本文主要是介绍使用drawio的图层构建更强大的图表,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
drawio中使用图层
drawio是一款强大的图表绘制软件,支持在线云端版本以及windows, macOS, linux安装版。 如果想在线直接使用,则直接输入网址draw.io或者使用drawon(桌案), drawon.cn
https://www.drawon.cn?useSource=csdn内部完整的集成了drawio的所有功能,并实现了云端存储,以及在线共创,分享,协作的功能。
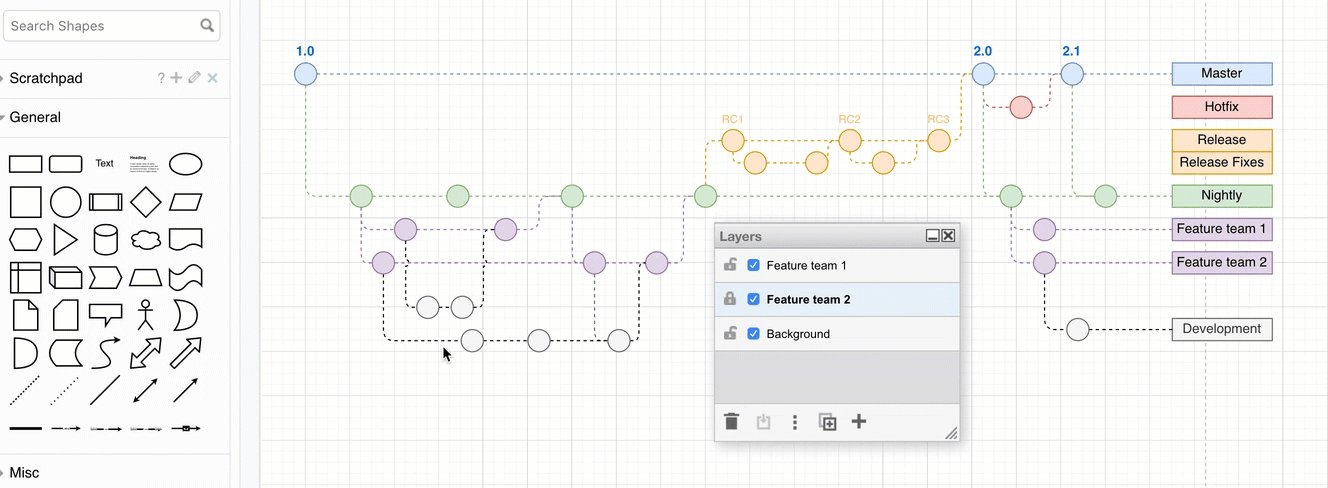
图层为你的图表增加了结构和组织方式。 当你与一个复杂的图表交互时, 显示和隐藏图层有利于你更好,更容易的理解他们,使用图层能很好的隔离和组织一组独立的逻辑关系图形。
注意:每一个图形和连接线或一组连接线一次只能归属某一个图层——不能归属多个图层。
在图表中使用图层
本节内容,解释如何在drawio中使用图层。
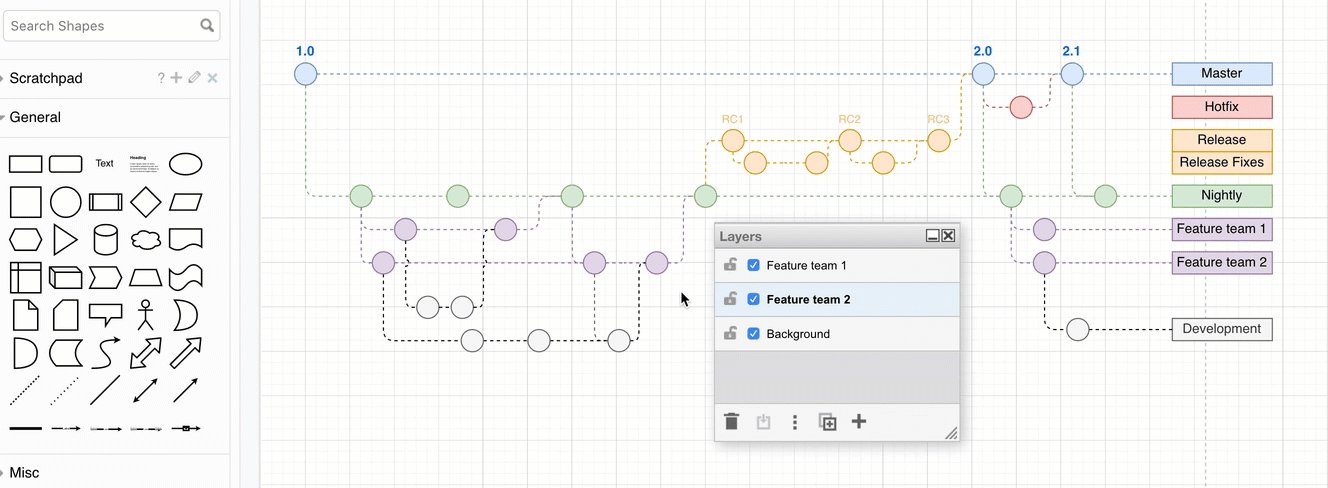
打开图层对话框
选择 (视图)View > (图层)Layers 或者按下ctrol+shift+L / Cmd+shift+L展示或者隐藏图层对话框。

