本文主要是介绍被加法玩坏的Chrome标签插件Toby,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
- 为啥同样是抢红包, 微信红包比支付宝红包更受欢迎?
微信是"摇一摇", 支付宝是"戳我呀..."
- 为什么很多人感觉apple的产品比Microsoft的产品更好用?
Apple喜欢使用触摸, 拖拽完成操作, 而Microsoft喜欢用左键, 右键, 单击, 双击...
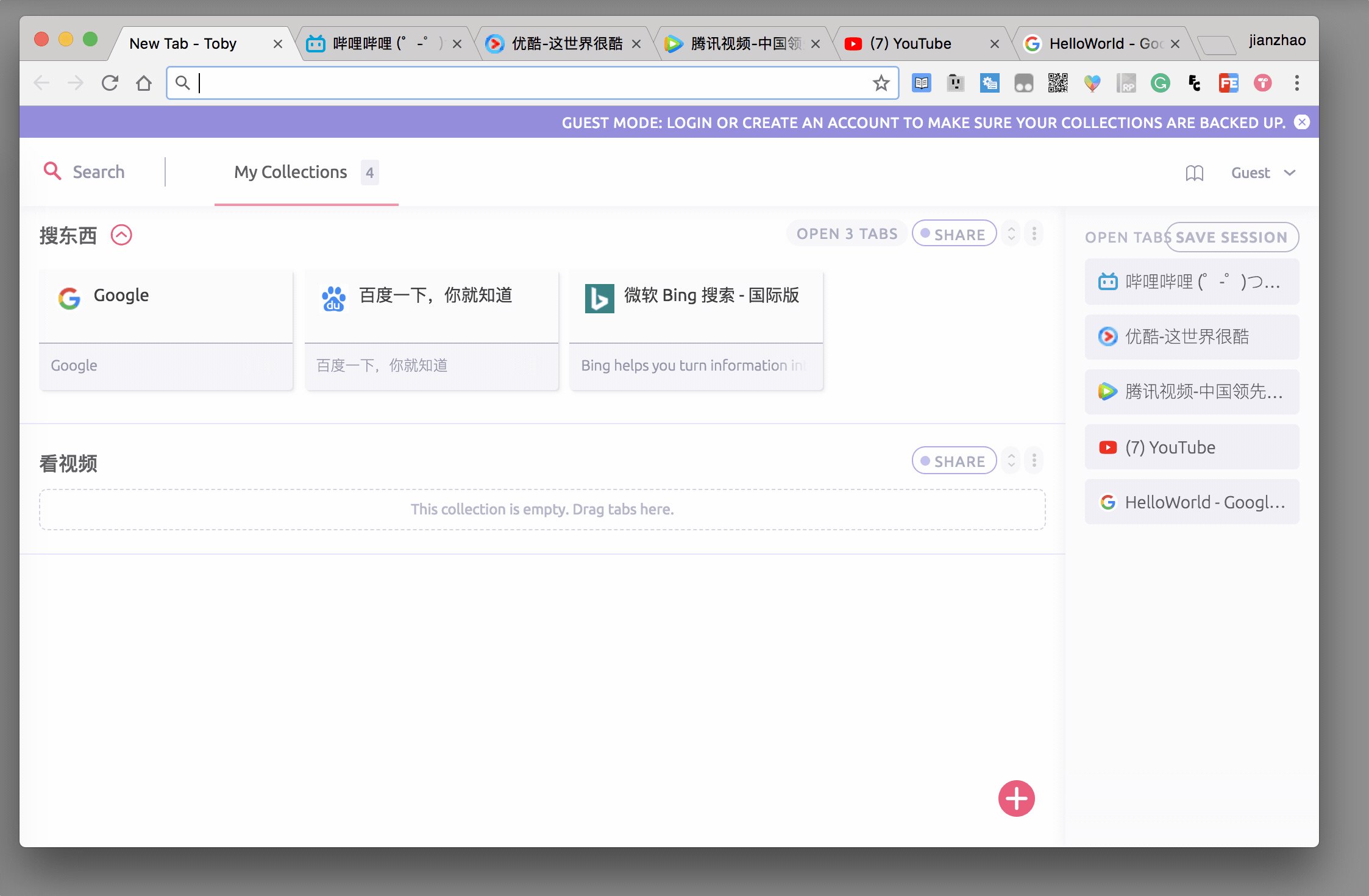
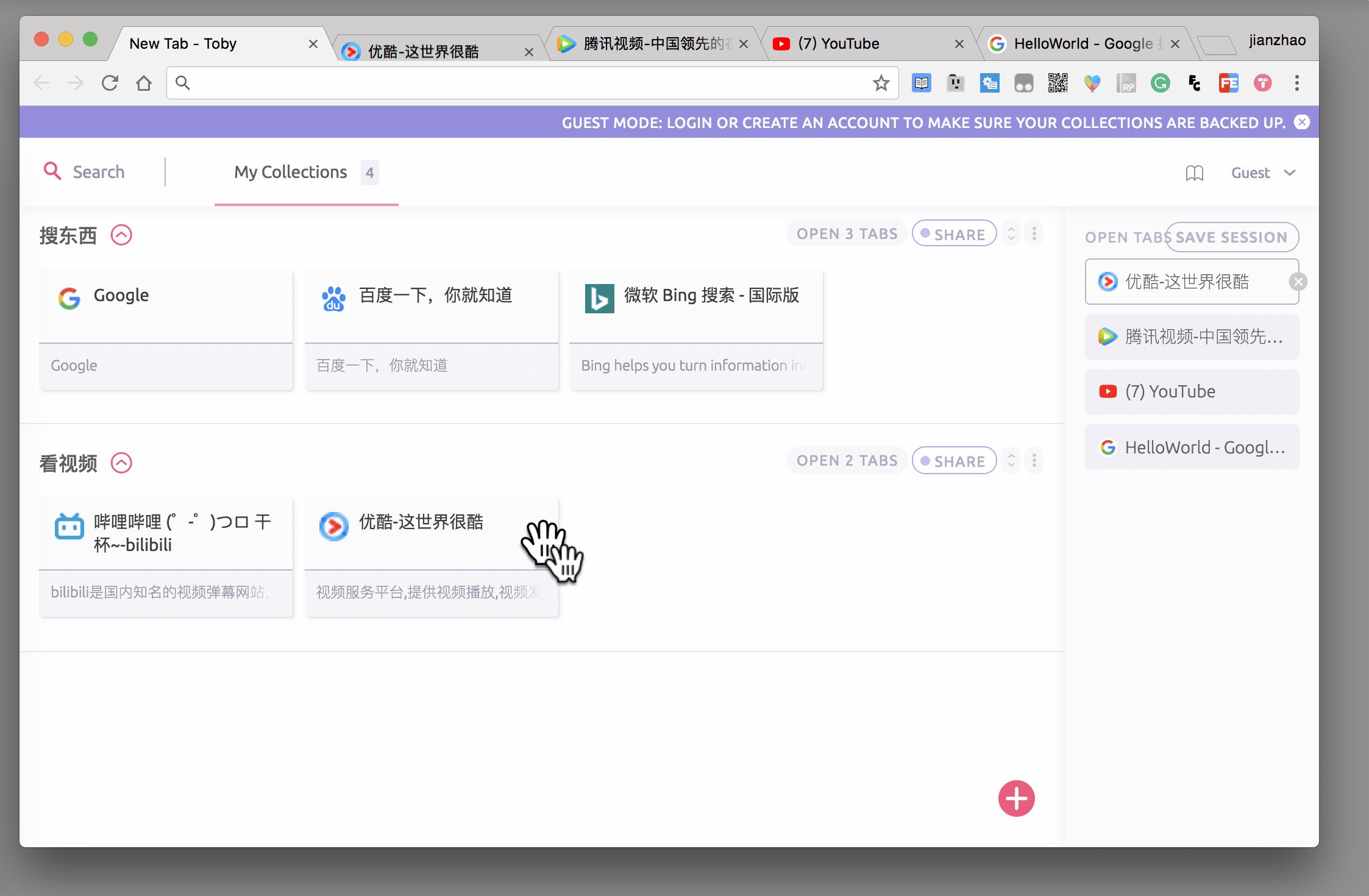
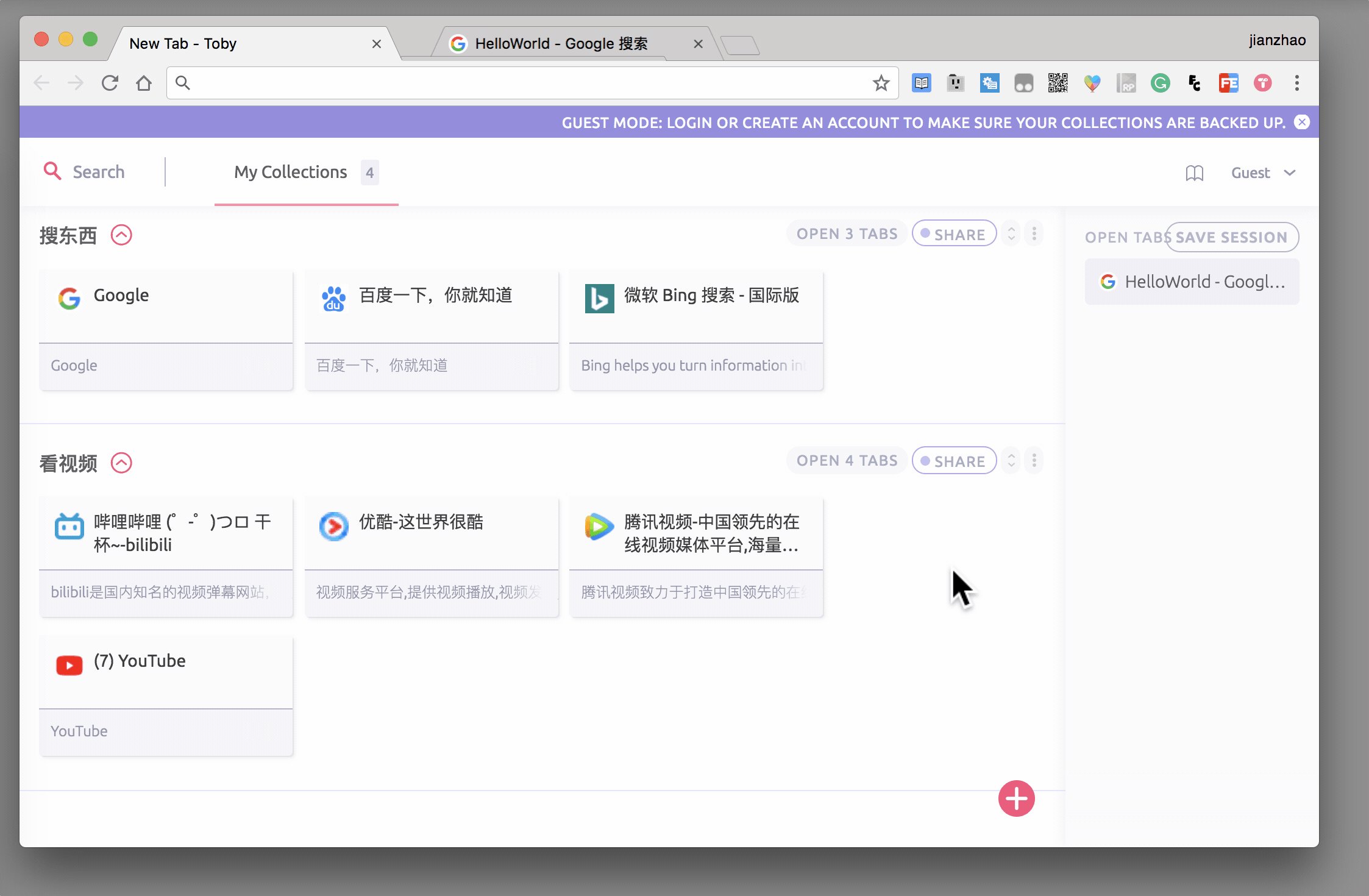
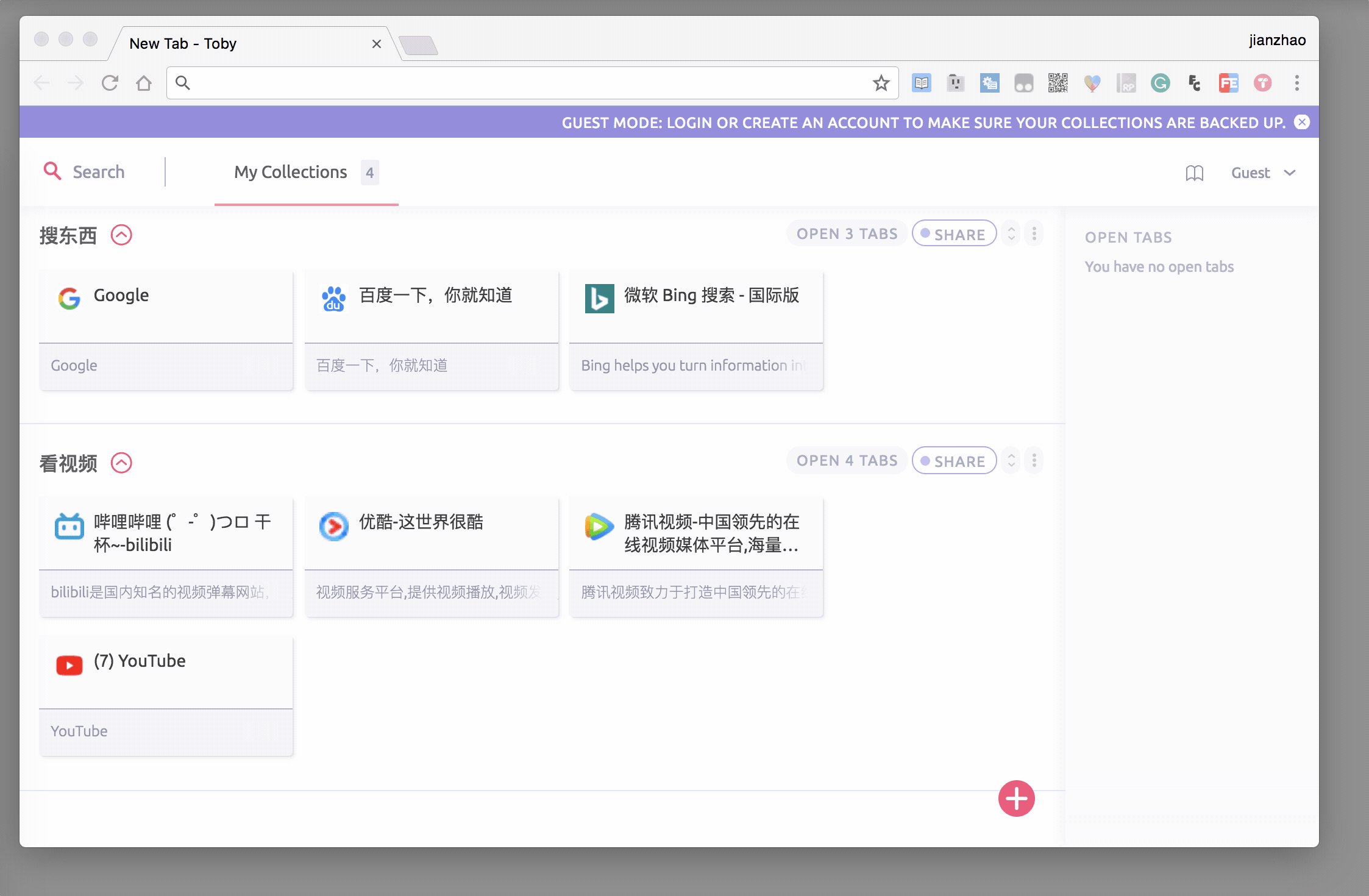
一个优秀的软件, 总能以最简单的操作, 解决用户更多的痛点, 推荐一款好用的浏览器书签管理工具Toby, Toby使用拖拽归类的方式, 解决用户书签管理难的问题
