本文主要是介绍熬夜会秃头——alpha冲刺Day3,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
| 这个作业属于哪个课程 | 2301-计算机学院-软件工程社区-CSDN社区云 |
|---|---|
| 这个作业要求在哪里 | 团队作业——站立式会议+alpha冲刺-CSDN社区 |
| 这个作业的目标 | 记录alpha冲刺Day3 |
| 团队名称 | 熬夜会秃头 |
| 团队置顶集合随笔链接 | Alpha 冲刺随笔置顶(熬夜会秃头团队)-CSDN博客 |
目录
一、团队成员站立式会议总结
二、今日成果展示
三、站立式会议照片
四、当日项目燃尽图
一、团队成员站立式会议总结
| 组员 | 昨天站立式会议到现在的进展: | 存在的问题/遇到的困难: | 今天到明天会议的安排: | 心得体会: |
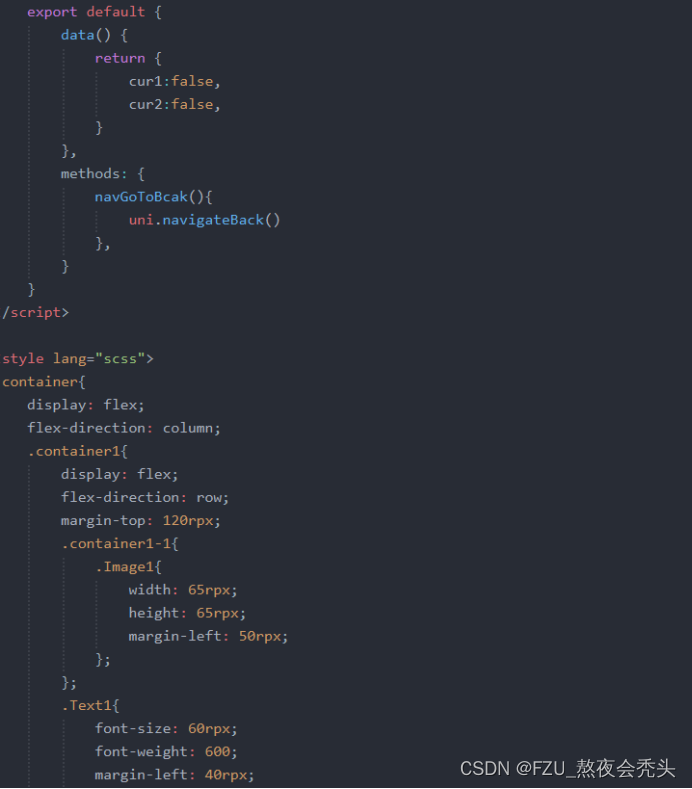
| 陈少桐 | 实现主界面 | 真机调试的时候利用v-for渲染的时候图片显示不出来 | 解决掉图片问题并实现子窗体界面 | 了解了position的强大排版能力以及如何去制作一个梯形盒子以及真机调试中的问题解决方法 |
| 梁菲汎 | 完成路由器的两种工作模式 | 无 | 完成用户界面的实现 | 对于一个url来说,什么是hash值?—— #及其后面的内容就是hash值 hash值不会包含在 HTTP 请求中,即:hash值不会带给服务器 hash模式: 地址中永远带着#号,不美观 若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法 兼容性较好 history模式: 地址干净,美观 兼容性和hash模式相比略差 应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题 |
| 陈知菲 | 实现用户信息注入上下文,参照亚马逊s3协议实现创建桶功能 | 创建的Filter无法生效,request不进入该过滤器对象 解决:使用@WebFilter(urlPatterns = "/*", filterName = "getContextFilter")注解,而非创建注册类 | 创建桶的优化,用户对桶权限控制的细化完善,springcloud负载均衡规则的学习与自定义 | 通过阅读开发文档,了解了Amason s3此类官方协议的规范,对对象存储的权限管理有了进一步的理解,决定部分运用s3协议以规范化后端接口 |
| 李恒欣 | 帮助完善权限校验功能实现 | 新的功能需要学习的东西较多,难度较大 | 完善后端代码功能 | 在和其他成员学习交流的过程中学习了很多新东西,但还不能完全掌握,仍需要进一步的消化掌握 |
| 邱思源 | 对已完成的后端代码进行单元测试 | 功能逐渐复杂,测试工作量增大 | 对新实现的后端代码进行单元测试 | 在测试过程中也更好地理解了功能的实现原理,提升了编码能力 |
| 宋芳鑫 | 实现前端权限管理界面的交互 | 无 | 完成其他模块的交互功能 | 对前端的逻辑交互更加得心应手 |
| 张一凡 | 对已经开发的前端代码进行单元测试 | 无 | 对新实现的前端代码进行单元测试 | 巩固和加强了前端单元测试的能力 |
| 林承桢 | 进行已完成模块的功能测试,将完成的测试结果写入测试文档 | 测试功能多,工作量大 | 继续进行功能测试,完善测试文档 | 测试文档初见雏形,功能实现清晰明确 |
| 黄才栋 | 实现前端文件备份的权限交互 | 花费时间较长,应该可以更高效地完成任务的 | 完成其他模块的交互功能 | 可以更好地完成前端的功能交互了,但完成效率还有提升空间 |
| 谢怀广 | 核对已完成代码规范并制作项目燃尽图 | 无 | 核对新增代码规范并制作项目燃尽图 | 有了前两天的经验,今天进行代码规范核对和制作项目燃尽图更加得心应手 |
二、今日成果展示
路由器的两种工作模式:
