本文主要是介绍PX4-做飞控二次开发需要知道的事情-Cxm,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言:
废话:
来了,之前一直在做APM飞控的开发,发现除了企业用APM,在比赛方面还是PX4居多一点,加上最近也有这个需求所以又重拾了PX4。这两个飞控最大的区别应该就是系统了吧,PX4学习起来还是比较简单的,比较系统和模块化。在重拾PX4之前,自己又尝试自己移植NUTTX系统发现如果想要做到PX4这种,要写很多的编译链和脚本十分麻烦,索性我就直接使用PX4了,这也是为什么我重拾PX4的原因。
关于环境搭建的问题
阿木实验室、科学上网、百度等资源很多大多数都是网络问题,如果这些都做了还是不能成功编译的话!!!!!评论留言!!!!!!
学习路线
发现很多学习这个飞控的都和我一样都是在校生,如果是想只是想在应用层添加功能的话就只需要从 数电模点+51+STM32+LINUX就基本可以做PX4的开发了,如果是想优化飞控或者是想在控制层面深耕的话除了前面的还要 ****+NUTTX+mavlink+各种协议+线代+控制论等,如果我有幸深耕必毫无保留的分享过程。
学习资源
除了学习路线之外还有很多同学问那里找的资源啊,是不是花钱买课了,我有21年有买过阿木的PX4开发中级的课但是内容不多基本都在说一些基础的所以我后面都没买过课了,基本学习资源都来源与阿木+官方+百度+群里+CSDN。最好最新的资源当然都是从官方那里来的贴一下官方的链接还有阿木文档的链接都是很不错的资源。
https://github.com/PX4/PX4-Autopilot
PX4 User GuidePX4 User Guide
5-进阶功能-室外指点飞行 — P系列无人机-wiki 1.0 文档
PX4的作用
简单的介绍一下PX4,就是国外开源的一个飞控项目,其硬件平台使用的是PIXHAWK,PX4不仅仅是多旋翼无人机甚至固定翼,无人车等,其实个人觉得PX4真正强大的是他整个项目蕴含的潜力,因整个项目的系统架构,又支持各种各样的协议所以学习PX4不仅仅是飞控,可以说PX4满足我在嵌入式中的开发大部分的需求,如果是想要好看的UI就另说了。
记录方式
我会继续在博客更新学习经过和历程,通过APM的反馈我发现大家都不是很爱看那种源码分析,更加喜欢一些实用的功能添加,搬过来直接可以用那种,所以之后的PX4文章,我会用项目式的方式来记录希望能帮到大家,这一篇主要是简单的介绍一下我们需要用到的那些协议和知识,以后就不说了。
目录
前言:
PX4的系统和编译
PX4的通信协议
PX4的进程
总结
PX4的系统和编译
PX4采用的系统是NUTTX,系统官方链接,简单来说就是8位到64位一个嵌入式的系统,优点就是支持的内容多(硬件和各种协议)。这个了解一下就可以因为px4没用使用muttx的原生功能添加的方式放在apps里面,至于编译过程细心的同学肯定发现了Makefile这个文件,这个就是编译脚本这个是linux环境下的编译脚本,作用是编译,可以控制谁先编译谁后编译,用啥编译,要编译那些等。
除了Makefile还有CMakeLists.txt
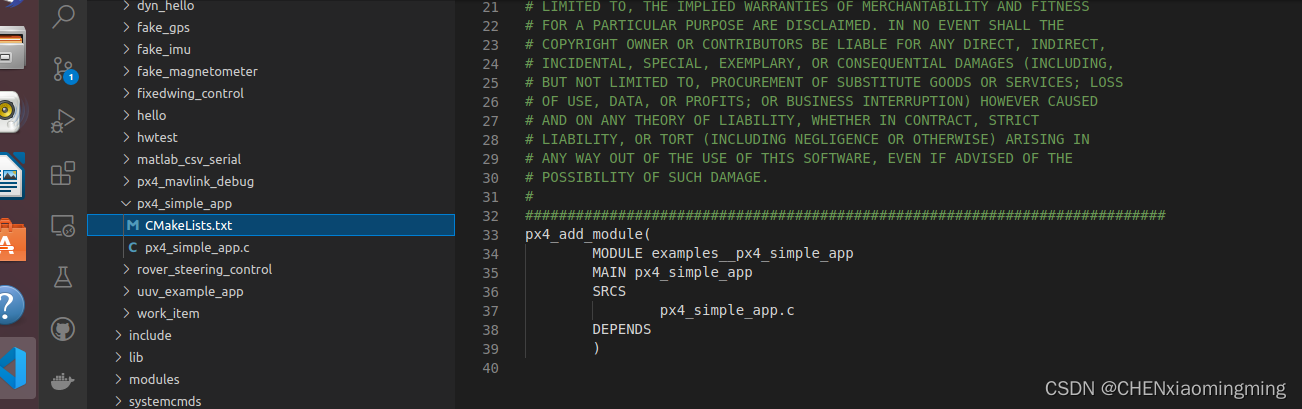
可以吧CMAKE理解成辅助编译的配置文件,我们可以配置我们要编译的内容和大小等,看案例,可以看见就两个文件
DMODULE 下的名字,MAIN 主函数的命令,SRCS 源码


