本文主要是介绍可选链和双问号语法babel插件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目使用
目前vue3.0后的搭建可以直接使用可选链和双问号。旧项目的话需要借助插件解析可选链和双问号写法:
babel-plugin-proposal-optional-chaining 插件可以帮助我们将可选链式的代码转化
1、 检查项目package.json的babel-core版本是否是7.x

升级babel 7,官方提供了一个工具babel-upgrade,对于已有的项目,只需要运行一行命令就可以升级到7版本以上了。
运行命令:npm babel-upgrade --write --install
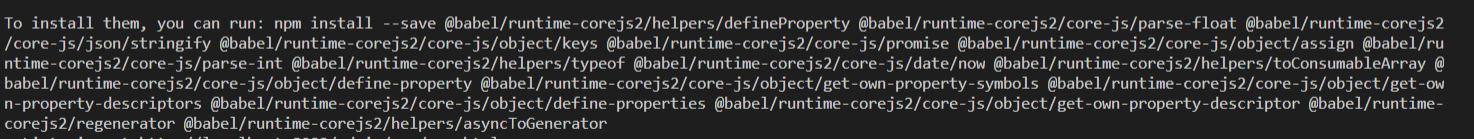
安装出现如下提醒
 请执行以下代码:
请执行以下代码:npm install --save @babel/runtime-corejs2
2、安装依赖:npm install --save-dev @babel/plugin-proposal-optional-chaining -S //解析可选链语法插件
npm install --save-dev @babel/plugin-proposal-nullish-coalescing-operator // 双问号
.babelrc或者babel.config.js中这注入这个插件:
// cli3.x中,进入babel.config.js文件
module.exports = {presets: ['@vue/app'],plugins: ['@babel/plugin-proposal-nullish-coalescing-operator', // 双问号'@babel/plugin-proposal-optional-chaining' // 可选链]
};
这篇关于可选链和双问号语法babel插件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!