本文主要是介绍iOS性能优化:Instrument 调试界面卡顿,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
工欲善其事,必先利其器。Instrument对于iOS开发来说,是发现并且解决问题的一把利器。
本文会用到的两个工具包括:
- Time Profiler(获取代码运行时间,一般用来看CPU占用)
- Core Animation(获取图形绘制情况,FPS,离屏渲染等)
界面显示的原理
iOS设备通常是60fps(每秒60帧),也就是说两帧相隔的时间是1/60秒,大概16.7ms。在这16.7ms中,为了显示一帧,需要如下工作
- CPU计算好各个视图的位置,大小,对图片进行解码等,绘制成纹理交给GPU
- GPU对收到的纹理进行混合,顶点变换,渲染到帧缓冲区
- 每16.7ms,一个时钟信号到达,帧缓冲区取出一帧,显示到屏幕。
也就是说,CPU或者GPU被大量占用的时候,都有可能在16.7ms中没办法完成一帧的绘制,导致时钟信号到来的时候,取得还是上一帧的内容,也就都有可能导致界面卡顿
离屏渲染
在iOS中,渲染通常分为CPU和GPU渲染两种,而GPU渲染又分为在GPU缓冲区和非GPU缓冲区两种
- CPU渲染(软件渲染),CPU绘制成bitmap,交给GPU
- GPU渲染(硬件渲染)
- GPU缓冲区渲染
- 非GPU缓冲区渲染(额外开辟缓冲区)
通常,CPU渲染,和GPU非帧缓冲区内渲染统称为离屏渲染。因为,CPU和帧缓冲区是为图形图像显示做了高度优化的,速度较快。
什么情况下会触发离屏幕渲染?
- 用CoreGraphics的CGContext绘制的
- 在
drawRect中绘制的,即使drawRect是空的 - Layer具有