缺省下, 创建一个新的图表会带有一个单独的背景图层, 所有的图形,连接器以及文本都会被添加到这个背景图层中去。
从图层对话框中,你可以增加新的图层,并重命名他们,可以选择切换需要添加图形的图层,移除已经存在的图形, 或者移动选中的图形到另外一个图层。
你同样,也可以选择展示或者隐藏图层,当你展示或者隐藏图层时,图层上的所有的图形,连接线,文本均被隐藏。
最后,锁定图层,可以确保你不会因为疏忽而改变了某个图层的内容。
增加一个图层
在图层对话框的底部,点击添加(+)。
你新添加的图层会自动被选择(蓝色背景), 任何你增加的图形会被放置到新的图层,也就是你选中的图层。

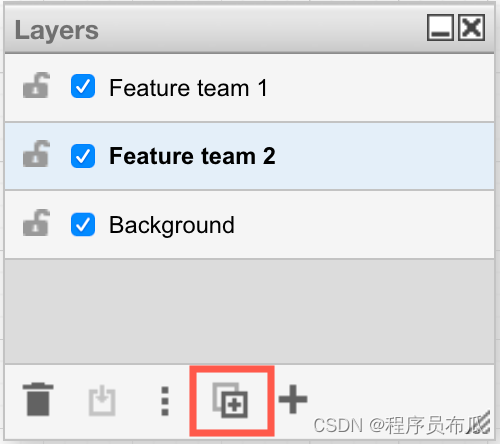
复制一个图层: 选择你想要复制的图层,点击复制(在图层对话框上, 一个正方形内部带加号的图表)

重命名图层
当你添加一个图层, 会生成一个缺省的名称。 你可以双击图层,输入一个新的名字, 点击Rename(重命名)按钮,重命名生效。

通过元数据,重命名图层
图层有元数据,就好比图形也有元数据一样。这些元数据允许你做更高级的特性。 包括你可以通过元数据更改图层的名称。
在标签和工具提示栏中,如何使用元数据和占位符
-
选择一个图层, 点击编辑数据(三个垂直的点,在图层对话框中)。
-

