流式专题
Java中流式并行操作parallelStream的原理和使用方法
《Java中流式并行操作parallelStream的原理和使用方法》本文详细介绍了Java中的并行流(parallelStream)的原理、正确使用方法以及在实际业务中的应用案例,并指出在使用并行流... 目录Java中流式并行操作parallelStream0. 问题的产生1. 什么是parallelS
MyBatis流式查询两种实现方式
《MyBatis流式查询两种实现方式》本文详解MyBatis流式查询,通过ResultHandler和Cursor实现边读边处理,避免内存溢出,ResultHandler逐条回调,Cursor支持迭代... 目录MyBATis 流式查询详解:ResultHandler 与 Cursor1. 什么是流式查询?
SpringBoot中使用Flux实现流式返回的方法小结
《SpringBoot中使用Flux实现流式返回的方法小结》文章介绍流式返回(StreamingResponse)在SpringBoot中通过Flux实现,优势包括提升用户体验、降低内存消耗、支持长连... 目录背景流式返回的核心概念与优势1. 提升用户体验2. 降低内存消耗3. 支持长连接与实时通信在Sp
springboot整合阿里云百炼DeepSeek实现sse流式打印的操作方法
《springboot整合阿里云百炼DeepSeek实现sse流式打印的操作方法》:本文主要介绍springboot整合阿里云百炼DeepSeek实现sse流式打印,本文给大家介绍的非常详细,对大... 目录1.开通阿里云百炼,获取到key2.新建SpringBoot项目3.工具类4.启动类5.测试类6.测
Spring AI集成DeepSeek实现流式输出的操作方法
《SpringAI集成DeepSeek实现流式输出的操作方法》本文介绍了如何在SpringBoot中使用Sse(Server-SentEvents)技术实现流式输出,后端使用SpringMVC中的S... 目录一、后端代码二、前端代码三、运行项目小天有话说题外话参考资料前面一篇文章我们实现了《Spring
Java 8 Stream filter流式过滤器详解
《Java8Streamfilter流式过滤器详解》本文介绍了Java8的StreamAPI中的filter方法,展示了如何使用lambda表达式根据条件过滤流式数据,通过实际代码示例,展示了f... 目录引言 一.Java 8 Stream 的过滤器(filter)二.Java 8 的 filter、fi
Java8对接三方流式接口,并实时输出(GPT)
Java对接模型流式接口,并流式输出 核心依赖 <dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>2.0.33</version></dependency><dependency><groupId>org.springframework.boot</groupId><a
通义说【流式读取】连续方式读取文件
在 Python 中,通过流的方式读取文件是一种高效处理大数据的方法,尤其是在处理大型文件时。流式读取允许程序按部分读取和处理文件,而不是一次性将整个文件加载到内存中。这种方式特别适用于处理那些文件大小远远超过可用内存的情况。 流式读取文件的意义 内存管理:避免一次性加载整个文件到内存中,从而节省内存资源。性能优化:对于大型文件,按需读取可以减少不必要的数据加载,提高程序的响应速度。错误恢复:
css sticky footer布局+流式布局
css sticky footer布局 参考地址:张鑫旭老师-css sticky footer布局 结合项目具体场景给出介绍:点击信息,弹出浮层,显示详细信息。浮层最下面有个关闭按钮,一直处在底部,当内容未撑开一页大小时,关闭按钮处在页面最底端。当内容撑开超出一页的大小时,底部内容向下推送。 方法一:min-height+ padding-bottom + margin-top 布局核心
自定义ViewGroup控件(三)-----流式布局进阶(三)
activity_main.xml <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_pare
自定义ViewGroup控件(二)-----流式布局进阶(二)
main.xml <?xml version="1.0" encoding="utf-8"?><com.example.SimpleLayout.MyLinLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"andr
自定义ViewGroup控件(一)-----流式布局进阶(一)
main.xml <?xml version="1.0" encoding="utf-8"?><com.example.SimpleLayout.MyLinLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"andro
vue3项目使用EventSource实现流式输出例如滚动日志
前言 之前接触的通信方式主要是HTTP请求和WebSocket,这次有机会了解到EventSource,记录一下。 简介 EventSource是一个浏览器端用于接收服务器推送事件(Server-Sent Events, SSE)的 JS API。与 WebSocket 不同,SSE 是单向的(服务器到客户端),适用于更新频率不高的实时通知、消息推送等场景。 基本用法 创建连接 con
9、Flink 流式概念之状态化更新与演化详解
表程序在流模式下执行将被视为标准查询,即它们被定义一次后将被一直视为静态的端到端 (end-to-end) 管道。 对于这种状态化的管道,对查询和Flink的Planner的改动都有可能导致完全不同的执行计划,这让表程序的状态化的升级和演化在目前而言仍具有挑战,社区正致力于改进这一缺点。 例如为了添加过滤谓词,优化器可能决定重排 join 或改变内部算子的 schema,这会阻碍从 savep
