本文主要是介绍uniapp调用腾讯位置服务地图选点插件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、申请腾讯位置服务的key
1、进入腾讯位置服务官网:腾讯位置服务 - 立足生态,连接未来
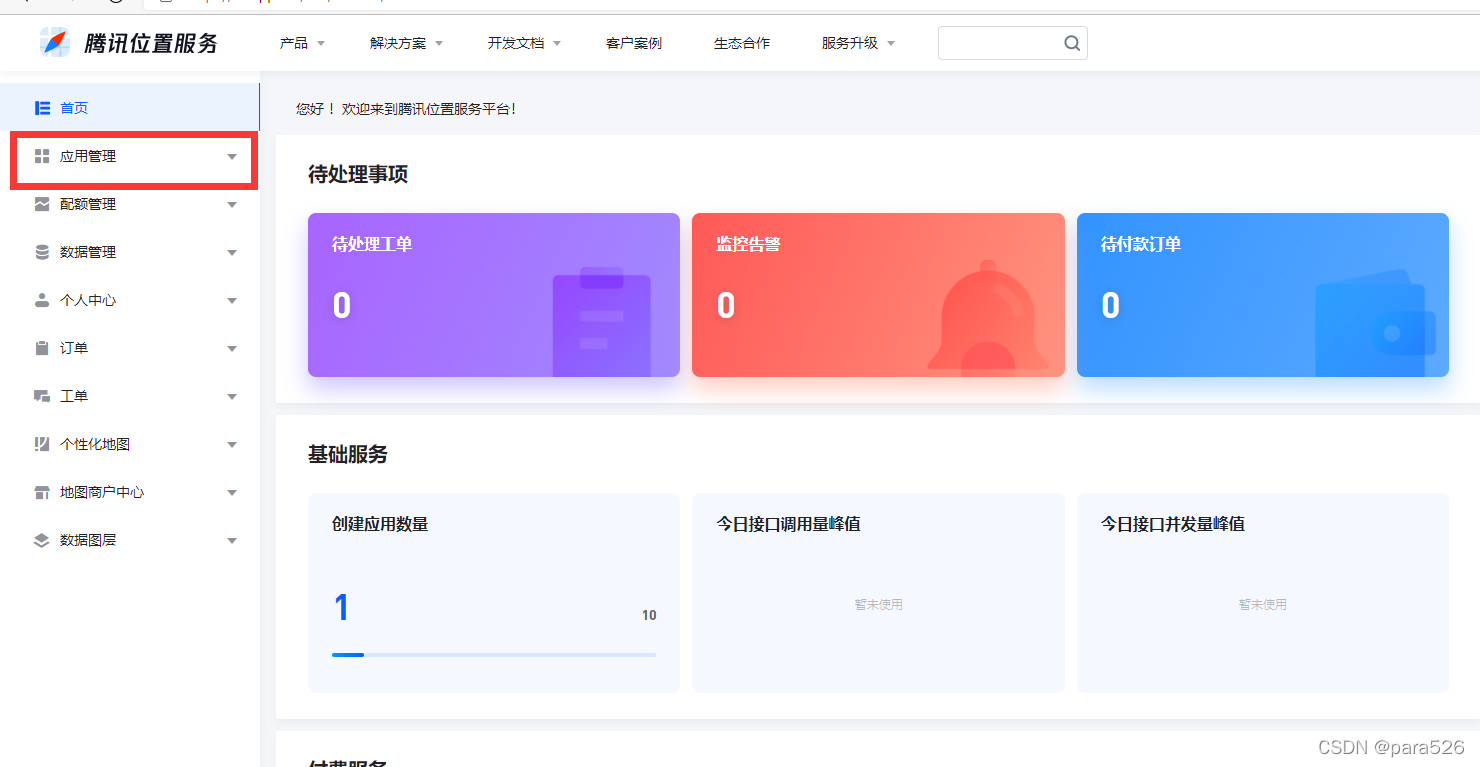
2、进入腾讯位置服务的控制台,进入应用管理

3、 点击创建应用,输入应用名称和选择应用类型即可。
4、在创建成功的应用中点击添加key,勾选WebServiceAPI,勾选微信小程序并填入自己的微信小程序开发id