Mask(比如圆角)或者Shadow - Layer的隔栅化
shouldRasterize为True - 文本(UILabel,UITextfield,UITextView,CoreText,UITextLayer等)
离屏渲染一定会引起性能问题吗?
很少会,比如drawRect这个方法,只会在时图进行重新绘制的时候才会调用。也就是说,假如你的View并不会频繁重绘,那么即使实现了drawRect,也没什么关系。
对了,目前iOS设备的硬件越来越好也是一个原因,想要要性能差也挺难的。
CoreGraphics VS CALayer
上文提到了,CoreGraphics通常是CPU渲染成bitmap交给GPU,假如频繁的大量的绘制出现,往往会导致界面卡顿。而CALayer是对GPU做过优化的,能够硬件加速。所以,对于性能要求较高的绘制,尝试用CALayer替代CoreGraphics
一个反面教材
一定要在真机上测试性能才有意义,本文是采用iPhone 5s来调试的。一般测试性能支持的性能最差的就可以了,如果是iOS 8要测试4s上的性能。
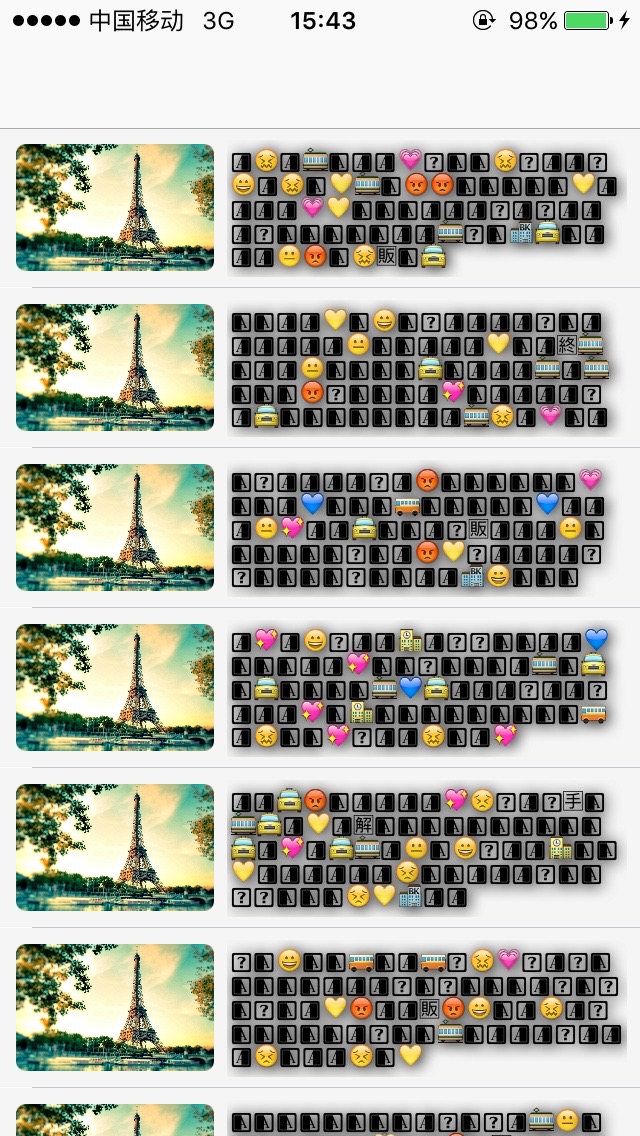
界面很简单,一个ImageView,右侧是随机生成的100个字符,富文本显示。
Time Profile
1.打开Time Profile,然后运行想要分析的App
2.进入主界面,上下滚动List,让Time Profile采集数据,
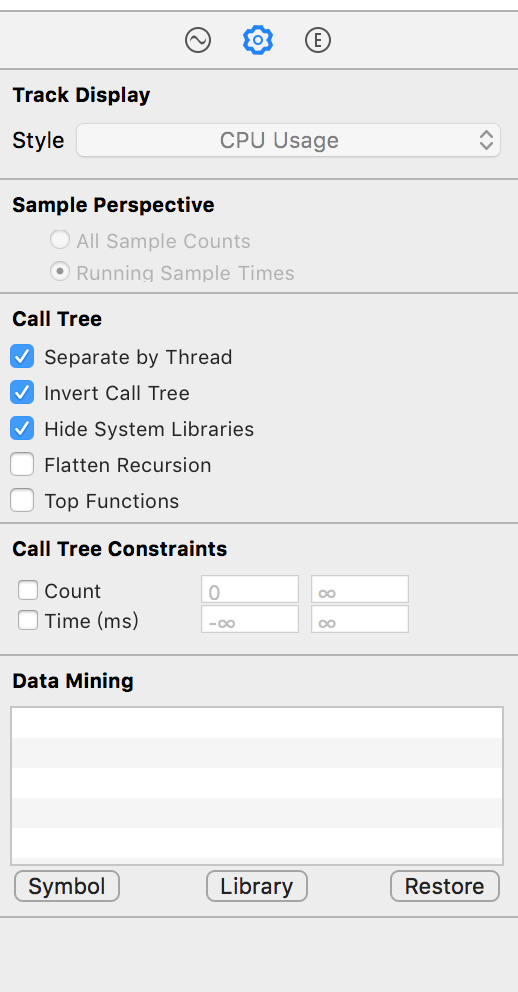
勾选右侧的
- Separate by Thread,按线程区分
- Invert Call Tree ,逆向Call Tree,方便我们查看方法调用顺序
- Hide System Libraries,隐藏系统的库,因为通常系统的代码并不会影响性能