前端怎么用 EventSource并配置请求头及加参数(流式数据)
这里写目录标题 一、EventSourcePolyfill二、直接上代码 EventSource 接口是 web 内容与服务器发送事件通信的接口。 一个 EventSource 实例会对 HTTP 服务器开启一个持久化的连接,以 text/event-stream 格式发送事件,此连接会一直保持开启直到通过调用 EventSource.close() 关闭。 EventSourc
流式处理 术语解释 Exactly-once与Effectively-once
分布式事件流处理已逐渐成为大数据领域的热点话题。该领域主要的流处理引擎(SPE)包括 Apache Storm、Apache Flink、Heron、Apache Kafka(Kafka Streams)以及 Apache Spark(Spark Streaming)等。处理语义是围绕 SPE 最受关注,讨论最多的话题之一,其中“严格一次(Exactly-once)”是很多引擎追求的目标之一,很多
GUI布局:边界布局、流式布局、网格布局、卡片布局
边界布局 package guiTest;//JFrame默认的是边界布局BorderLayoutimport java.awt.BorderLayout;import javax.swing.JButton;import javax.swing.JFrame;public class BorderLayoutDemo {public static void main(String[
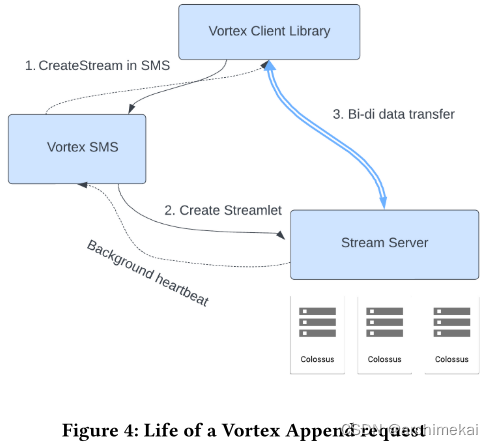
Google Vortex流式存储引擎分析
作者:archimekai,转载请注明出处 参考文献: Edara, P., Forbesj, J., & Li, B. (2024). Vortex: A Stream-oriented Storage Engine For Big Data Analytics. Companion of the 2024 International Conference on Management of Da
Java面试八股之什么是mybatis流式查询
什么是mybatis流式查询 Mybatis流式查询是一种处理大量数据的有效方法,它允许你以低内存消耗的方式来处理查询结果。传统的查询操作会一次性将所有数据加载到内存中,如果数据量非常大,可能会导致OutOfMemoryError(OOM)。而流式查询则不同,它并不会一次性加载所有数据,而是按需加载,每次只处理一条(或多条)记录,这对于处理大量数据集非常有用。 在Mybatis中,流式查询主要
nest流式文件下载
后端: import { Response } from 'express';import { join } from "path"import { zip } from "compressing"//流式下载@Get('stream')async down(@Res() res: Response) {const url = join(__dirname, "../images/b10ab
45. 【Java教程】流式操作
流式操作,是 Java 8 除了Lambda表达式外的又一重大改变。学习流式操作,就是学习java.util.stream包下的API,我们称之为Stream API,它把真正的函数式编程引入到了 Java 中。 本小节我们将了解到什么是Stream,为什么使用Stream API, 流式操作的执行流程,如何实例化Stream,Stream的中间操作、Stream的终止操作等内容。 1.
Semantic Kernel 中的流式输出SSE与Vue3前端接收示例
本文将介绍如何在使用 Semantic Kernel 框架的 ASP.NET 项目中使用流式输出 SSE(Server-Sent Events),并展示如何在Vue3前端应用中接收这些数据。并介绍了如何使用 @microsoft/fetch-event-source 库使用 POST 方法来接收 SSE 数据。 1. 背景 在大模型的应用场景中,用户经常需要与模型进行实时交互,例如,生成
前端如何接收SSE流式数据传输(大模型网站常用)
使用fetchEventSource 参考:https://blog.csdn.net/qq_43750656/article/details/1315911984 https://zhuanlan.zhihu.com/p/686618062 首先安装: npm install --save @microsoft/fetch-event-source 我参考各个资料写的函数: // 流式
Next.js 加载页面及流式渲染(Streaming)
Next.js 加载页面及流式渲染(Streaming) 在现代的 Web 应用开发中,用户体验是至关重要的。快速响应的页面加载和流畅的用户界面可以显著提升用户的满意度。而加载页面(Loading Page)和流式渲染(Streaming)在这其中起到了关键作用。 一、加载页面的作用 1.1 提升用户体验 加载页面在用户等待数据加载或页面渲染完成时提供了视觉反馈,避免了用户面对空白屏幕的不
List对象转成Map,List对象转成Set,List对象转成List<参数>,List对象转成List<String>,JDK1.8流式处理
目的: List对象转成Map,List对象转成Set,List对象转成List<参数>,List对象转成List<String>,JDK1.8流式处理 JDK1.8操作,使用lambada表达式处理List 第一步: 数据库获取数据 List<TbmNewsPopularFeelings> tbmNewsPopularFeelingsList = tbmNewsPopFeeMapper.s