本文主要是介绍科大讯飞 vue.js 语音听写流式实现 全网首发,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
组件下载
还是最近的需求,页面表单输入元素过多,需要实现语音识别来由用户通过朗读的方式向表单中填写数据,尽量快的、高效的完成表单数据采集及输入。

国内科大讯飞在语音识别方面的建树还是有目共睹,于是还是选择了科大讯飞的平台。
去其官方网站注册账号后,打开控制台-讯飞开放平台 开始语音听写功能,按照如下的方式将功能集成到你的项目中!此实现是借助官方js的实现进行VUE.JS的封装实现,其官方没有对应的实现SDK,通过不懈努力将其封装完毕,供有使用的同学参考集成。

下载源码包!
源码实现 直接点击下载即可。下载完成解压后,尽量不要修改项目的目录结构。拖到你的项目中。

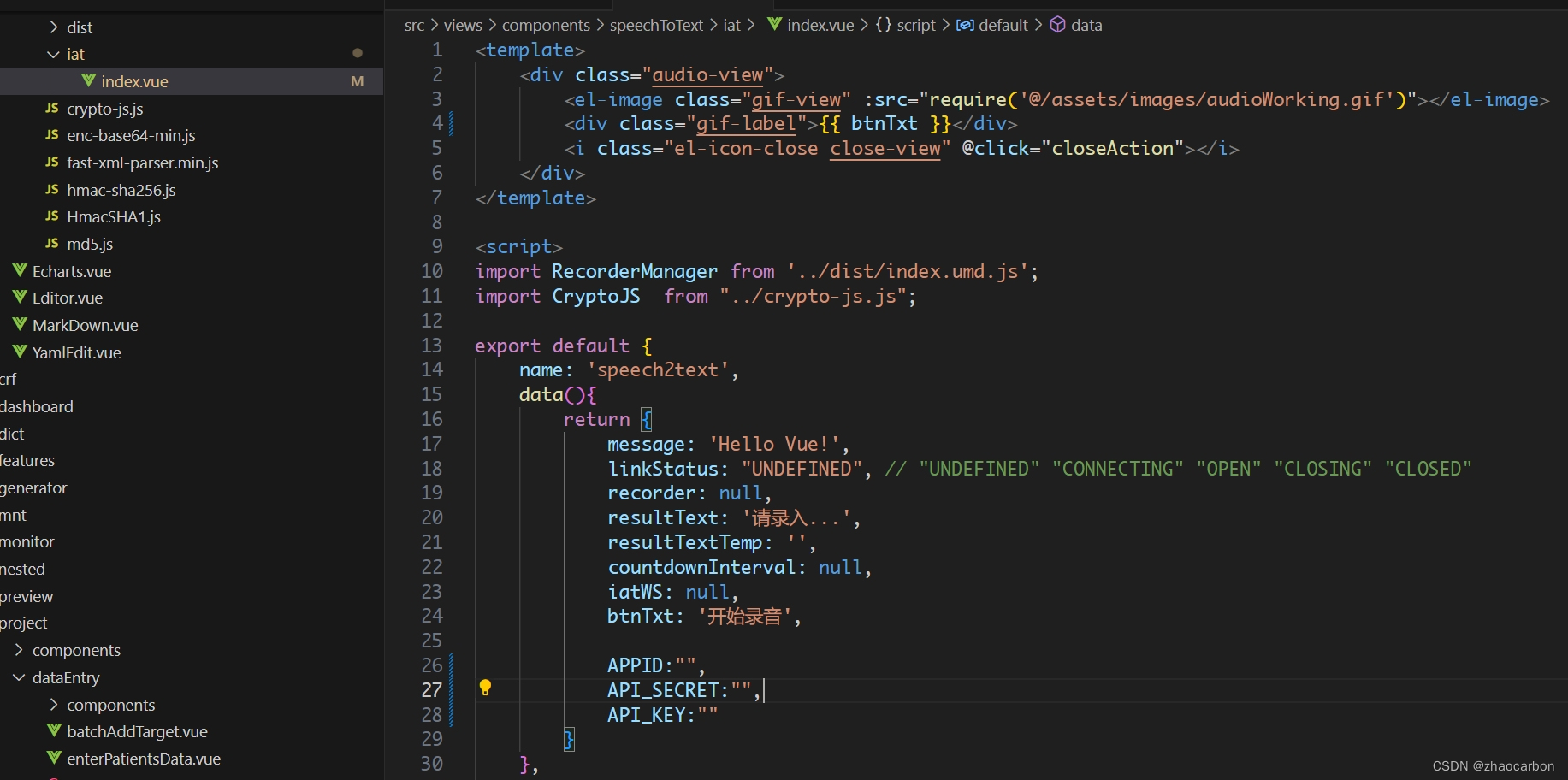
打开index文件,配置相关信息!APPID、APISecret、APIKey

至此组件信息配置完毕!
现在在页面中使用:
1、引入组件
import speech2text from '@/views/components/speechToText/iat/index'2、注册组件及相应的变量、回调方法:
export default {name: "",data() {return {//语音识别audioWorking: false};},components: {speech2text},created() {},mounted() {},methods: {toAudioRecognise() {this.audioWorking = true},audioChanged(e){let r = e.result}}
};
</script>3、使用组件:
<template><div class="py-20 h-100 container-bg" :class="[!noPadding ? 'px-20' : 'px-10']" v-loading="showSelfLoading"><div class="flex-row" @click="toAudioRecognise"><el-image class="audio-icon" :src="require('@/assets/images/audioRec.png')"> </el-image></div><speech2text v-if="audioWorking" @close="audioWorking=false" @changed="audioChanged"></speech2text></div>
</template>
完毕,睡觉。
这篇关于科大讯飞 vue.js 语音听写流式实现 全网首发的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