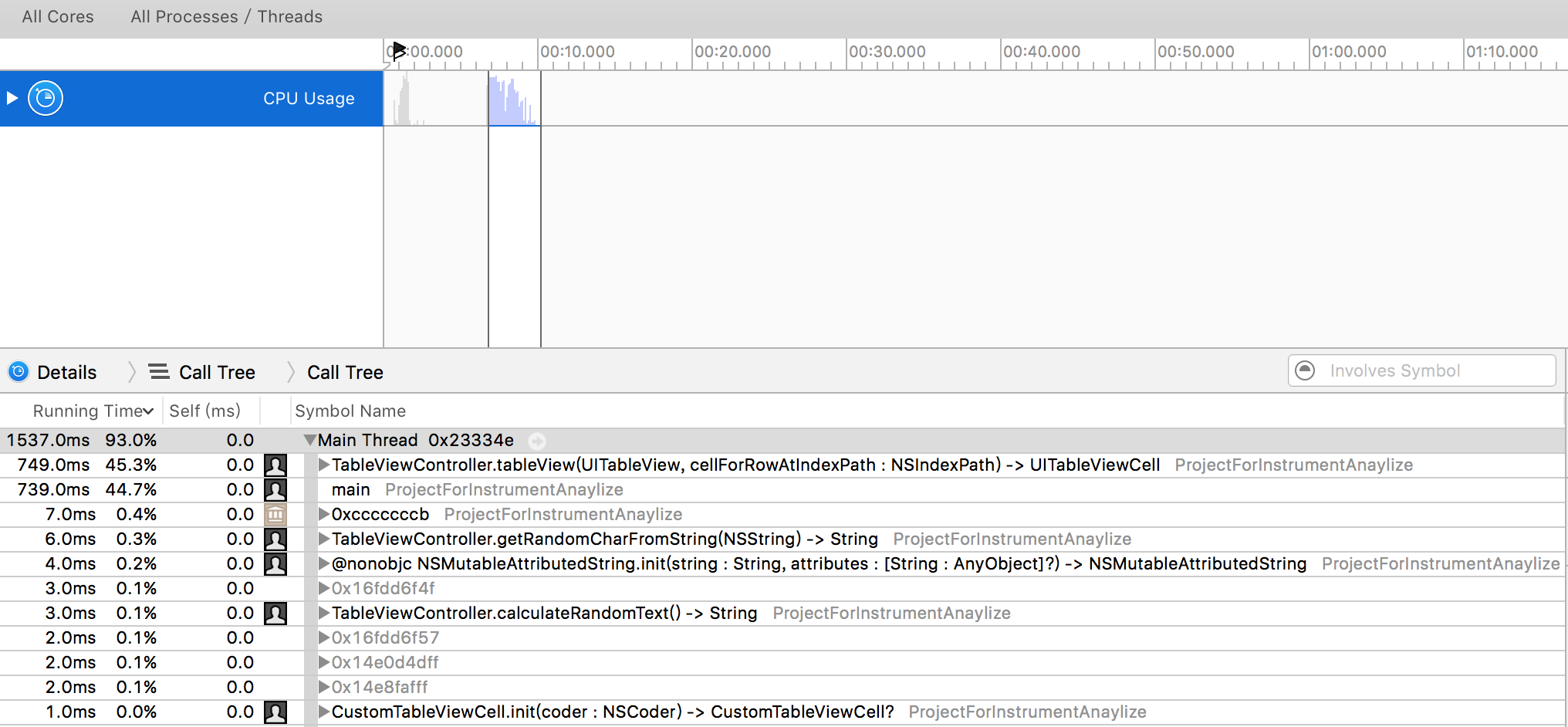
3.可以选择一段时间,来分析这段时间CPU的使用情况
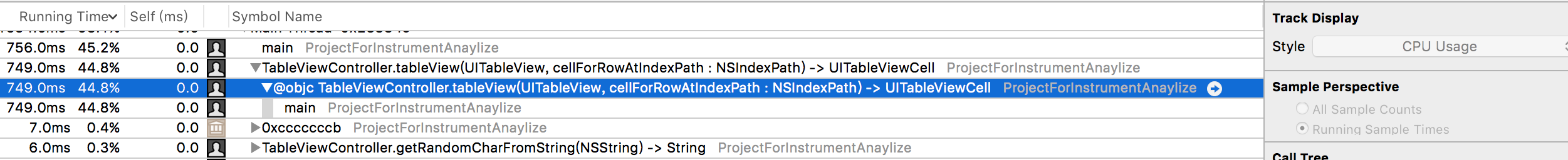
4.找到占用时间最多的代码
然后,双击占用最多的这一行,进入实际的代码,看看到底哪里占用比较多
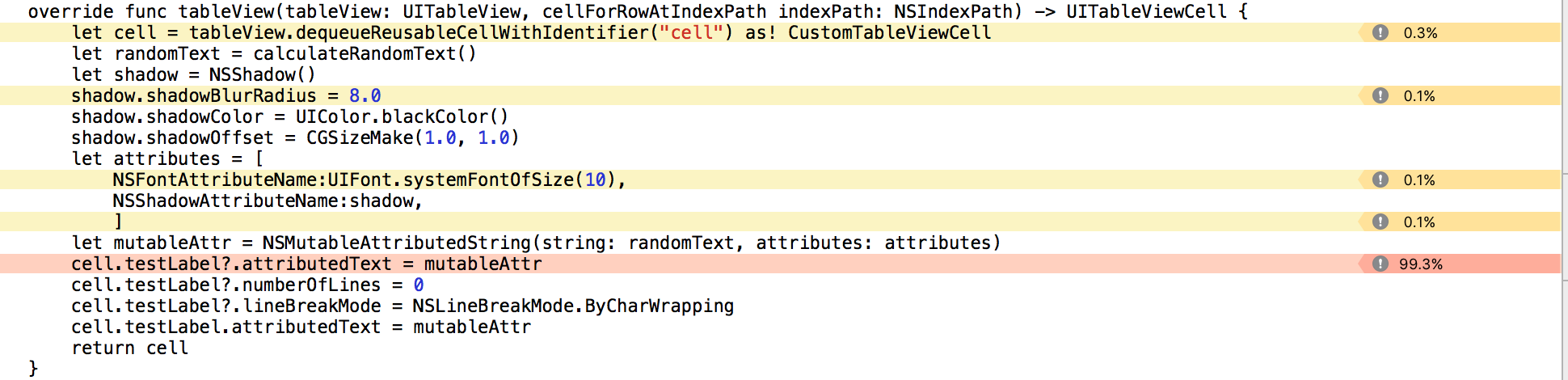
这里,我们看到是这一行代码cell.testLabel?.attributedText = mutableAttr。
占用最多的CPU时间。
我们先来看下整个方法代码,
TableViewCell其实很简单,就一个ImageView(带圆角,阴影),一个UILabelcellForRowAtIndexPath里会随机的生成100个字符,然后用AttributeText来让UILabel显示
乍一看,问题应该是这个随机生成100个字符的函数啊
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
因为,每一次CellForRow调用的时候,都会计算100次。然后,我们实际分析的时候,发现其实100次对显示来说,真不算什么,也不是卡顿的原因。
那么,为什么设置attributeText占用时间这么多呢?
其实很简单,attributeText是建立在TextKit上的,由于每一次显示都是随机的attributeText,每一次都要重新计算文本的大小,位置等等。另外,UIKit中,提供的文本渲染都是在CPU中进行的,渲染成Bitmap,然后交给GPU,所以导致设置attributeText的时候,占用很多时间。
这里不得不提到:一定不要过早优化,优化的时候尽量依赖于Instrument的分析结果,而不是自己的主观感受。尤其当你还是个新司机的时候。