PX4的通信协议
PX4和地面站的通信协议是mavlink而内部通信协议是uorb协议 malink就是控制飞控的,而uorb则是系统之间数据通信的协议,这些东西同平台很有多我就不细说了会在之后的项目里面直接贴出来这个也很好理解
uorb协议大致使用方法就是:
1.创建 .msg 结构体文件
2.添加进CMakeLists.txt 注册
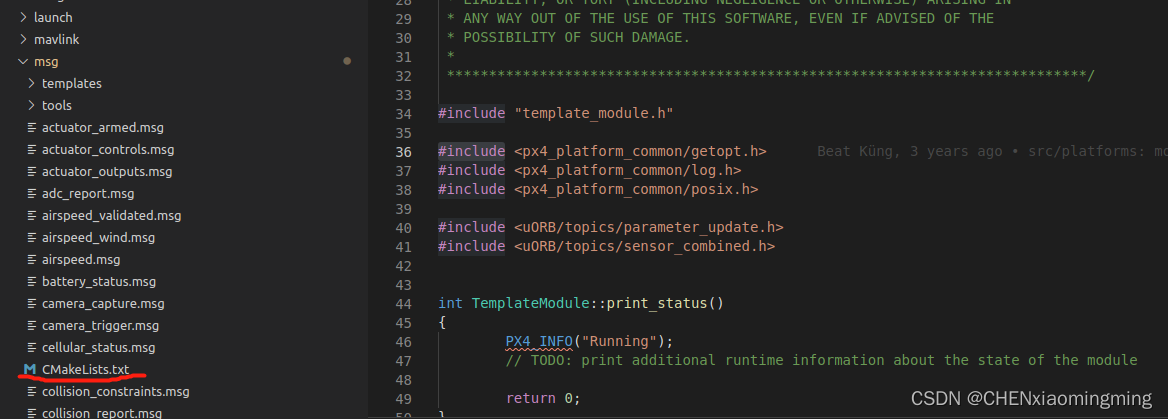
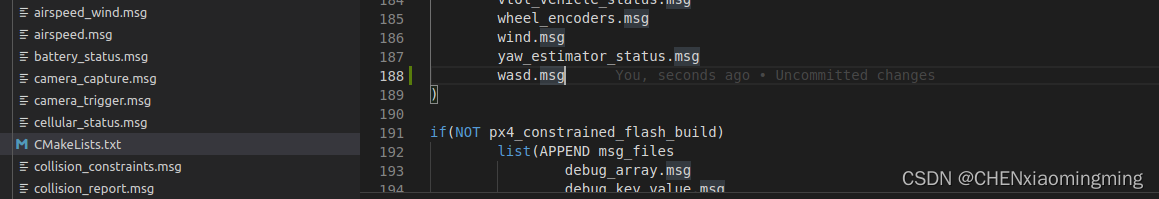
看图可知msg通信其实就是数据消息转发,uarb分为注册,发布,订阅,在msg里面添加了内容后PX4会自动给你编译同名头文件存放于uORB/topics/中 例如我在这里面放了一个 wasd.msg的文件就会自动生成一个wasd.h的头文件并且 可以给我们的源码调用如#include <uORB/topics/wasd.h>所以我们可以吧这个msg看我们保存数据转发数据的一个头文件。
第二步就是添加进我们总的CMake文件中注册在外面msg文件夹中和.msg文件藏在一起看图二仿照图三格式添加就可以了



PX4的进程
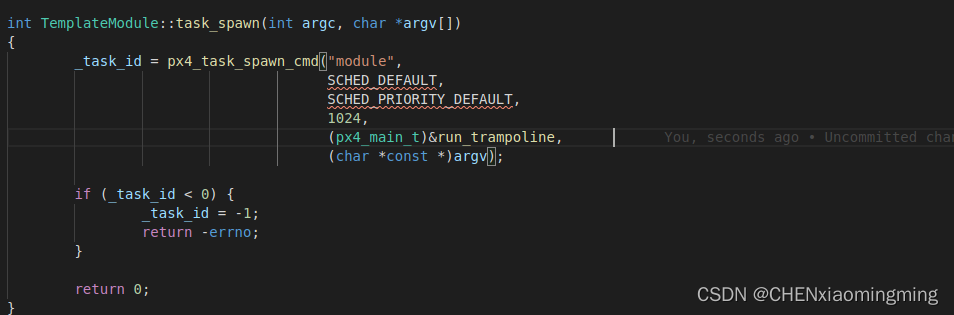
调用任务调度库,然后分配资源
可见官方给的案例
1module是进程名
2是默认调度
3是优先级
4是栈大小
5是入口函数


总结
搭建好编译环境之后,将编译过程和通信协议,以及进程的添加就可以开始我们的初步开发了,这篇我没用详细的解释这些内容感兴趣可以同平台搜索,下一步就是我们一边开发功能一边掌握px4的架构以及原生代码功能
谢谢大家!!!!!!!
这篇关于PX4-做飞控二次开发需要知道的事情-Cxm的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



![业务中14个需要进行A/B测试的时刻[信息图]](https://img-blog.csdnimg.cn/img_convert/aeacc959fb75322bef30fd1a9e2e80b0.jpeg)




![[情商-13]:语言的艺术:何为真实和真相,所谓真相,就是别人想让你知道的真相!洞察谎言与真相!](https://i-blog.csdnimg.cn/direct/4e5ed3724fee417cadec420535421736.png)