<!-- Unnamed (线段) --><div id="u708" class="ax_default arrow"><img id="u708_img" class="img " src="@/assets/images/权限/u708.svg"/><div id="u708_text" class="text " style="display:none; visibility: hidden"><p></p></div></div><!-- Unnamed (线段) --><div id="u709" class="ax_default arrow"><img id="u709_img" class="img " src="@/assets/images/权限/u709.svg"/><div id="u709_text" class="text " style="display:none; visibility: hidden"><p></p></div></div><!-- Unnamed (矩形) --><div id="u710" class="ax_default _一级标题"><div id="u710_div" class=""></div><div id="u710_text" class="text "><p><span>1</span></p></div></div><!-- Unnamed (矩形) --><div id="u711" class="ax_default box_1"><div id="u711_div" class=""></div><div id="u711_text" class="text " style="display:none; visibility: hidden"><p></p></div></div><!-- Unnamed (矩形) --><div id="u712" class="ax_default box_1"><div id="u712_div" class=""></div><div id="u712_text" class="text " style="display:none; visibility: hidden"><p></p></div></div><!-- Unnamed (矩形) --><div id="u713" class="ax_default box_1"><div id="u713_div" class=""></div><div id="u713_text" class="text " style="display:none; visibility: hidden"><p></p></div></div><!-- Unnamed (矩形) --><div id="u714" class="ax_default box_1"><div id="u714_div" class=""></div><div id="u714_text" class="text " style="display:none; visibility: hidden"><p></p></div></div><!-- Unnamed (矩形) --><div id="u715" class="ax_default box_1"><div id="u715_div" class=""></div><div id="u715_text" class="text " style="display:none; visibility: hidden"><p></p></div></div><!-- Unnamed (矩形) --><div id="u716" class="ax_default box_1"><div id="u716_div" class=""></div><div id="u716_text" class="text " style="display:none; visibility: hidden"><p></p></div></div><!-- Unnamed (矩形) --><div id="u717" class="ax_default box_1"><div id="u717_div" class=""></div><div id="u717_text" class="text " style="display:none; visibility: hidden"><p></p></div></div><!