Core Animation
在Instrument中,Command+L打开Library,然后添加Core Animation。我们来看看GPU的相关的问题
最直观的就是滚动视图,查看FPS(Frame per second),一般小于50帧就会看到明显的掉帧。
备注:这里的很多参考自这本书
1.看看图层混合情况
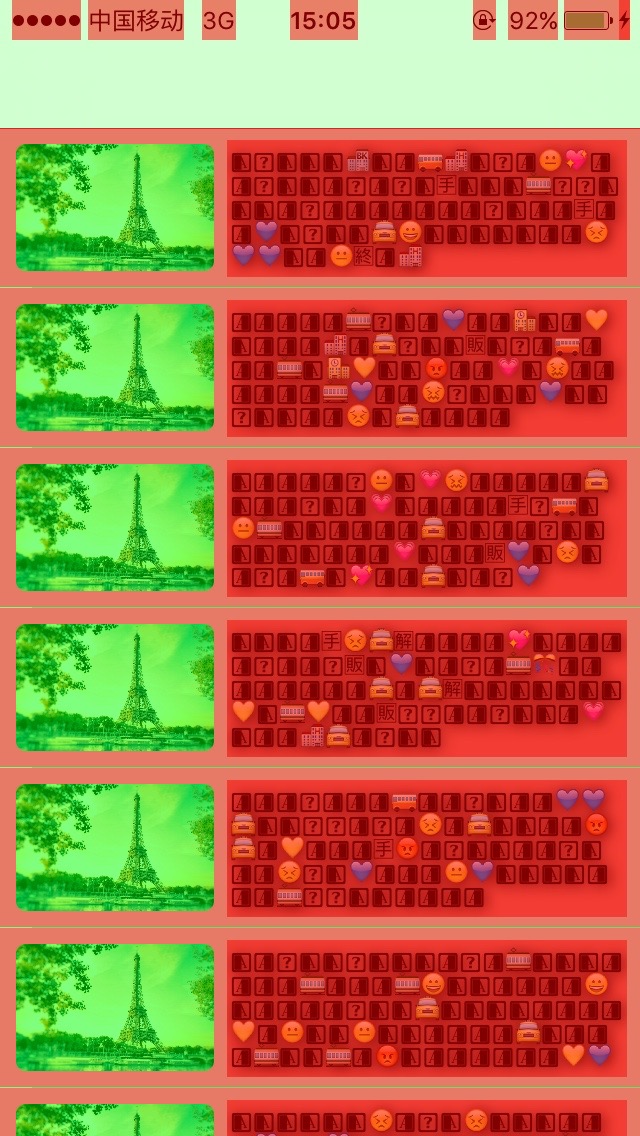
- 只开启
Color Blended Layers,然后没有混合的部分会是绿色,混合最严重的部分会是红色。大量的图层混合会消耗GPU的时间,因为对于一个像素点,GPU不能简单的使用最上层的视图的颜色,而是需要进行计算叠加。
会看到截图如下
这里的Cell整个背景都是红的,因为背景是alpha为0.3的View,UILabel是深红色的,因为大量的阴影。
2.看看隔栅化情况,
- 只开启
Color Hits Green and Misses Red,当使用shouldRasterize属性的时候,耗时的图层绘制会被缓存,然后当做一个简单的扁平图片呈现。当缓存无法使用必须重建的时候,会被高亮为红色。
截图如下:
3.看看拷贝图片情况
- 只开启
Color Copied Images- 有时候寄宿图片的生成意味着Core Animation被强制生成一些图片,然后发送到渲染服务器,而不是简单的指向原始指针。这个选项把这些图片渲染成蓝色。复制图片对内存和CPU使用来说都是一项非常昂贵的操作,所以应该尽可能的避免。
我的测试项目里没有这个,所以不贴图了。
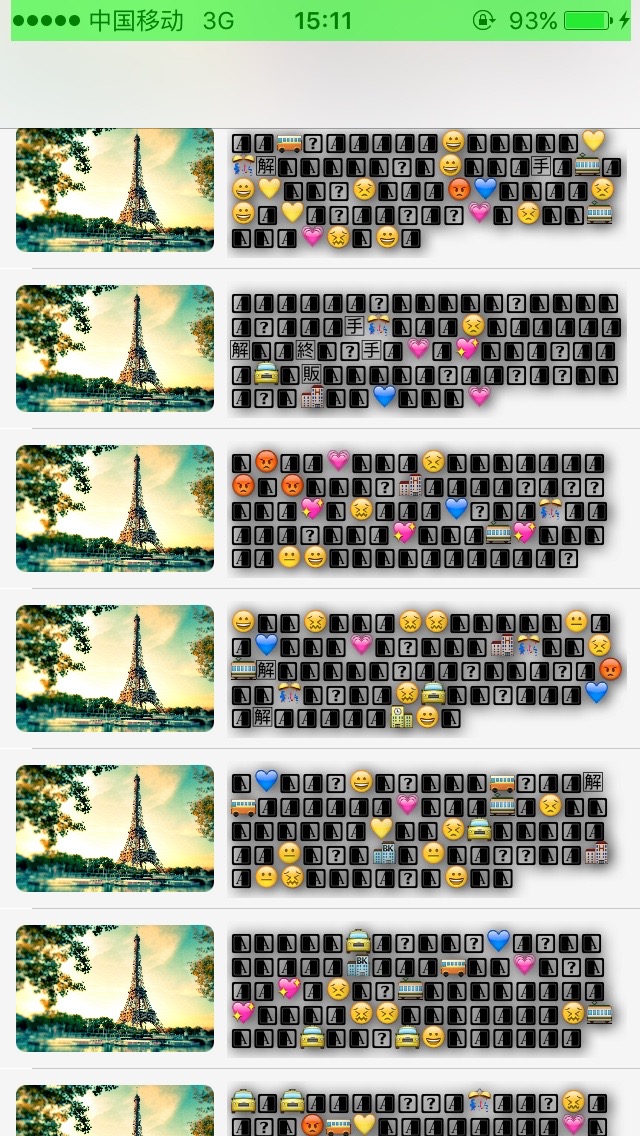
4.看看图片有没有像素不对齐,有没有拉伸和缩放
