本文主要是介绍ETL示例解决方案 —— Sakila示例之维度表dim_date和load_dim_time(笔记二),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
生成静态维度
本示例的前提是已经配置好sakila数据库和星型模型数据库,具体参考(笔记一)
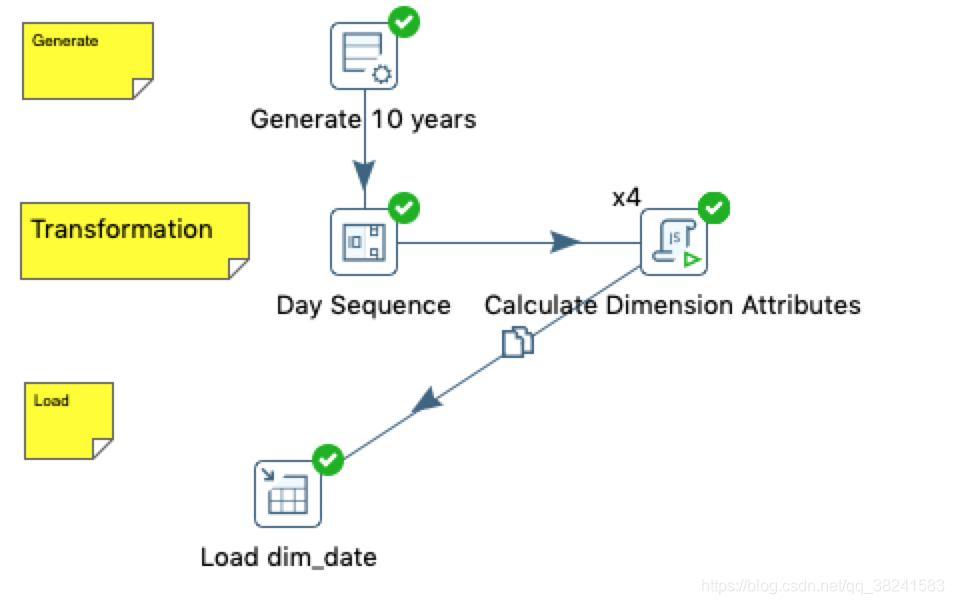
一、加载维度表dim_date

- Generate 10 years:

生成10年数据(10*366=3660);
语言代码(language_code):en
地区代码(country_code):gb
开始日期(initial_date):2000-01-01
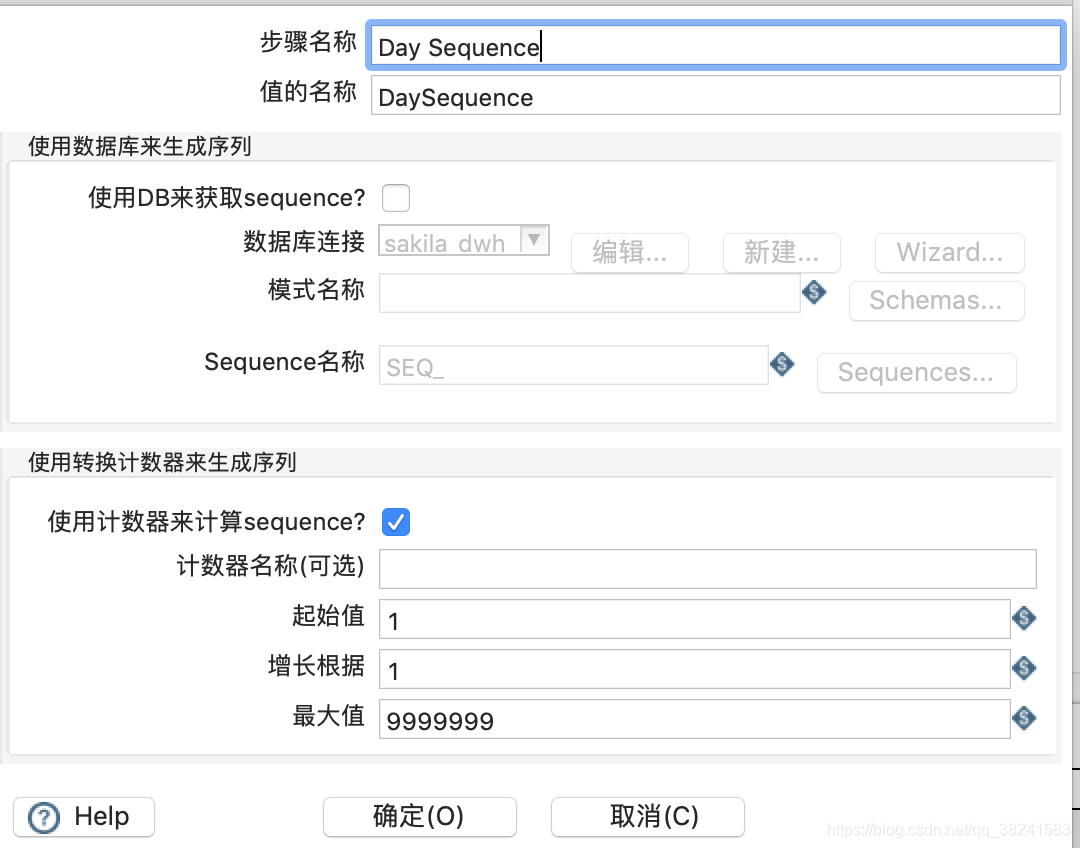
还有其他常量根据自己需求设置。 - Day Sequence