简单的操作
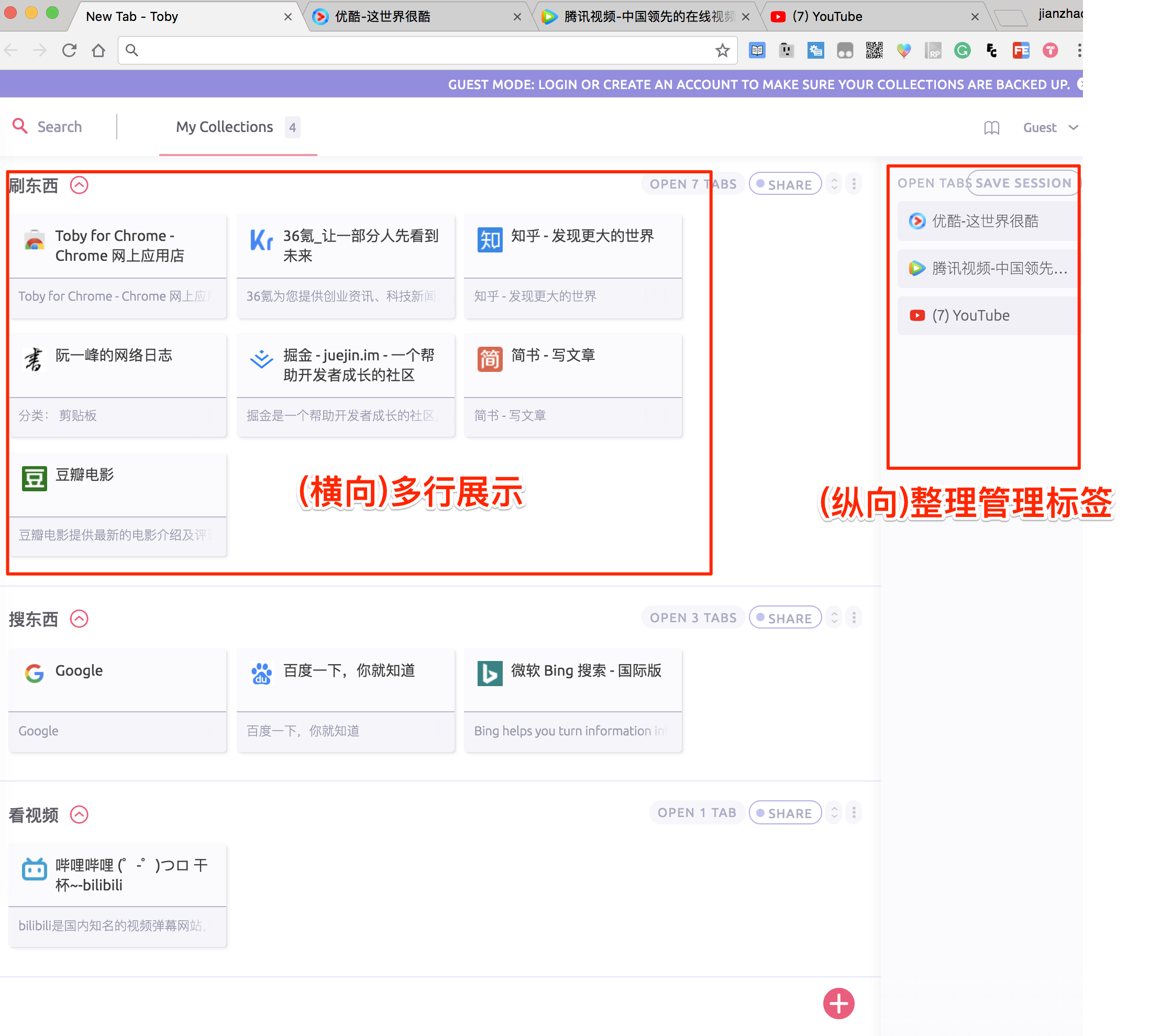
设计的禅意: 纵横
在我的印象里, 被打开的浏览器的标签一直是横向摆放的, 优点是省空间, 缺点是不适合数量多的标签, 而Toby用纵向的标签用来归类, 横向多行标签负责展示

下载地址:
从Chrome商店获取: https://chrome.google.com/webstore/detail/toby-for-chrome