Color Misaligned Images,可以看到如下。(因为我们的缩略图其实是一张很大的图,所以被缩放了,导致显示成黄色)
5.看看离屏渲染
-只开启Color Offscreen-Rendered Yellow,离屏幕渲染的部分会被高亮成黄色
6.其他选项
- Color Immediately 通常Core Animation Instruments以每毫秒10次的频率更新图层调试颜色。对某些效果来说,这显然太慢了。这个选项就可以用来设置每帧都更新
- Color OpenGL Fast Path Blue 这个选项会对任何直接使用OpenGL绘制的图层进行高亮
- Flash Updated Region 这个选项会对重绘的内容高亮成黄色(也就是任何在软件层面使用Core Graphics绘制的图层)。这种绘图的速度很慢。
界面顿卡的原因
界面顿卡主要从两个角度考虑
CPU限制
- 对象的创建,释放,属性调整。这里尤其要提一下属性调整,CALayer的属性调整的时候是会创建隐式动画的,是比较损耗性能的。
- 视图和文本的布局计算,AutoLayout的布局计算都是在主线程上的,所以占用CPU时间也很多 。U
- 文本渲染,诸如UILabel和UITextview都是在主线程渲染的
- 图片的解码,这里要提到的是,通常UIImage只有在交给GPU之前的一瞬间,CPU才会对其解码。
GPU限制
- 视图的混合。比如一个界面十几层的视图叠加到一起,GPU不得不计算每个像素点药显示的像素
- 离屏渲染。视图的Mask,圆角,阴影。
- 半透明,GPU不得不进行数学计算,如果是不透明的,CPU只需要取上层的就可以了
- 浮点数像素
界面顿卡的优化
建议使用成熟的”轮子”,因为作为一个开发者,你的工作是写出高质量的App,那么为什么不用那些已经验证成功的框架呢?如果真的轮子不能实现,或者你有闲下来的时间,再造轮子未尝不可。