Generate 10 years 生成的数据流入Day Sequence,本步骤生成序列,目的是为每一个输入行生成一个自增的序列数字,这个序号将会在后面和initial date相加生成一系列连续的日期数据。(本步骤的思想值得借鉴) - Calculate Dimension Attributes

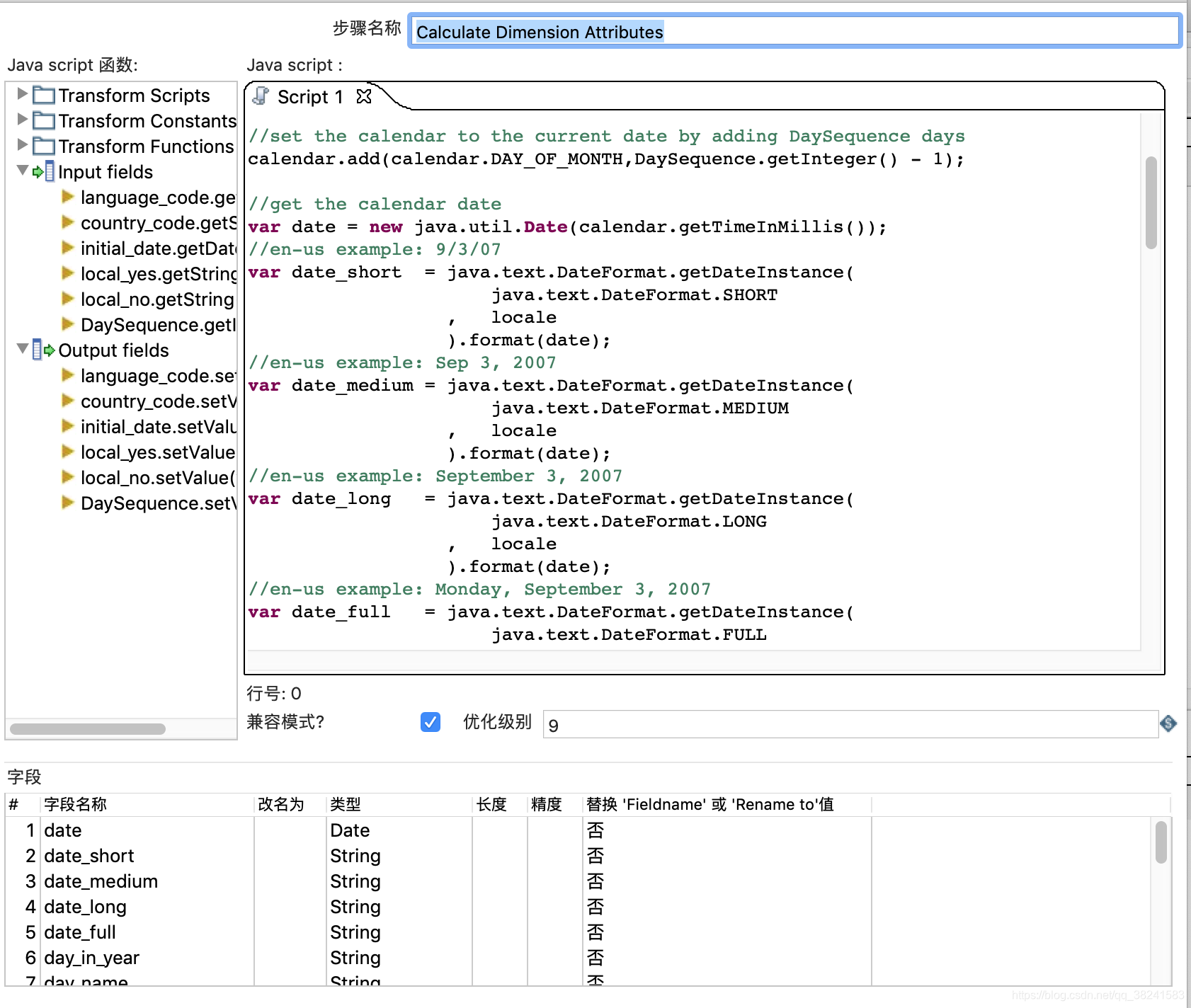
这是转换中最重要的部分。这个步骤是JavaScript脚本,步骤Day sequence作为输入流,其字段被设置为JavaScript变量,用来计算不同的日期。本步骤首先将序列号和initial date相加,生成日历对象,然后,通过脚本表达式转换为不同的日期和日期的各个部分。同时,还使用JavaScript表达式生成智能键,用于区别dim_date中的数据。JavaScript表达式使用了语言和国际地区代码(在步骤“ Generate 10 years ”中设置)来完成对日期做本地化设置。例如,国家代码是gb且语言是en,日期2009-03-09会被格式化为Monday,March 9,2009,如果国家代码是ca,语言代码是fr,那么会被格式化为lundi 9 mars 2009。
本步骤图表左上角,有一个“x4”的标签。