-- Unnamed (矩形) --><div id="u718" class="ax_default box_1"><div id="u718_div" class=""></div><div id="u718_text" class="text " style="display:none; visibility: hidden"><p></p></div></div><!-- Unnamed (矩形) --><div id="u719" class="ax_default box_1"><div id="u719_div" class=""></div><div id="u719_text" class="text " style="display:none; visibility: hidden"><p></p></div></div><!-- Unnamed (热区) --><div id="u720" class="ax_default"></div></div><!-- Unnamed (下拉框) --><div id="u721" class="ax_default droplist"><div id="u721_div" class=""></div><select id="u721_input" class="u721_input"><option class="u721_input_option" value="全部">全部</option><option class="u721_input_option" value="本机">本机</option><option class="u721_input_option" value="备份">备份</option></select></div><!-- Unnamed (矩形) --><div id="u722" class="ax_default label"><div id="u722_div" class=""></div><div id="u722_text" class="text "><p><span>显示</span></p></div></div><!-- Unnamed (动态面板) --><div id="u723" class="ax_default"><div id="u723_state0" class="panel_state" data-label="未登录" style=""><div id="u723_state0_content" class="panel_state_content"><!-- Unnamed (矩形) --><div id="u724" class="ax_default box_1"><img id="u724_img" class="img " src="@/assets/images/主界面/u51.svg"/><div id="u724_text" class="text " style="display:none; visibility: hidden"><p></p></div></div><!-- Unnamed (文本框) --><div id="u725" class="ax_default text_field"><div id="u725_div" class=""></div><input id="u725_input" type="text" value="" class="u725_input"/></div><!-- Unnamed (组合) --><div id="u726" class="ax_default" data-left="1060" data-top="25" data-width="128" data-height="45" layer-opacity="1"><!-- Unnamed (矩形) --><div id="u727" class="ax_default button"><img id="u727_img" class="img " src="@/assets/images/主界面/u54.svg"/><div id="u727_text" class="text "><p><span> 创建/上传</span></p></div></div><!