使用AsyncDisplayKit
使用FaceBook出品的AsyncDisplayKit来写复杂的界面。能够获得异步绘制,预先加载等诸多好处。不过,需要一定的学习成本,前段时间看了下网易新闻的安装包,就使用了AsyncDisplayKit
图文混排引擎
大多数性能要求较高的界面就是图文混排,比如微博Feed,微信朋友圈等界面。建议使用成熟的图文混排引擎,因为这些引擎一般支持异步绘制,并且做了大量优化。推荐两个
- YYKit
- DTCoreText
异步绘制
把复杂的界面,放到后台线程里绘制成一个bitmap,然后再显示。虽然有些延迟,不过换来的却是平滑的界面。
图片的解码
建议使用成熟的库,比如SDWebImage等,能够在后台进行图片解码,减少CPU的使用。
预加载与缓存
对于复杂的TableView,可以对Cell视图的各个控件的大小,位置后台进行预计算,并且缓存起来。这样保证在heightForRow和cellForRow中不进行大量的计算。
尽量使用CALayer
因为Layer是一个轻量级的视图结构,它不接受通知,不接受触摸,不在响应链。所以,相对于UIView来说,它的性能较好。并且CALayer及其子类是可以使用GPU渲染的,能够硬件加速。
图层预合成
将两个CALayer的内容合成到一个Bitmap里,然后显示。能够减轻GPU的压力
资料
建议看看这几篇文章
- objc.io-绘制像素到屏幕上
- YYKit的作者:iOS 保持界面流畅的技巧
- iOS 核心动画高级及技巧
这篇关于iOS性能优化:Instrument 调试界面卡顿的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!