本文主要是介绍css取消移动端长按元素背景色,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在开发微信小程序的时候,发现有的元素长按之后,出现了讨厌人的背景色,这就很奇怪,就想把它去掉,所以这里教一下方法:

在所在元素添加css样式:
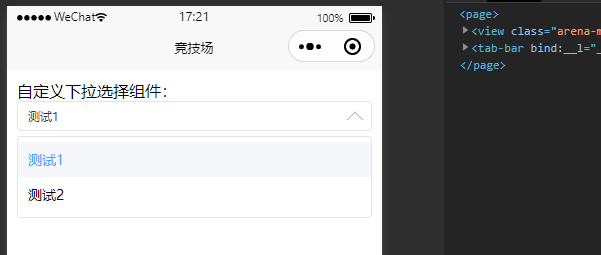
// 取消长按的背景色-webkit-tap-highlight-color: rgba(255, 255, 255, 0);-webkit-user-select: none;-moz-user-focus: none;-moz-user-select: none; 然后就没有了:
这篇关于css取消移动端长按元素背景色的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