-
在标签字段上改变文本内容,并点击应用,改变图层的名称。

移除图层
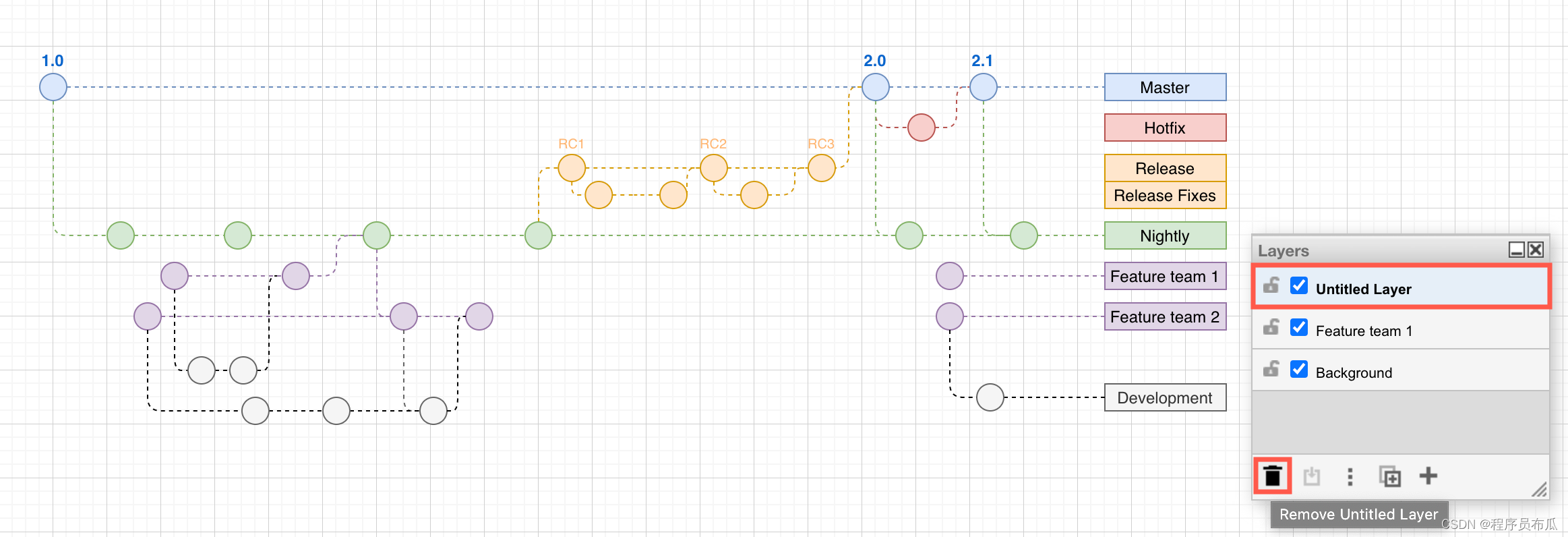
移除一个图层,将会删除这个图层上的所有的图形以及连接线以及图层本身。 点击一个图层,选中它, 点击移除(图层对话框的左下角,像一个垃圾桶一样的图标),会移除图层以及属于这个图层上所有的图形。

