(--x);width: 24%;height: 70%;border-radius: 0 0 0 100%;border-left: 30px solid var(--hairColor);transform: rotateY(var(--dir)) rotateZ(var(--ang)) scale(var(--scale));filter: drop-shadow(-1px 8px 2px var(--hairLineColor));
}

可以看到,刘海和下面一层的头发重叠了,导致刘海堆成一片,没有空隙,那怎么就能让额头上只有刘海呢?
思考一下,只要把下面的头发块掏掉刘海占据的部分不就行了,那怎么掏呢?常规方法可以就得重新画第2步的头发了,用更多div拼接。但其实有更简单的方法,额头的最底层是黄色的脸,利用混合模式,让头发和脸重合的部分保留脸,去掉头发即可,如下:
//头发 设置变亮混合模式
#hair{mix-blend-mode: lighten;
}

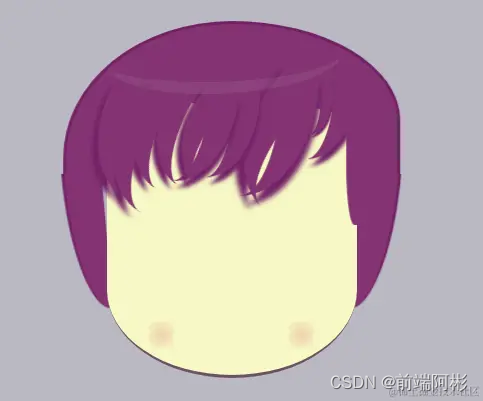
头部的最终效果就完美实现了:

4. 画五官
头部剩余部位还剩眼镜、眉毛、眼镜、嘴、耳朵。实现如出一辙,还是同上用border-radius实现。这里就不过多解释实现过程了。
详细代码可以查看“成果体验”章节中 码上掘金 右上角查看详情。

5. 画身体
身体部分整体也比较简单,需要注意的点有两个:
- 脖子底部是个三角形,用伪元素拼接自然可以,但是用
clip-path更加方便; - 衣服和领子用border实现,所以衣服领子的描边无法用border了,可以用阴影代替,但是注意不能用
box-shaow,投影会投在元素边界周围。要用filter: drop-shadow代替,可以实现在图像周围增加阴影。
//脖子用 线性渐变 + clip-path 实现#neck{background: linear-gradient(to bottom,var(--faceColor) 0,#bcbca3 100%);-webkit-clip-path: polygon(50% 0%, 100% 0, 100% 50%, 50% 100%, 0% 50%, 0 0);clip-path: polygon(50% 0%, 100% 0, 100% 50%, 50% 100%, 0% 50%, 0 0);}