5、打开微信小程序插件,选择合适的插件类型,下面以地图选点插件作为例子。

6、在uniapp项目中加入以下代码引入插件

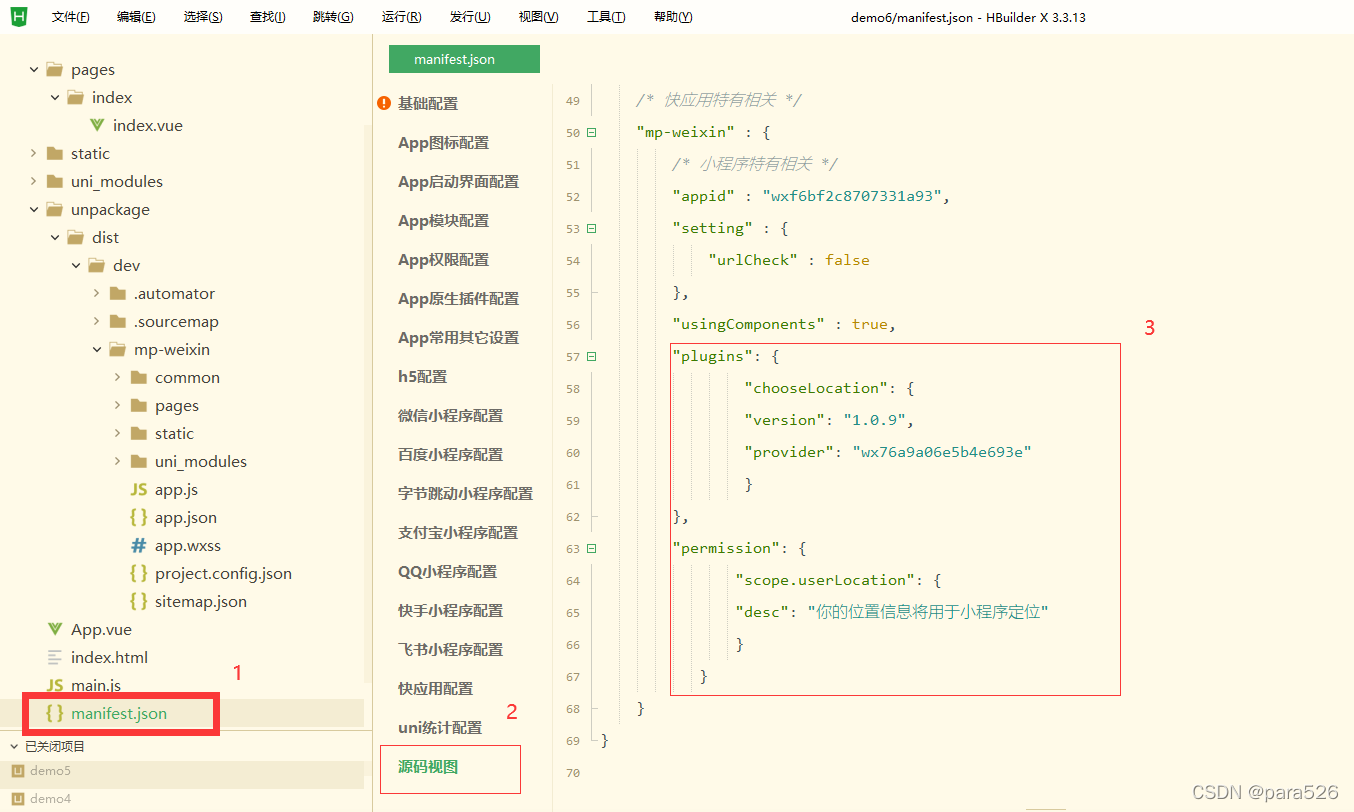
(1)打开manifest.json文件=》源码视图,在"mp-weixin"中加入插件包代码(代码以官方开发文档为准,不同版本可能有差异)
"plugins": {"chooseLocation": {"version": "1.0.9","provider": "wx76a9a06e5b4e693e"}},
"permission": {"scope.userLocation": {"desc": "你的位置信息将用于小程序定位"}},
7、引入插件页面调用示例:
const key = ''; //使用在腾讯位置服务申请的key
const referer = ''; //调用插件的app的名称
const location = JSON.stringify({latitude: 39.89631551,longitude: 116.323459711
});
const category = '生活服务,娱乐休闲';wx.navigateTo({url: 'plugin://chooseLocation/index?key=' + key + '&referer=' + referer + '&location=' + location + '&category=' + category
});8、因为我想打开地图即显示当前位置,做了如下改动:
<template><view><button type="primary" @click="goto()">地图选点</button></view>
</template><script>export default {data() {return {// 经度latitude:0,// 纬度longitude:0}},created() {// 获取当前的位置信息uni.getLocation({type:'wgs84',success: (res) => {console.log(res)this.latitude = res.latitudethis.longitude = res.longitude}})},methods: {goto() {console.log(this.latitude)console.log(this.longitude)const key = 'NJLBZ-PZFLJ-WH3FK-FOIX7-4FB6V-BIFL2'; //使用在腾讯位置服务申请的keyconst referer = 'aaa'; //调用插件的app的名称const location = JSON.stringify({latitude: this.latitude,longitude: this.longitude});const category = '生活服务,娱乐休闲';wx.navigateTo({url: 'plugin://chooseLocation/index?key=' + key + '&referer=' + referer + '&location=' + location + '&category=' + category});}},}
</script><style>
button{width: 50%;margin: 0 auto;
}
</style>
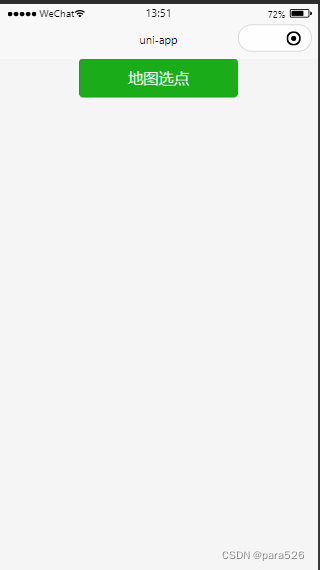
运行结果:
(1)首页:

(2)进入选点界面:

9、补充:若想得到确认选点后的位置信息,可继续查看官方文档。微信小程序插件 | 腾讯位置服务 (qq.com)
这篇关于uniapp调用腾讯位置服务地图选点插件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