注意:你的图表必须至少有一个图层可以放置图形和连接线。如果仅仅剩下一个图层,则你是无法删除这个图层的。
在图层上使用图形
在你选中的图层中, 图形会以你添加的顺序被添加到画布上。
图层会被从前到后排序,就如同他们在图层对话框中的顺序是一样的。 图形和连接线等被放置到高一级的图层上,不会被放到低一级的图层上去的——图形和连接线等只能在他们归属的图层内部移动前后位置。
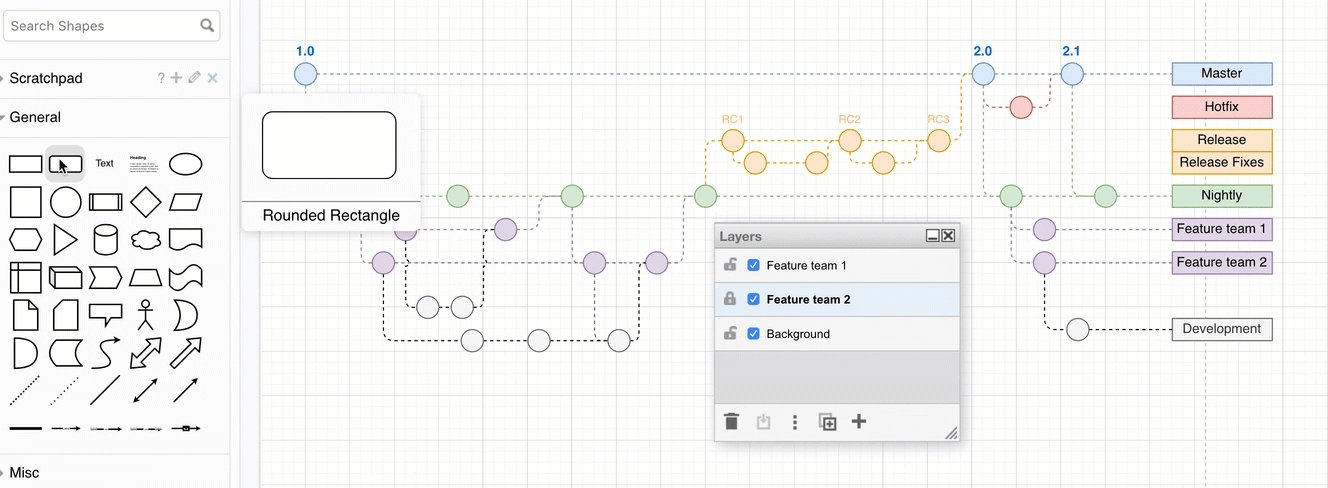
在图层上增加图形
- 确保你的图层在你改变之前没有被锁住(在图层名称的左侧可以点击上锁/解锁),缺省下,图层不会锁住的。
- 在图层对话框,选中你要添加图形的图层, 接下来添加图形,则会添加到选中的图层中去。

移动图形到其他图层
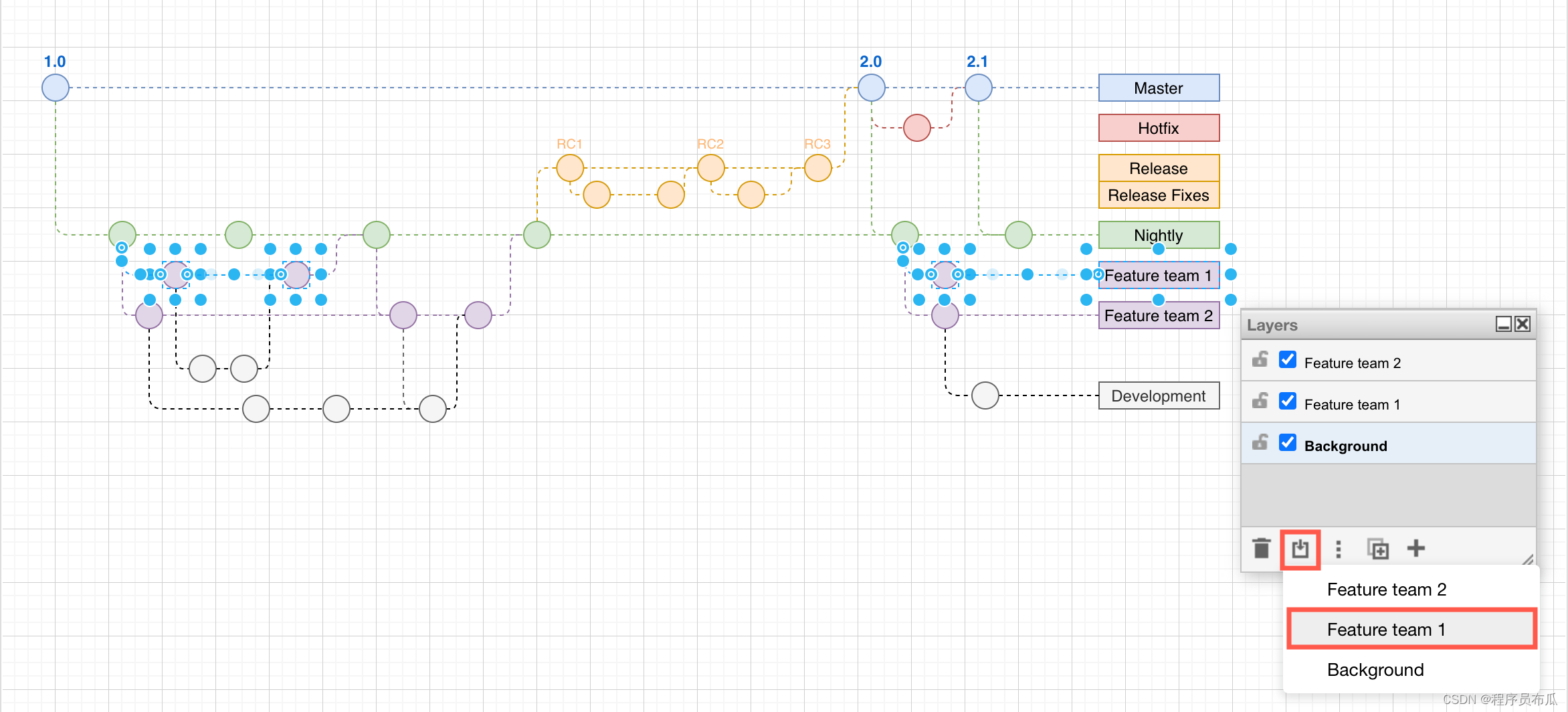
- 选中你需要移动到其他图层的图形, 连接线以及文本。
- 在图层对话框中, 点击移动按钮(一个方形,带有朝着垂直方向的箭头), 选择你要移动的图层,则会完成移动动作。

