本文主要是介绍【芯片前端】Warning: Cannot find the design ‘xxx‘ in the library ‘WORK‘. (LBR-1),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
又是跟DC较劲的一个晚上,事情是这样的:
这不是一周的工作结束了嘛,于是就想着又该整整我的小环境了,所以就开心的打开了DC的report研究研究看看能不能写点什么。然后我惊奇的发现,这DC是可以输出power.rpt,但是我记得DC的power应该是非常的不准,所以我就想综合两个模块看看效果。
报错
于是轻车熟路一通操作,把文件导入然后开始综合,之后奇怪的事情就发生了,DC报了这个错:
Warning: Cannot find the design 'xxxx' in the library 'WORK'. (LBR-1)显然,字面的意思是xxxx这个模块无法被link。我第一反应是,文件缺失或者文件编译有Error,但是找了一圈,发现只有几个Warning。把Warning清理掉之后重新综合,还是报这个错。
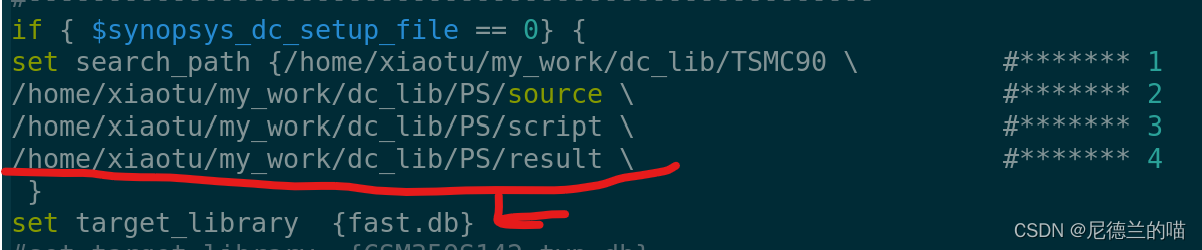
于是我认为,可能是脚本中只有顶层文件作为编译文件,其他的都作为.db文件导入,所以我又在库路径这里把编译db结果的路径加了进去:

不行,还是报错;
把target_library里加上xxxx.db,不行,报的错更野了;
把xxxx.v以include的方式放在顶层文件里,还是不行,继续报这个错;
定位
到目前位置我就没有办法了,只能去log里定位
这篇关于【芯片前端】Warning: Cannot find the design ‘xxx‘ in the library ‘WORK‘. (LBR-1)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