-- Unnamed (图片) --><div id="u728" class="ax_default image"><img id="u728_img" class="img " src="@/assets/images/主界面/u55.svg"/><div id="u728_text" class="text " style="display:none; visibility: hidden"><p></p></div></div></div><!-- Unnamed (图片) --><div id="u729" class="ax_default image"><img id="u729_img" class="img " src="@/assets/images/主界面/u56.png"/><div id="u729_text" class="text " style="display:none; visibility: hidden"><p></p></div></div><!-- Unnamed (矩形) --><div id="u730" class="ax_default button"><img id="u730_img" class="img " src="@/assets/images/主界面/u57.svg"/><div id="u730_text" class="text "><p><span>登录</span></p></div></div><!-- Unnamed (矩形) --><div id="u731" class="ax_default button"><img id="u731_img" class="img " src="@/assets/images/主界面/u58.svg"/><div id="u731_text" class="text "><p><span>注册</span></p></div></div><!-- Unnamed (图片) --><div id="u732" class="ax_default image"><img id="u732_img" class="img " src="@/assets/images/登录界面/u3.png"/><div id="u732_text" class="text " style="display:none; visibility: hidden"><p></p></div></div><!-- Unnamed (矩形) --><div id="u733" class="ax_default label"><div id="u733_div" class=""></div><div id="u733_text" class="text "><p><span>对象存储平台</span></p></div></div></div></div><div id="u723_state1" class="panel_state" data-label="登录" style="visibility: hidden;"><div id="u723_state1_content" class="panel_state_content"><!-- Unnamed (矩形) --><div id="u734" class="ax_default box_1"><img id="u734_img" class="img " src="@/assets/images/主界面/u51.svg"/><div id="u734_text" class="text " style="display:none; visibility: hidden"><p></p></div></div><!-- Unnamed (文本框) --><div id="u735" class="ax_default text_field"><div id="u735_div" class=""></div><input id="u735_input" type="text" value="" class="u735_input"/></div><!-- Unnamed (组合) --><div id="u736" class="ax_default" data-left="1060" data-top="25" data-width="128" data-height="45" layer-opacity="1"><!