本文主要是介绍Unity团结引擎使用总结,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
团结引擎创世版以 Unity 2022 LTS 为研发基础,与 Unity 2022 LTS 兼容、UI 也基本保持一致,使 Unity 开发者可以无缝转换到团结引擎。融入了团结引擎独有功能和优化,未来会加入更多为中国开发者量身定制的功能和优化。
目前正在内测,喜欢的朋友看过来!
团结引擎官网
在导出时会有个额外的平台Weixin MiniGame,切换下平台Switch Platform,Build导出,这个需要花点时间。
Failed to download file Build/h5.data.gz. Loading web pages via a file:// URL without a web server is not supported by this browser. Please use a local development web server to host content, or use the Build and Run option.
提示我们必须把构建出来的文件放到web容器里
Unable to parse Build/h5.framework.js.gz! This can happen if build compression was enabled but web server hosting the content was misconfigured to not serve the file with HTTP Response Header “Content-Encoding: gzip” present. Check browser Console and Devtools Network tab to debug.
需要在服务器配置上下加上以下配置:
WebGL:服务器配置代码示例
# On-disk Brotli-precompressed data files should be served with compression enabled:
location ~ .+\.(data|symbols\.json)\.br$ {# Because this file is already pre-compressed on disk, disable the on-demand compression on it.# Otherwise nginx would attempt double compression.gzip off;add_header Content-Encoding br;default_type application/octet-stream;
}# On-disk Brotli-precompressed JavaScript code files:
location ~ .+\.js\.br$ {gzip off; # Do not attempt dynamic gzip compression on an already compressed fileadd_header Content-Encoding br;default_type application/javascript;
}# On-disk Brotli-precompressed WebAssembly files:
location ~ .+\.wasm\.br$ {gzip off; # Do not attempt dynamic gzip compression on an already compressed fileadd_header Content-Encoding br;# Enable streaming WebAssembly compilation by specifying the correct MIME type for# Wasm files.default_type application/wasm;
}# On-disk gzip-precompressed data files should be served with compression enabled:
location ~ .+\.(data|symbols\.json)\.gz$ {gzip off; # Do not attempt dynamic gzip compression on an already compressed fileadd_header Content-Encoding gzip;default_type application/octet-stream;
}# On-disk gzip-precompressed JavaScript code files:
location ~ .+\.js\.gz$ {gzip off; # Do not attempt dynamic gzip compression on an already compressed fileadd_header Content-Encoding gzip;default_type application/javascript;
}# On-disk gzip-precompressed WebAssembly files:
location ~ .+\.wasm\.gz$ {gzip off; # Do not attempt dynamic gzip compression on an already compressed fileadd_header Content-Encoding gzip;# Enable streaming WebAssembly compilation by specifying the correct MIME type for# Wasm files.default_type application/wasm;
}发一个完整的配置:
server {listen 80; listen 443 ssl;root /home/gamioo/games;index index.html index.htm;server_name allen.gamioo.com;access_log logs/allen.gamioo.com.access.log json;ssl_certificate ssl/gamioo.com.crt;ssl_certificate_key ssl/gamioo.com.key;# On-disk Brotli-precompressed data files should be served with compression enabled:
location ~ .+\.(data|symbols\.json)\.br$ {# Because this file is already pre-compressed on disk, disable the on-demand compression on it.# Otherwise nginx would attempt double compression.gzip off;add_header Content-Encoding br;default_type application/octet-stream;
}# On-disk Brotli-precompressed JavaScript code files:
location ~ .+\.js\.br$ {gzip off; # Do not attempt dynamic gzip compression on an already compressed fileadd_header Content-Encoding br;default_type application/javascript;
}# On-disk Brotli-precompressed WebAssembly files:
location ~ .+\.wasm\.br$ {gzip off; # Do not attempt dynamic gzip compression on an already compressed fileadd_header Content-Encoding br;# Enable streaming WebAssembly compilation by specifying the correct MIME type for# Wasm files.default_type application/wasm;
}# On-disk gzip-precompressed data files should be served with compression enabled:
location ~ .+\.(data|symbols\.json)\.gz$ {gzip off; # Do not attempt dynamic gzip compression on an already compressed fileadd_header Content-Encoding gzip;default_type application/octet-stream;
}# On-disk gzip-precompressed JavaScript code files:
location ~ .+\.js\.gz$ {gzip off; # Do not attempt dynamic gzip compression on an already compressed fileadd_header Content-Encoding gzip;default_type application/javascript;
}# On-disk gzip-precompressed WebAssembly files:
location ~ .+\.wasm\.gz$ {gzip off; # Do not attempt dynamic gzip compression on an already compressed fileadd_header Content-Encoding gzip;# Enable streaming WebAssembly compilation by specifying the correct MIME type for# Wasm files.default_type application/wasm;
}
}Unable to load file Build/h5.framework,js.gz! Check that the file exists on the remote server. (also check prowser Console and Devtools Network tab to debug)
提示我们部分文件找不到,一般是nginx路由配置有问题
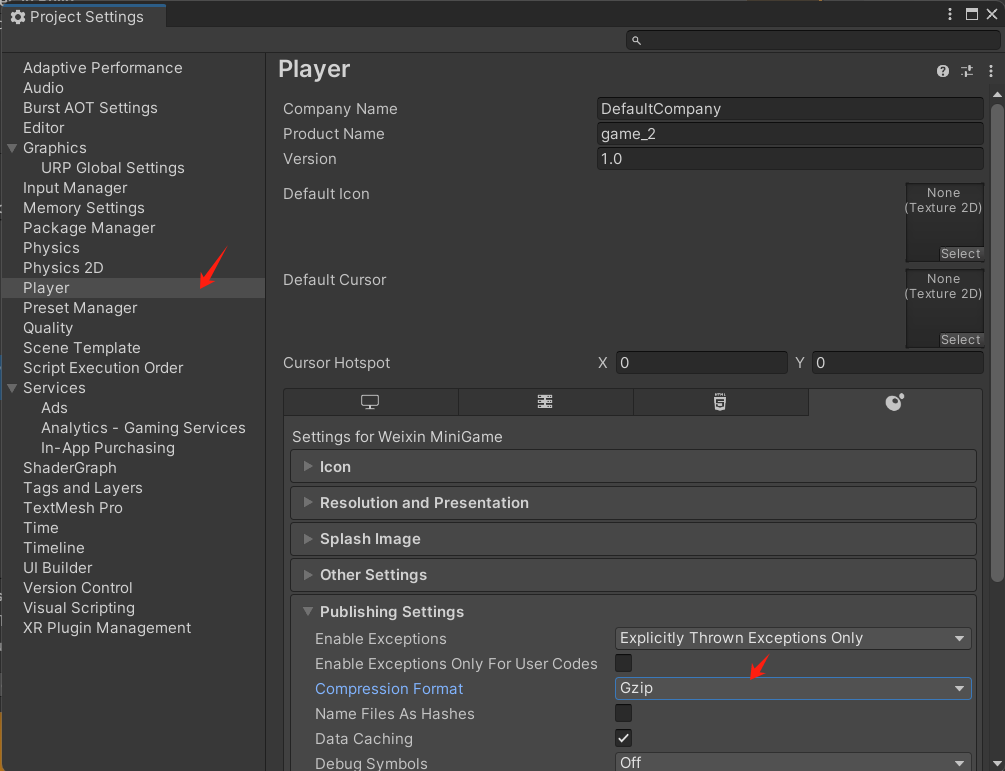
发布的时候最好压缩改成Gzip,而不是默认的Brotli ,因为很多nginx服务器默认都没有安装这个组件,
按照如下修改:

warning: FS.syncfs operations in flight at once, probably just doing extra work
不知是何原因?
Uncaught (in promise) RangeError: Maximum call stack size exceeded
at h5.loader.js:1:9231
一开始以为是在浏览器中跑导致的问题,放到微信里打开果然好了,但后来把配置文件优化了下,居然也好了,看来还是配置的问题。把以下两行放到了配置的根部:
root /home/gamioo/games;
index index.html index.htm;
发布的H5游戏如下,效果还可以:

团结引擎的论坛
这篇关于Unity团结引擎使用总结的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