查看当前图形属于那一层
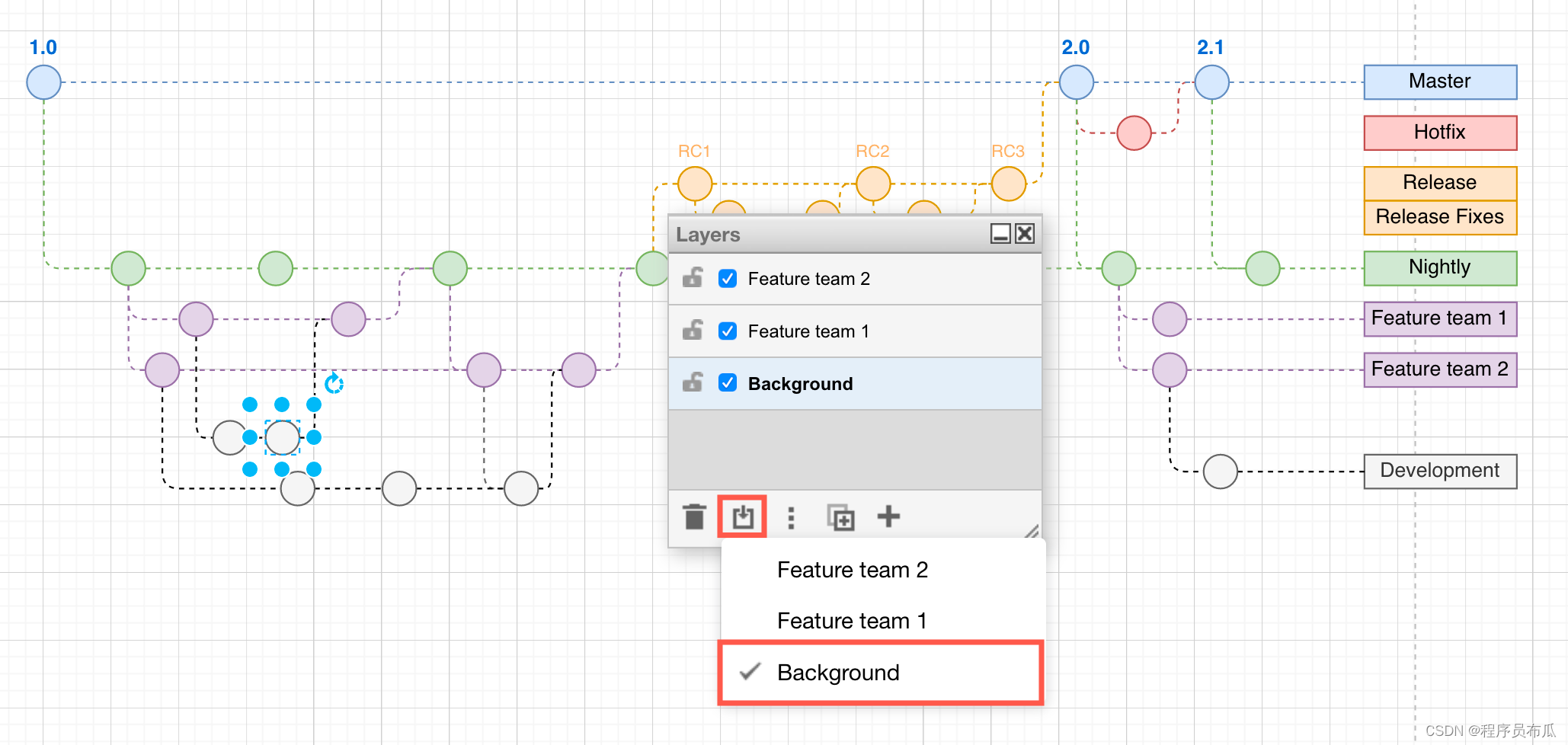
- 选择一个图形或者一组图形——当你选中多个图形,而多个图形归属不同的图层时,该功能不会生效。
- 点击移动按钮(在图层对话框中,方形带垂直方向的箭头)图层旁边带有选中标记(对号)的图层为当前选中的图形归属的图层。

