本文主要是介绍熬夜会秃头——alpha冲刺Day7,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
| 这个作业属于哪个课程 | 2301-计算机学院-软件工程社区-CSDN社区云 |
|---|---|
| 这个作业要求在哪里 | 团队作业——站立式会议+alpha冲刺-CSDN社区 |
| 这个作业的目标 | 记录alpha冲刺Day7 |
| 团队名称 | 熬夜会秃头 |
| 团队置顶集合随笔链接 | Alpha 冲刺随笔置顶(熬夜会秃头团队)-CSDN博客 |
目录
一、团队成员站立式会议总结
二、今日成果展示
三、站立式会议照片
四、当日项目燃尽图
一、团队成员站立式会议总结
| 组员 | 昨天站立式会议到现在的进展: | 存在的问题/遇到的困难: | 今天到明天会议的安排: | 心得体会: |
| 陈少桐 | 完成登录注册的业务逻辑编写 | 无 | 实现上传图片的业务要求完善登录注册功能 | 理解了uniapp与axios发送请求的区别,发现uniapp的通信比起axios的更加简单简洁,学了正则表达式判断,感觉收获颇多 |
| 梁菲汎 | 实现了各页面之间的点击跳转 | 无 | 完善前端功能 | 首先需要对按钮绑定一个函数,然后在函数里进行页面路由的改变。 这里要确保项目中已经在使用vue-router。 |
| 陈知菲 | 实现了按照用户权限获取桶列表的功能,并完成该接口的接口文档撰写 | 无 | 获取桶权限功能的实现、文件分片上传的实现 | 今天完成的内容相对较少,主要了解了在开发过程中VO、DTO、BO、PO、DAO的作用和区别,对项目整体的架构和官方的开发规范更加清晰 |
| 李恒欣 | 完善后端代码功能 | 无 | 继续完善后端代码功能 | 通过编写后端的验证码发送接口对开发有了更加深刻的理解 |
| 邱思源 | 学习加入前后端交互功能后单元测试的相关知识 | 无 | 对新实现的后端代码进行单元测试 | 巩固前后端交互与单元测试知识 |
| 宋芳鑫 | 解决学习前端Vue Router相关知识过程中遇到的路由重复匹配的问题,完善前端功能 | 解决路由重复匹配问题花了比较多的时间 | 完善前端交互功能 | 在询问了几个前端开发经验较丰富的同学后解决了问题,对前端Vue Router相关知识也有了系统的掌握 |
| 张一凡 | 学习加入前后端交互功能后单元测试的相关知识 | 跨域相关知识不熟悉,学习花费时间较多 | 对新实现的前端代码进行单元测试 | 学习了前后端交互的跨域相关基础知识,学习了更多的前端测试知识,待明天进行实际测试巩固 |
| 林承桢 | 对新完成的模块进行功能测试,将完成的测试结果写入测试文档 | 无 | 继续进行功能测试,完善测试文档 | 在充分了解前后端各模块的功能实现后进行测试更加高效 |
| 黄才栋 | 完成登录注册的业务逻辑编写 | 对跨域知识的使用还不够熟练 | 完善前端功能 | 能够对跨域和POST方法进行更好的使用,加强了前端功能模块开发能力 |
| 谢怀广 | 核对已完成代码规范并制作项目燃尽图 | 对前端vue不熟练,阅读代码时较吃力 | 核对新增代码规范并制作项目燃尽图 | 进行代码规范需要对前后端代码知识都有系统理解才能高效准确地完成任务 |
二、今日成果展示
发送验证码实现:
getCode(){var cur=this.cur;var phoneNumber=this.phoneNumber;var userEmail=this.userEmail;var userName=this.userName;if(userName==""||userName==null){uni.showToast({title:'用户名不能为空,请重新输入!',icon:'none',})}else{if(userEmail.length==0&&cur==1){uni.showToast({title:'请输入邮箱',icon:'none',});return;}else if(phoneNumber.length==0&&cur==0){uni.showToast({title:'请输入手机号',icon:'none',})}}if(userEmail.length!=0){var reEmail = /^(\w-*\.*)+@(\w-?)+(\.\w{2,})+$/;if(reEmail.test(userEmail)==true){uni.request({url:'http://test-cn.your-api-server.com',method:'POST',data:{"email":this.userEmail,},})}else{uni.showToast({title:'请输入正确的邮箱',icon:'none',});}}if(phoneNumber.length!=0){var rePhone = /^((13[0-9])|(14[0-9])|(15[0-9])|(17[0-9])|(18[0-9]))\d{8}$/;if(rePhone.test(phoneNumber)==true){uni.request({url:'http://test-cn.your-api-server.com',method:'POST',data:{"phone":this.phoneNumber,},})}else{uni.showToast({title:'请输入正确的手机号',icon:'none',});}}},注册实现:
btnReg(){var cur=this.cur;var phoneNumber=this.phoneNumber;var userEmail=this.userEmail;if((this.password==this.confirmPassword)&&cur==1&&this.password!=0){uni.request({url:'http://test-cn.your-api-server.com',method: 'POST',data:{"userEmail":this.userEmail,"password":this.password,"code":this.code,},success: (res) => {uni.showToast({title:"注册成功,请重新登录",duration:200,})uni.navigateTo({url:'/pages/login/login',})}})}else if((this.password==this.confirmPassword)&&cur==0&&this.password!=0){uni.request({url:'http://test-cn.your-api-server.com',method: 'POST',data:{"phoneNumber":this.phoneNumber,"password":this.password,"code":this.code,},success: (res) => {uni.showToast({title:"注册成功,请重新登录",duration:200,})uni.navigateTo({url:'/pages/login/login',})}})}else if(this.password!=this.confirmPassword){uni.showToast({title:'两次输入的密码不一致,请重新输入!',icon:'none',})}else {uni.showToast({title:'密码不能为空',icon:'none',})}}各页面之间的点击跳转:
export default {name :'login',setup(){...const jump = () =>{router.push({path:'/register'})}return {jump}}
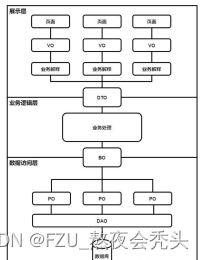
}VO、DTO、BO、PO、DAO的作用和区别

