findindex专题
es6 数组处理 arr.map arr.filter arr.find arr.findIndex arr.some arr.every
//arr.map(函数);map方法:可以简单的理解为映射(按方法进行转化映射) var arr = [1,2,3,4]; var newArr = arr.map((n) => n*n); //等同于n => n*n,可省参数()和表达式{} 箭头函数只有一个参数时可以省括号;只返回单一表达式时 可以省{}; 返回对象时表达式需({}) console.log(newArr
(六)小案例银行家应用程序-删除账号-findindex方法
findindex方法和find方法非常类似,只不过findindex顾名思义,他返回的是index; ● 下面我们使用删除账号的功能来学习一下findindex的 ● 当用户登录成功之后,可以在下方输入自己的用户名和密码,然后提交,接着用户就会被删除,用户就无法登录了 btnClose.addEventListener('click', function (e) { //点击事件e.p
Array的from、find、findIndex、includes方法
Array的from、find、findIndex、includes方法 1、Array.from() 将类数组或可遍历对象转换为真正的数组 ① var arrayLike = {"0": "张三","1": "李四","2": "王五","length": 3}var ary = Array.from(arrayLike);console.log(ary); 出来的效果是这样的:
indexOf 和 findIndex 的区别
indexOf 与 findIndex 都是查找数组中满足条件的第一个元素的索引 indexOf Array.prototype.indexOf(): indexOf() 方法返回在数组中可以找到一个给定元素的第一个索引,如果不存在,则返回-1。 来自:MDN 例如: const sisters = ['a', 'b', 'c', 'd', 'e'];console.log(sis
JS方法map/forEach/findIndex/reduce/filter
map // map//作用:对数组进行遍历//返回值:新的数组// 是否改变:否var arr = [1,3,4,7];var ret = arr.map(function(value) {return value + 1;});console.log(ret); //[2,4,5,8]console.log(arr); //[1,3,4,7] forEach // fo
for循环,for...in for...of foreach find findIndex filter map indexOf some every区别
包含10个循环遍历详细使用,以及总结,区分 1、fro...in 这里的循环体 i 循环的是对象的键,而想要获得值那就arr[键] 键:值 name:‘张三’ age:24 ---------- 所以我们在对象的时候选用for...in合适 const arr1 = { name: '张三', age: 24 }for (let i in arr1) {console.lo
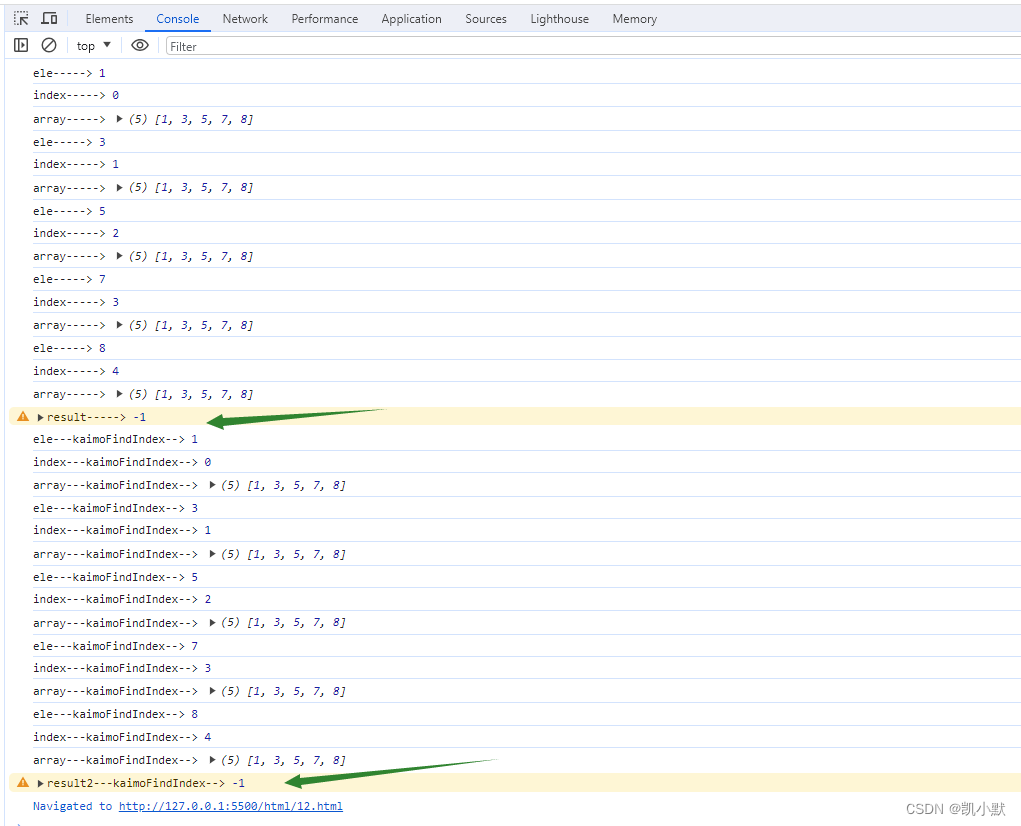
12 # 手写 findIndex 方法
findIndex 的使用 findIndex() 方法返回数组中满足提供的测试函数的第一个元素的索引。若没有找到对应元素则返回 -1。 <script>var arr = [1, 3, 5, 7, 8];var result = arr.findIndex(function (ele, index, array) {console.log("ele----->", ele);console.
我的find() 和 findIndex() 方法
我的find(和 findIndex 方法 find()findIndex() find() 用于找出第一个符合条件的数组成员,如果没有找到返回undefined var ary = [{id: 1,name: '张三'}, {id: 2,name: '李四'}];//查找数组id为2的对象let target = ary.find((item, index) => {retu
深度解读js中数组的findIndex方法
js中数组有一个findIndex方法,这个方法是一个让人感到很困惑的方法。 首先来看看MDN对这个方法的解释:Array.prototype.findIndex() - JavaScript | MDN The findIndex() method of Array instances returns the index of the first element in an array t
JavaScript迭代:forEach、every、some、map、filter、find、findIndex、for in、includes
forEach:为数组中的每个元素调用定义的回调函数 array.foreach(callback[,thisArg]) thisArg:可选参数,callback函数中的this关键字可引用的对象。如果省略thisArg,则underfunded将会用做this值 回调函数语法: function callbackfn(value,index,array) 用户可以最多使用3个参数
ES6新增数组函数的实现(三)——自己实现一个findIndex()
findIndex()方法返回数组中满足提供的测试函数的第一个元素的索引。否则返回-1。 Array.prototype.findIndex = function(callback){var arr = this; for(var i = 0; i < arr.length; i++){if(callback(arr[i], i)){return i;}}return -1;}// 测试