-- Unnamed (矩形) --><div id="u737" class="ax_default button"><img id="u737_img" class="img " src="@/assets/images/主界面/u54.svg"/><div id="u737_text" class="text "><p><span> 创建/上传</span></p></div></div><!-- Unnamed (图片) --><div id="u738" class="ax_default image"><img id="u738_img" class="img " src="@/assets/images/主界面/u55.svg"/><div id="u738_text" class="text " style="display:none; visibility: hidden"><p></p></div></div></div><!-- Unnamed (图片) --><div id="u739" class="ax_default image"><img id="u739_img" class="img " src="@/assets/images/主界面/u56.png"/><div id="u739_text" class="text " style="display:none; visibility: hidden"><p></p></div></div><!-- Unnamed (图片) --><div id="u740" class="ax_default image"><img id="u740_img" class="img " src="@/assets/images/登录界面/u3.png"/><div id="u740_text" class="text " style="display:none; visibility: hidden"><p></p></div></div><!-- Unnamed (矩形) --><div id="u741" class="ax_default label"><div id="u741_div" class=""></div><div id="u741_text" class="text "><p><span>对象存储平台</span></p></div></div><!-- Unnamed (占位符) --><div id="u742" class="ax_default placeholder"><img id="u742_img" class="img " src="@/assets/images/权限/u742.svg"/><div id="u742_text" class="text "><p><span>用户</span></p><p><span>用户ID</span></p></div></div></div></div></div>

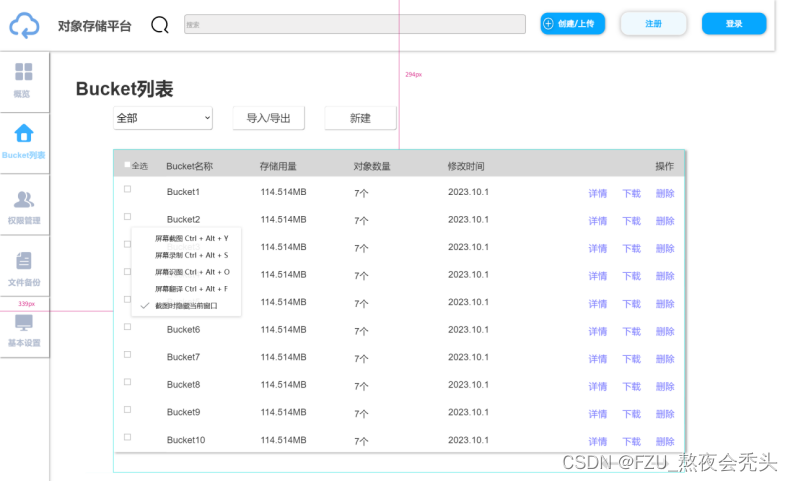
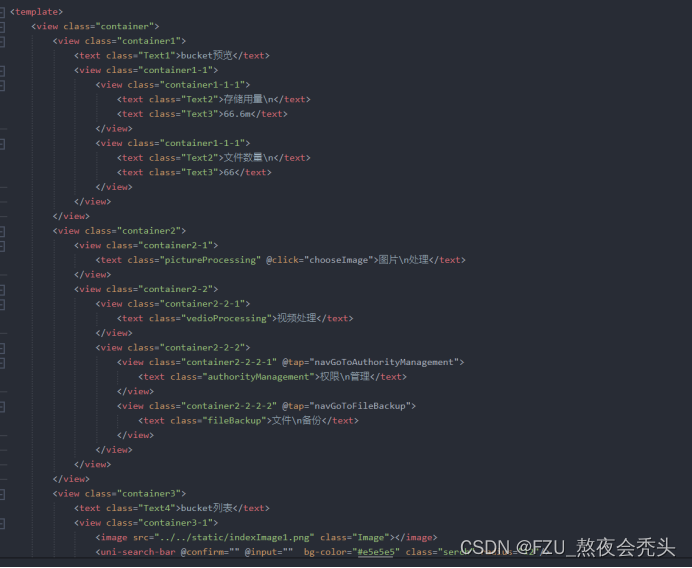
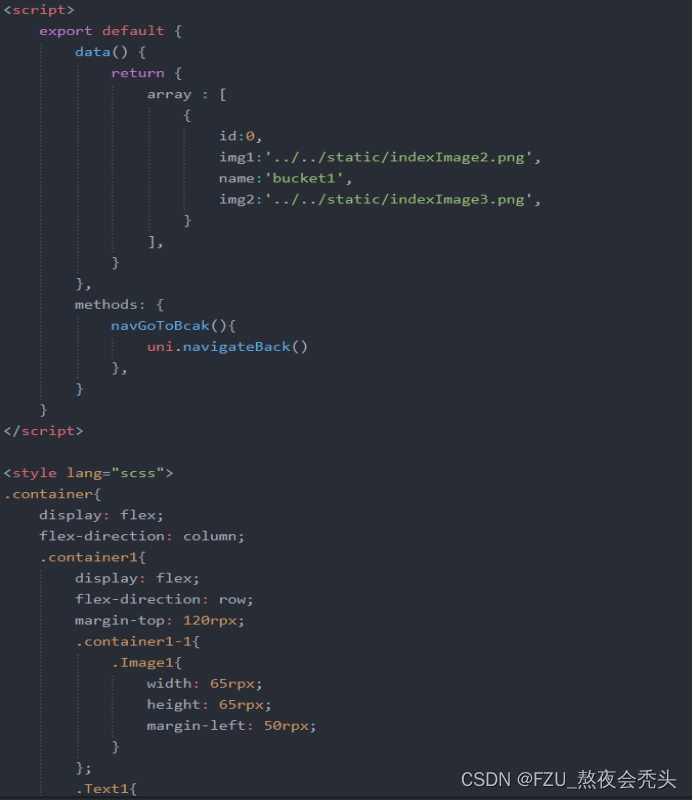
主界面

权限管理界面的交互

文件备份的权限交互

在过滤器中将用户基本信息注入UserContext:
@Component
@WebFilter(urlPatterns = "/*", filterName = "getContextFilter")
public class GetContextFilter extends OncePerRequestFilter {@Overrideprotected void doFilterInternal(HttpServletRequest request, HttpServletResponse response, FilterChain filterChain) throws ServletException, IOException {UserContext userContext = UserContextHolder.getContext();userContext.setProperty("id", request.getHeader("id"));userContext.setProperty("userEmail", request.getHeader("userEmail"));userContext.setProperty("nickName", request.getHeader("nickName"));userContext.setProperty("phoneNumber", request.getHeader("phoneNumber"));userContext.setProperty("picture", request.getHeader("picture"));userContext.setProperty("userStatus", request.getHeader("userStatus"));userContext.setProperty("type", request.getHeader("type"));filterChain.doFilter(request, response);}
}UserContextHolder类使用ThreadLocal
@Data
@NoArgsConstructor
public class UserContextHolder {// 创建一个线程变量private static final ThreadLocal<UserContext> contextHolder = new ThreadLocal<>();// 设置变量public static void setContext(UserContext userContext) {contextHolder.set(userContext);}public static UserContext getContext() {UserContext obj = contextHolder.get();if (obj == null) {obj = new UserContextImpl();setContext(obj);}return obj;}
}创建桶功能的实现——参照Amason S3协议(CreateBucket API)
CreateBucket - Amazon Simple Storage Service
controller设计
PostMapping("/create_bucket")
public ResponseResult<Bucket> createBucket(@RequestHeader String bucket,@RequestHeader(required = false) int acl,@RequestHeader Integer lockEnable) {return bucketService.createBucket(bucket, acl, lockEnable);
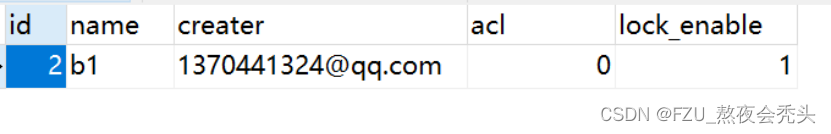
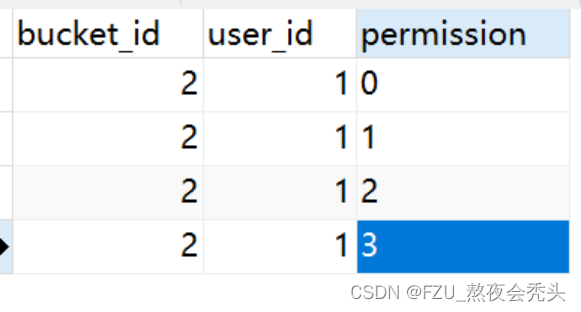
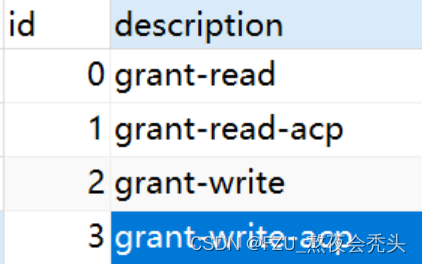
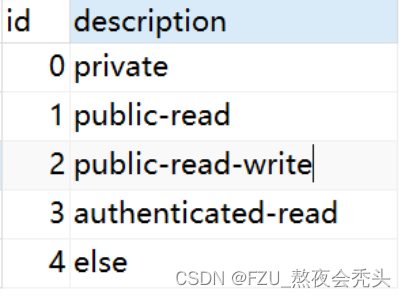
}Bucket表与user_bucket表(记录用户对不同bucket的不同权限)



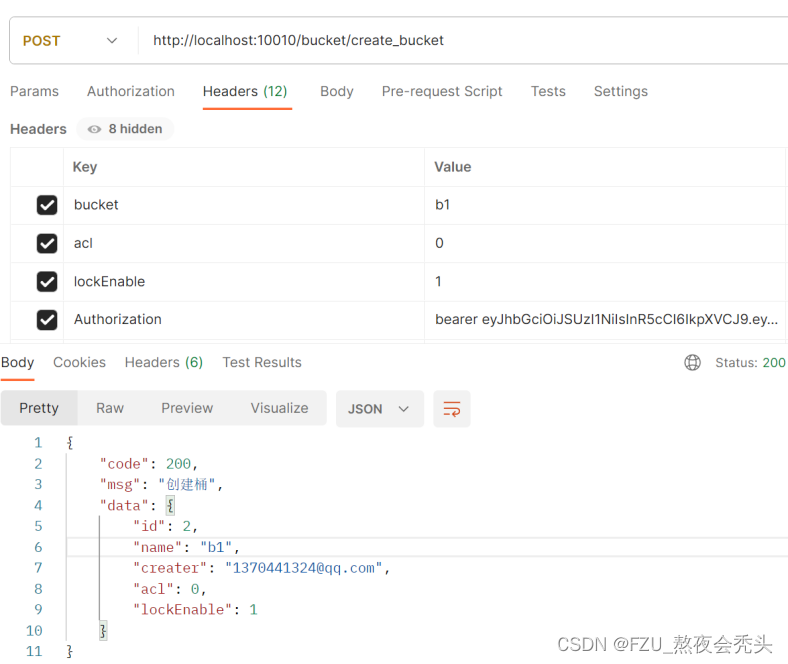
 返回结果
返回结果
 三、站立式会议照片
三、站立式会议照片

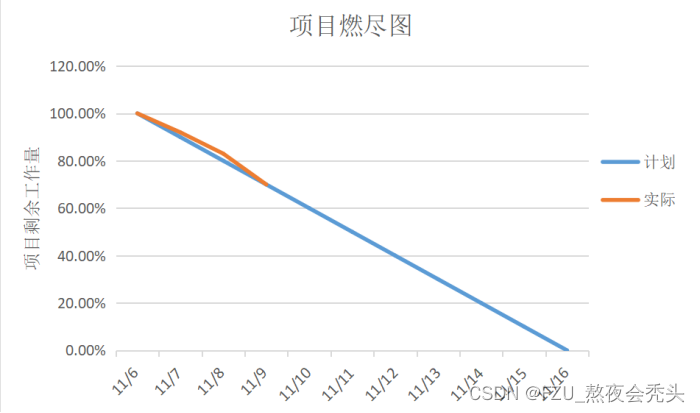
四、当日项目燃尽图

这篇关于熬夜会秃头——alpha冲刺Day3的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






![Android AnimationDrawable资源 set[translate,alpha,scale,rotate]](https://img-blog.csdn.net/20170610181346934?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvc29uZ3l1bG9uZzg4ODg=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)