获取桶列表接口
@GetMapping("/get_bucket_list")
public ResponseResult<List<BucketVo>> getBucketList() {return bucketService.getBucketList();
}服务层
@Override
public ResponseResult<List<BucketVo>> getBucketList() {String userId = UserContextHolder.getContext().getProperty("id").toString();List<BucketVo> bucketList = bucketMapper.getBucketList(userId);return new ResponseResult<>(200, "获取桶列表", bucketList);
}Mapper.xml
<select id="getBucketList" resultType="org.example.pojo.vo.BucketVo">select bucket.id, bucket.name, bucket.acl, bucket.lock_enable, user.user_email as createrfrom bucketleft join user on bucket.creater = user.idwhere bucket.creater = #{userId}or bucket.id in (select bucket_id from user_bucket where user_id = #{userId})
</select>三、站立式会议照片

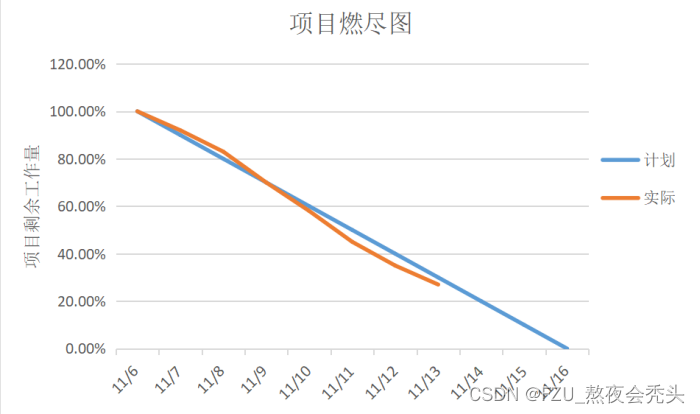
四、当日项目燃尽图

这篇关于熬夜会秃头——alpha冲刺Day7的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







![Android AnimationDrawable资源 set[translate,alpha,scale,rotate]](https://img-blog.csdn.net/20170610181346934?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvc29uZ3l1bG9uZzg4ODg=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)