/hddnkoipeenegfoeaoibdmnaalmgkpip
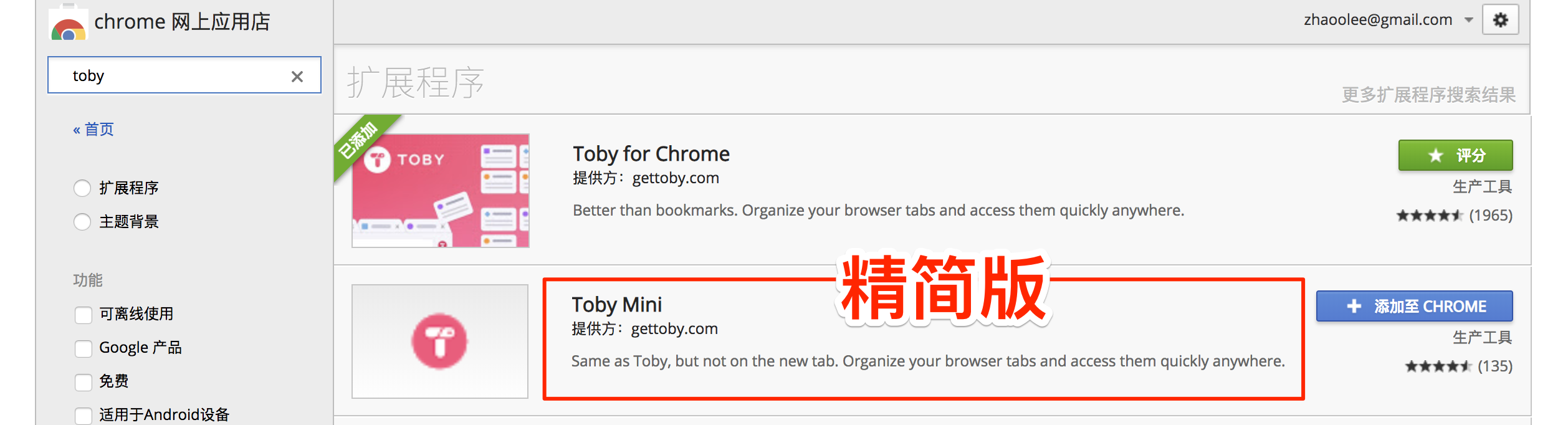
- 关于精简版:
Toby默认展示在新开启的标签页上, 如果你喜欢干净的新标签页, 可以尝试Toby的精简版 Toby Mini, 下载地址: https://chrome.google.com/webstore/detail/toby-mini/gfdcgfhkelkdmglklfbndgopaihmoeci?hl=zh-CN

小结:
- Toby优点很多, 比如交互性不错, 界面漂亮, 颜值高, 缺点是功能冗余, 一个书签管理的工具, 居然推荐我去注册一个新账号, 原因是方便团队管理... 而且我也没有找到 授权登录的选项, 这一点体验不太好~
- 感觉很多软件都是这样, 创意很好, 野心很大, 为了找到盈利点, 就开始疯狂做加法, 导致最初的创意被稀释, 最后完全认不清...
- 国内的软件也和Toby很类似, 比如手机版QQ, 现在已经完全不是一个聊天工具了... 而一直以"极度克制"为特色的微信, 广告也越来越多, 原因很简单, 工程师们也需要生存, 所以必须要通过附加的功能, 获得利润, 不过个人还是喜欢功能精简, 就像代码中功能精简的函数, 相信精简的程序, 会更容易在大浪淘沙中存活下来, 最终成为传世佳作~
这篇关于被加法玩坏的Chrome标签插件Toby的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!