本文主要是介绍ES6中Babel 转码器的安装配置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Babel 转码器是ES6中广泛使用的转码器,它可以将ES6的代码转换成ES5(JS)的代码。所以我们可以使用ES5的编写方式。
下面介绍下安装配置的流程。
先准备一个文件夹,此处命名为project
1、打开cmd,在我们创建的文件夹的路径下,输入命令npm init,这个就是帮助规整咱们安装的包的。

2、Babel 的配置文件是**.babelrc**,存放在项目的根目录下。该文件用来设置转码规则和插件。
新建文件名为**.babelrc**,其中,注意这个不是后缀名,就是文件名。
我这边直接在这个文件夹中写好了内容以及配置的名称。
{"presets": ["latest","react","stage-2"],"plugins": []
}
以下安装可能比较缓慢,可以建议在电脑中安装cnpm,这样就比较快,本人就是用cnpm来安装的。
#安装cnpm的命令
npm install -g cnpm --registry= https://registry.npm.taobao.org
3、presets字段设定转码规则,官方提供以下的规则集,根据需要安装即可。
# 最新转码规则
npm install --save-dev babel-preset-latest# react 转码规则npm install --save-dev babel-preset-react# 不同阶段语法提案的转码规则(共有4个阶段),选装一个npm install --save-dev babel-preset-stage-0npm install --save-dev babel-preset-stage-1npm install --save-dev babel-preset-stage-2npm install --save-dev babel-preset-stage-3
我直接使用了cnpm安装,所以直接在cmd中安装如下代码
建议按照顺序按照如下配置cnpm install --save-dev babel-preset-latestcnpm install --save-dev babel-preset-reactcnpm install --save-dev babel-preset-stage-2
4、Babel 提供babel-cli工具,用于命令行转码
cnpm install --save-dev babel-cli
安装完毕后,在package.json中"scripts"后面加入一句代码。
添加时,注意上面的逗号要加上!
"build": "babel src -d lib"
可以参照下方的图片,是每个包都安装成功后的package.json中的显示信息

5、此时就可以新建一个文件夹,我命名为src,里面添加test.js文件,写入ES6的代码,例如:
var fn = ()=>console.log(1);
let fn2 = i>=i;
现在cmd运行。来实现转码
npm run build
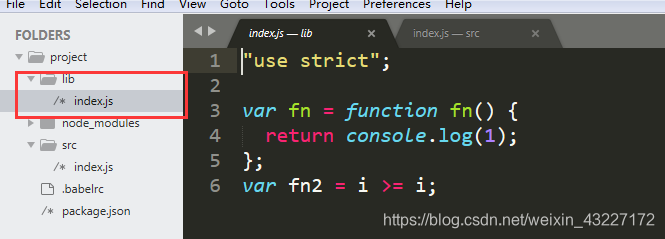
成功后,在根目录下就会多出一个文件夹lib以及文件index.js就是转码后的index.js

这篇关于ES6中Babel 转码器的安装配置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