重新整理图层移动图形向前或者向后
为了移动一个图层上的所有图形在另外一个图层之前, 你需要在图层对话框中改变图层的顺序。 图层被排列从顶层到底层的顺序也是在画布中展示时从前到后的顺序。
学习改变图形的z序,把他们放到前,或者放到后。

注意:当你移动图形到一个图层上时, 它会被放置到该图层其他图形的最前面,就像你增加了一个新的图形一样。
展示或者隐藏图层
为了理解复杂的图表,你可以使用图层,隐藏或者展示图层。
在图层对话框中, 切近图层名称的复选框选中图层,则表示显示图层,取消选中,则表示隐藏图层。

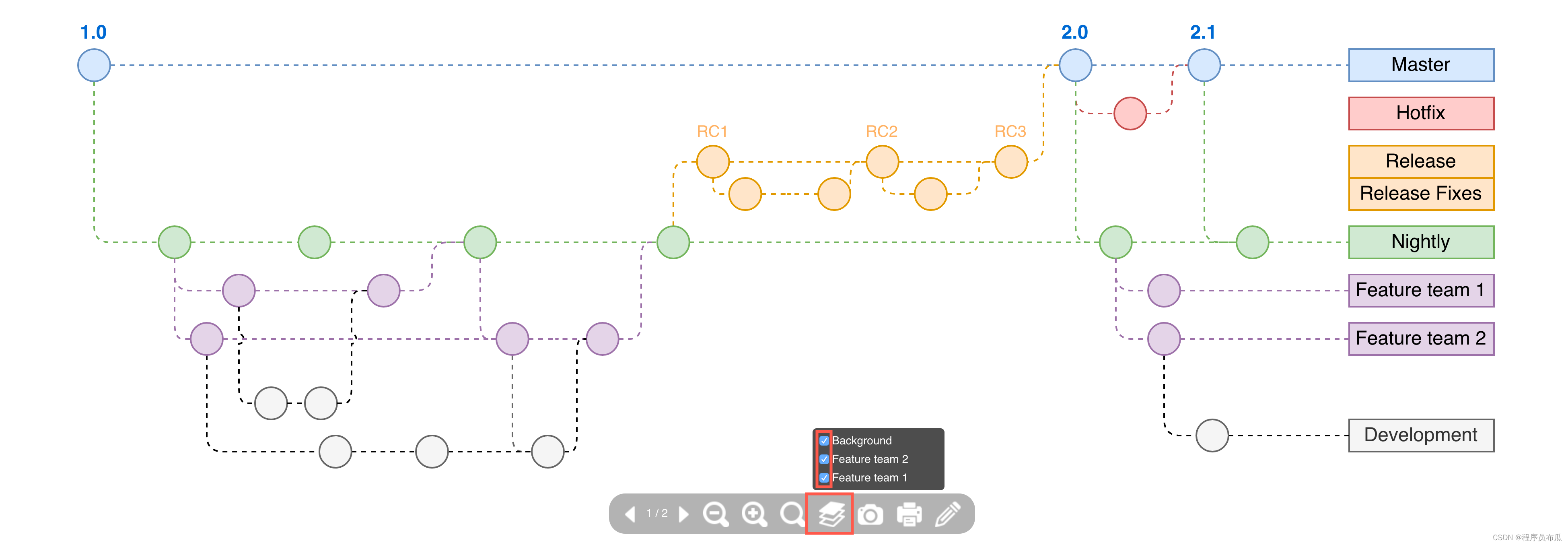
在图表展示区隐藏或者展示图层:在图表展示窗口的底部,点击图层工具, 同样可以看到弹出上拉列表,选中名称旁边的复选框显示图层,或者取消复选框隐藏图形。 如果图表只有一个图层,则该功能无效。

