本文主要是介绍for循环,for...in for...of foreach find findIndex filter map indexOf some every区别,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
包含10个循环遍历详细使用,以及总结,区分
1、fro...in


这里的循环体 i 循环的是对象的键,而想要获得值那就arr[键]
键:值
name:‘张三’
age:24
----------
所以我们在对象的时候选用for...in合适
const arr1 = { name: '张三', age: 24 }for (let i in arr1) {console.log(arr1[i]);
}console.log('打印结果如下-----------');张三
242、for...of


const arr1 = [1, 2, 3, 4]for (let i of arr1) {console.log(i);
}
console.log('打印结果如下------------');
1
2
3
43、forEach


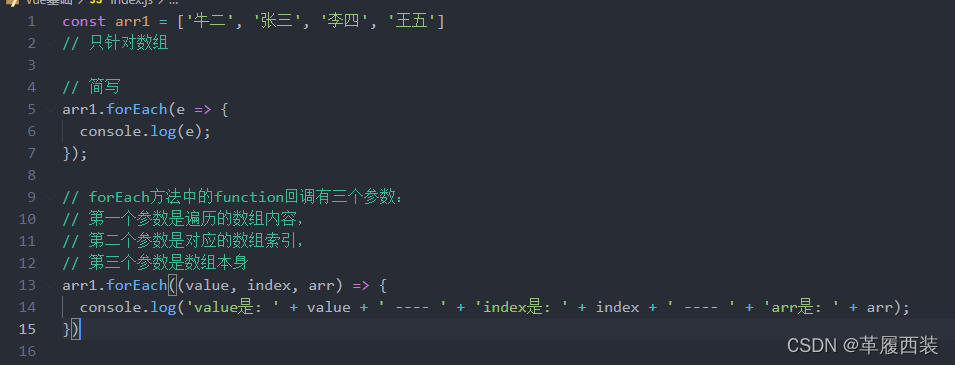
const arr1 = ['牛二', '张三', '李四', '王五']
// 只针对数组// 简写
arr1.forEach(e => {console.log(e);
});// forEach方法中的function回调有三个参数:
// 第一个参数是遍历的数组内容,
// 第二个参数是对应的数组索引,
// 第三个参数是数组本身
arr1.forEach((value, index, arr) => {console.log('value是: ' + value + ' ---- ' + 'index是: ' + index + ' ---- ' + 'arr是: ' + arr);
})4、find


const arr1 = ['牛二', '张三', '李四', '王五']
const s = '李四'let res = arr1.find((e) => {return s === e
})
console.log(res);// 满足条件的第一个数组元素,返回元素本身,
// 代码运行到 李四 触发立刻中止遍历5、findIndex


const arr1 = ['牛二', '张三', '李四', '王五']
const s = '李四'let res = arr1.findIndex((e) => {return s === e
})
console.log(res);
// 该方法和find方法类似,凡是区别是返回的是满足条件的第一个元素的下标
// 李四 在数组中的下标是2,所以返回26、filter


const arr1 = [1, 2, 3, 4, 5, 6, 7]
const s = 5let res = arr1.filter((e) => {return s <= e
})
console.log(res);// 返回一个全新的数组,数组是包含满足条件的所有元素7、map


const arr1 = [1, 2, 3, 4, 5, 6, 7]let res = arr1.map((e) => {return e * 2
})
console.log(res);8、补充indexOf


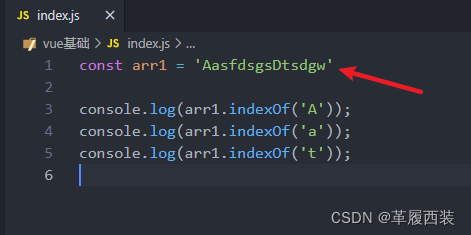
const arr1 = 'AasfdsgsDtsdgw'console.log(arr1.indexOf('A'));
console.log(arr1.indexOf('a'));
console.log(arr1.indexOf('t'));// 严格区分大小写9.补充some


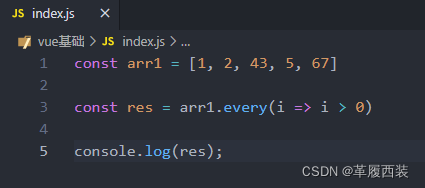
const arr1 = [1, 2, 43, 5, 67]const res = arr1.some(i => i < 10)console.log(res);// 这里需要注意回调函数必须为简写,亲测不用简写不生效,原因作者也不知道,10、补充every


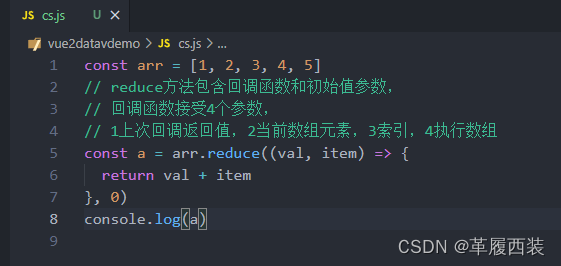
11、补充reduce


总结:
for...in
可以改变原数组
多用于对象,
for...of
可以改变原数组
只能用于数组
总结for...in和for...of就是对象用in数组用of
forEach(有名增强for循环)
可以改变原数组
多用于需要操作数组多个属性的时候
find
不改变原数组,
带有返回值(返回满足条件的第一个元素本身);触发条件后立刻终止
搭配forEach方法可以做数组去重操作
findIndex
不改变原数组
带有返回值(返回满足条件的第一个元素下标);触发条件后立刻终止
filter
不改变原数组
返回新数组,不会改变原数组(返回满足条件的所有元素);
map
不会改变原数组
返回一个新数组,(获取对数组所有元素进行操作后的新数组)
但是会浪费内存空间
// 补充特殊的带有循环的方法
indexOf
针对字符串,没有返回值返回-1,严格区分大小写
返回指定的字符串值在字符串中首次出现的位置
some
不改变原数组
返回数组是否包含某个元素
返回一个布尔值:如果为true立刻终止循环
强烈不推荐使用
回调函数必须为简写,原因暂时不知道
every
不改变原数组
返回数组所有元素是否都满足条件
返回一个布尔值:
强烈不推荐使用
回调函数必须为简写,原因暂时不知道
reduce
常用来数组求和
有返回值,又初始值,可以传递4个参数
some&ecery的两个问题有人知道的话可以留言给作者
这篇关于for循环,for...in for...of foreach find findIndex filter map indexOf some every区别的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




