本文主要是介绍Halcon Solution Guide I basics(2): Image Acquisition(图像加载),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 文章专栏
- 前言
- 文章解读
- 文章开头
- 流程图
- 算子介绍
- 案例
- 自主练习
- 读取一张图片
- 读取多张图片
文章专栏
Halcon开发
Halcon学习 练习项目gitee仓库
前言
今天来看Halcon的第二章,图像获取。在第二章之后,后面文章就会提供案例了。到时候我会尽量完成每一个案例,和去找相似的案例去尝试解决
文章解读
文章开头
- 图像识别是非常常用的技术,本文正式开始机器视觉
- Halcon将图像加载封装成了几个常用的算子,功能强而开销低:算子其实就库方法
- Halcon图像识别支持多种图片格式。但是还是推荐统一图片格式

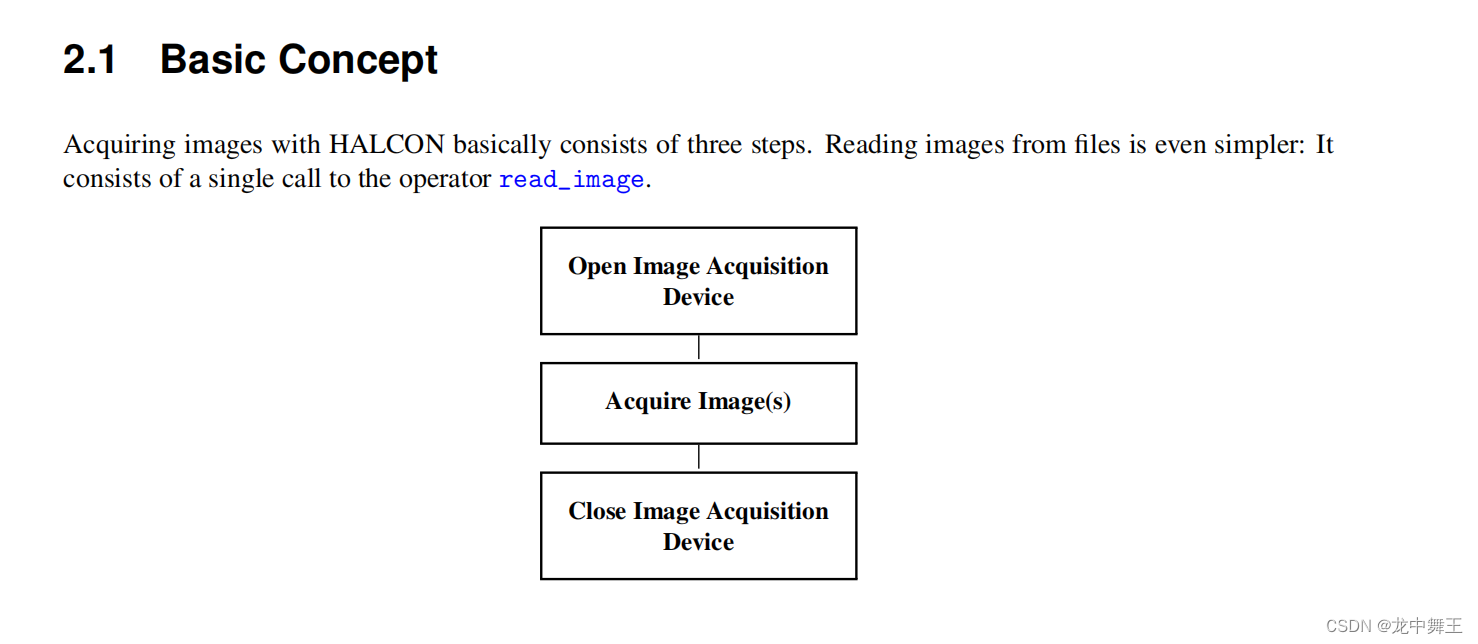
流程图
图片加载流程:
- 启动图像获取硬件
- 获取图像
- 关闭图像获取硬件
怎么感觉说了一些理所当然的东西