6. 画手
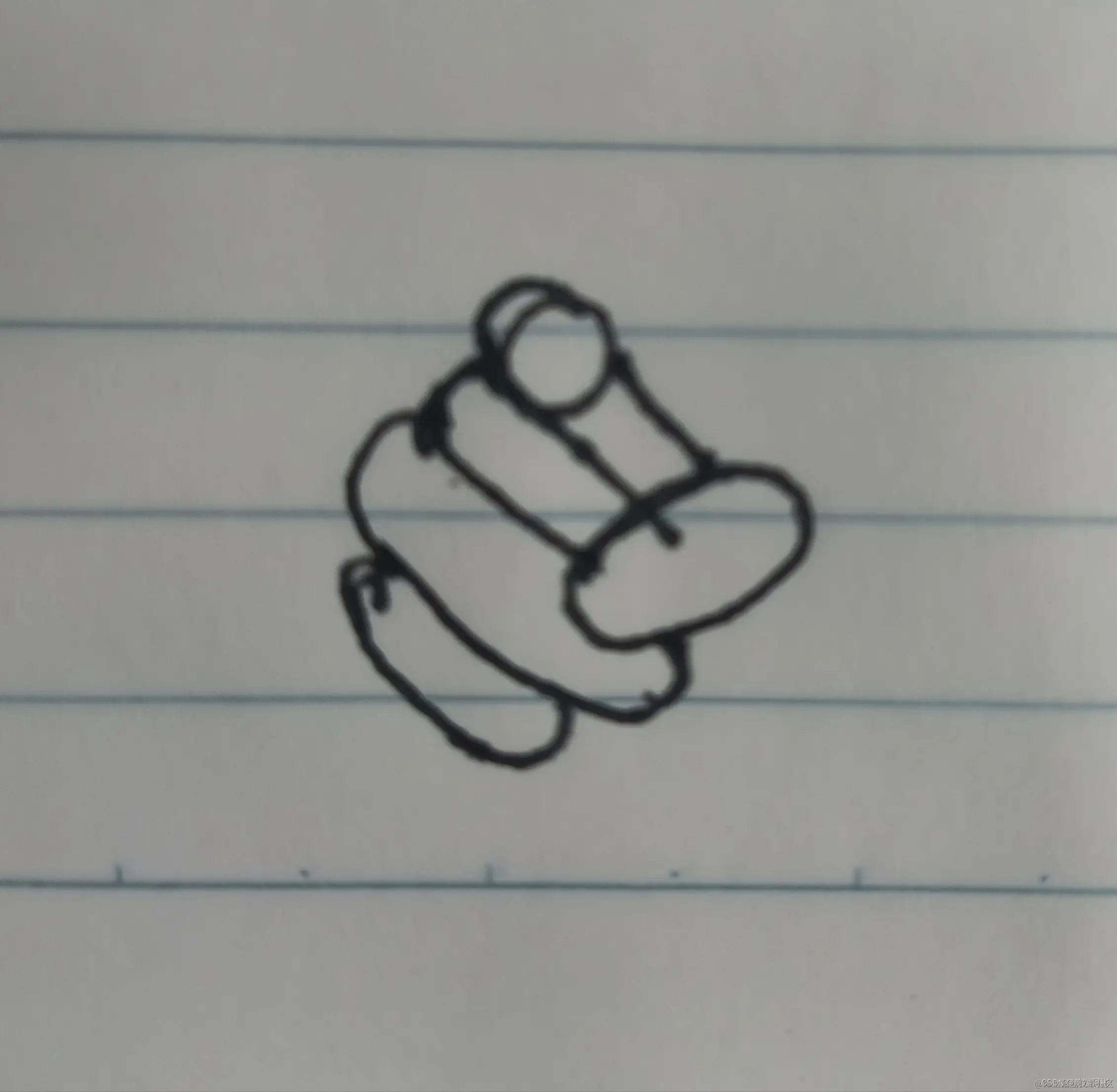
首先把手解构一下,分析下构成,如下图:

可以看到,基本就是由多个椭圆实现,描边同样要用filter: drop-shadow实现。
控制显隐用一个css变量就可以了,为了手指有指向屏幕的效果,指定一个手的缩小参数作为css变量,默认为0,即手默认缩小到0倍(不显示)。
在鼠标移入元素时,在hover伪类中修改变量为1,然后设置个transition,就可以实现手部变大的渐变效果了。最终效果如下:
:root{//控制手缩放倍数--handScale: 0;
}#youhu:hover{--handScale: 1;
}#hand{transform: scale(var(--handScale));transition: all ease-in .1s;
}

7. 画信息框

信息框很简单,别的不说了,这里就简单说下信息框底部的角怎么实现,这里是用的径向渐变,由透明逐渐向白色渐变,并将渐变的中心点向上向左偏移即可实现,如下:
&::after{content: '';position: absolute;bottom: -18px;left: 10px;width: 30px;height: 30px;border-radius: 0 0 100% 0;background: radial-gradient(circle 60px at -70% -30%, transparent 0,transparent 70%,#fff 70%, #fff 100%);
}
🍎 成果体验
点击下方链接进行体验
jcode
🎁 说在最后
我是喜欢归纳总结前端相关知识的前端阿彬,个人创作不易,您的点赞·关注·评论·转发 是我坚持下去的动力😘

往期文章:
# 倾情奉献,纯css(无图,无JS)原创中秋贺卡!
# 🥳🥳🥳 “钉钉官网首页的炫酷动效” 被我用css新特性轻松破解啦~
# 🐿 CSS魔术师Houdini,用浏览器引擎实现高级CSS效果
# ⛳前端进阶:SEO 全方位解决方案
# 我给自己搭建的前端导航网站,你们都别用🤪
# 2023 最新最细 vite+vue3+ts 多页面项目架构,建议收藏备用!
# 2023 前端性能优化清单
这篇关于原创动画《优弧,你小子!》的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