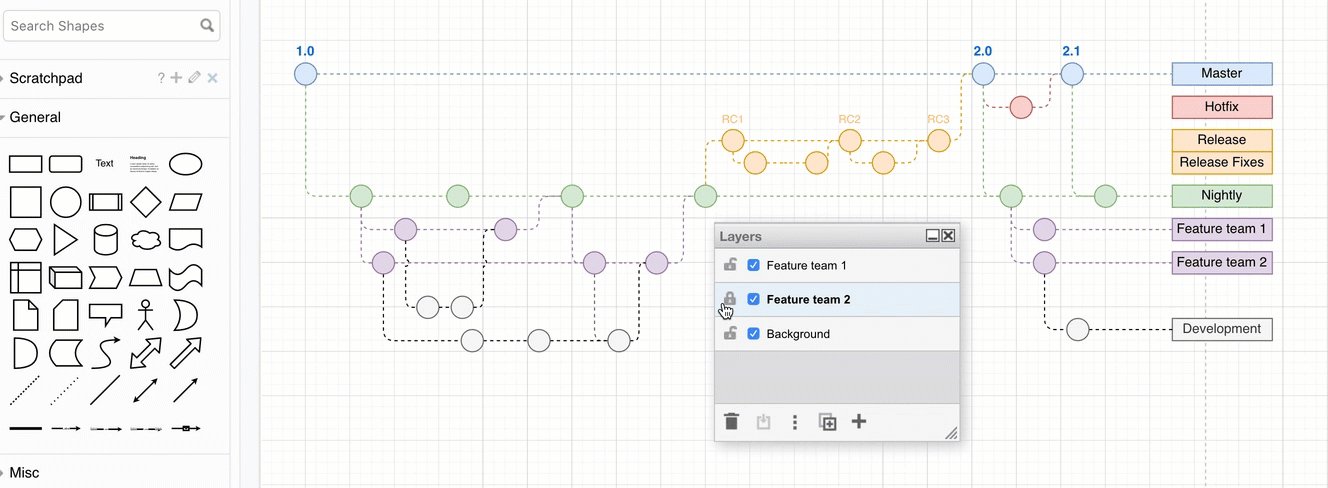
锁定图层防止意外改变
锁定图层意味着你不能够对该图层上的内容做出任何改变——你不能增加,移动,编辑,甚至改变样式或者删除图形,移动连接线。
在图层对话框, 点击挂锁图表,在图层名称的最左边。 你可以锁住图层。

关于更多,可以去 drawon.cn上体验。
这篇关于使用drawio的图层构建更强大的图表的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