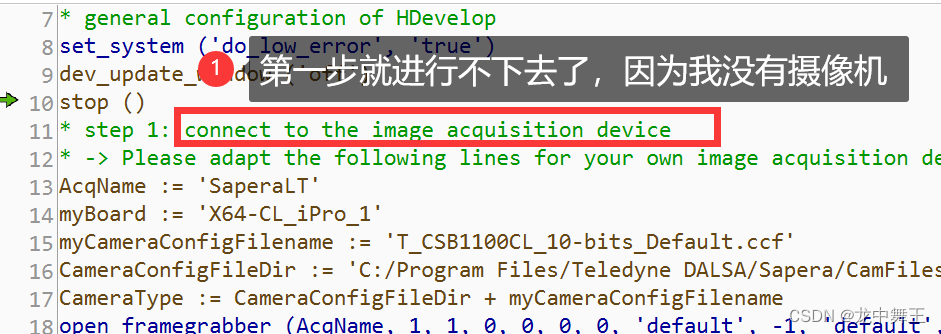
算子介绍
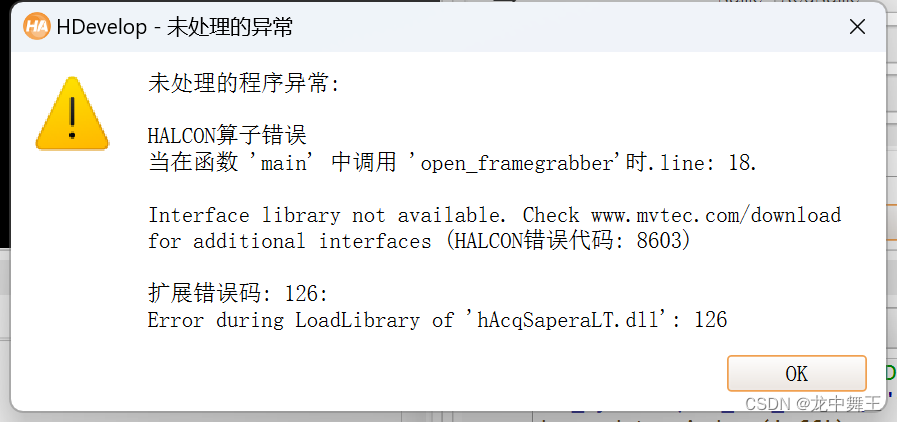
由于大部分算子都是和摄像头有关的,我没有[摄像头/照相]设备,这个跳过
案例





自主练习
没事,中国人是喜欢调和的。虽然不能用摄像头,但是我可以直接导入图片文件啊
连github实在是太慢了,还是在gitee上面建仓库好了

这里就要用到批量转格式了,请出我们的绿色版格式工厂
[Windows] FormatFactory格式工厂V5.8.1 去广告绿色版
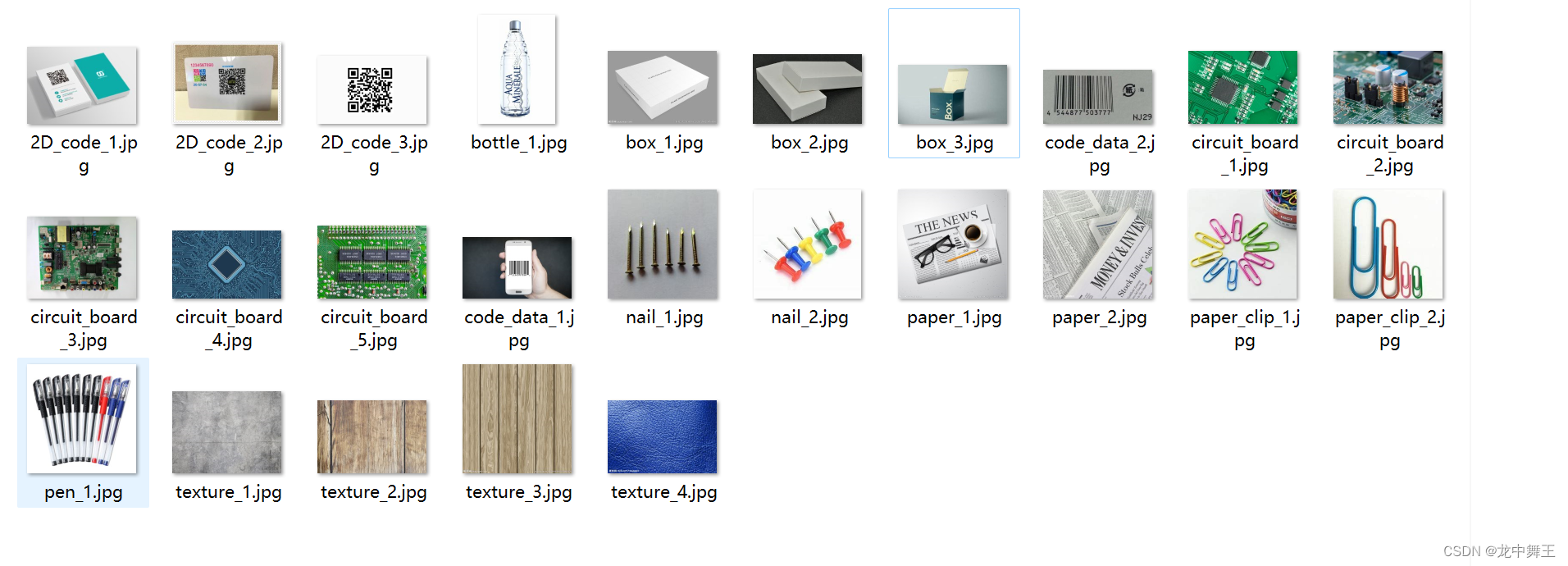
先做好一份图库集。

今天有点累,先溜了。明天接着更新
读取一张图片
读取多张图片
这篇关于Halcon Solution Guide I basics(2): Image Acquisition(图像加载)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