“x4”并不属于本步骤,而是表示此步骤生成的拷贝数量,可以单击本步骤,在菜单中选择“改变开始复制的数量”修改。
附上JavaScript代码:
//Create a Locale according to the specified language code
var locale = new java.util.Locale(language_code.getString()
, country_code.getString()
);//Create a calendar, use the specified initial date
var calendar = new java.util.GregorianCalendar(locale);
calendar.setTime(initial_date.getDate());//set the calendar to the current date by adding DaySequence days
calendar.add(calendar.DAY_OF_MONTH,DaySequence.getInteger() - 1);//get the calendar date
var date = new java.util.Date(calendar.getTimeInMillis());
//en-us example: 9/3/07
var date_short = java.text.DateFormat.getDateInstance(java.text.DateFormat.SHORT, locale).format(date);
//en-us example: Sep 3, 2007
var date_medium = java.text.DateFormat.getDateInstance(java.text.DateFormat.MEDIUM, locale).format(date);
//en-us example: September 3, 2007
var date_long = java.text.DateFormat.getDateInstance(java.text.DateFormat.LONG, locale).format(date);
//en-us example: Monday, September 3, 2007
var date_full = java.text.DateFormat.getDateInstance(java.text.DateFormat.FULL, locale).format(date);//day in year: 1..366
var simpleDateFormat = java.text.SimpleDateFormat("D",locale);
var day_in_year = simpleDateFormat.format(date);
//day in month: 1..31
simpleDateFormat.applyPattern("d");
var day_in_month = simpleDateFormat.format(date);
//en-us example: "Monday"
simpleDateFormat.applyPattern("EEEE");
var day_name = simpleDateFormat.format(date);
//en-us example: "Mon"
simpleDateFormat.applyPattern("E");
var day_abbreviation = simpleDateFormat.format(date);
//week in year, 1..53
simpleDateFormat.applyPattern("ww");
var week_in_year = simpleDateFormat.format(date);
//week in month, 1..5
simpleDateFormat.applyPattern("W");
var week_in_month = simpleDateFormat.format(date);
//month number in year, 1..12
simpleDateFormat.applyPattern("MM");
var month_number = simpleDateFormat.format(date);
//en-us example: "September"
simpleDateFormat.applyPattern("MMMM");
var month_name = simpleDateFormat.format(date);
//en-us example: "Sep"
simpleDateFormat.applyPattern("MMM");
var month_abbreviation = simpleDateFormat.format(date);
//2 digit representation of the year, example: "07" for 2007
simpleDateFormat.applyPattern("y");
var year2 = simpleDateFormat.format(date);
//4 digit representation of the year, example: 2007
simpleDateFormat.applyPattern("yyyy");
var year4 = "" + simpleDateFormat.format(date);
//handling Quarters is a DIY
var quarter_name = "Q";
var quarter_number;
switch(parseInt(month_number)){case 1: case 2: case 3: quarter_number = "1"; break;case 4: case 5: case 6: quarter_number = "2"; break;case 7: case 8: case 9: quarter_number = "3"; break;case 10: case 11: case 12: quarter_number = "4"; break;
}
quarter_name += quarter_number;//get the local yes/no values
var yes = local_yes.getString();
var no = local_no.getString();//initialize for week calculations
var first_day_of_week = calendar.getFirstDayOfWeek();
var day_of_week = java.util.Calendar.DAY_OF_WEEK;//find out if this is the first day of the week
var is_first_day_in_week;
if(first_day_of_week==calendar.get(day_of_week)){is_first_day_in_week = yes;
} else {is_first_day_in_week = no;
}//calculate the next day
calendar.add(calendar.DAY_OF_MONTH,1);
//get the next calendar date
var next_day = new java.util.Date(calendar.getTimeInMillis());//find out if this is the first day of the week
var is_last_day_in_week;
if(first_day_of_week==calendar.get(day_of_week)){is_last_day_in_week = yes;
} else {is_last_day_in_week = no;
}//find out if this is the first day of the month
var is_first_day_of_month;
if(day_in_month == 1){is_first_day_in_month = yes;
} else {is_first_day_in_month = no;
}//find out if this is the last day in the month
var is_last_day_of_month;
if(java.text.SimpleDateFormat("d",locale).format(next_day)==1){is_last_day_in_month = yes;
} else {is_last_day_in_month = no;
}//date = year4 + "-" + month_number + "-" + day_in_month
var year_quarter = year4 + "-" + quarter_name;
var year_month_number = year4 + "-" + month_number;
var year_month_abbreviation = year4 + "-" + month_abbreviation;var date_key = year4 + month_number + (day_in_month<10?"0":"") + day_in_month;
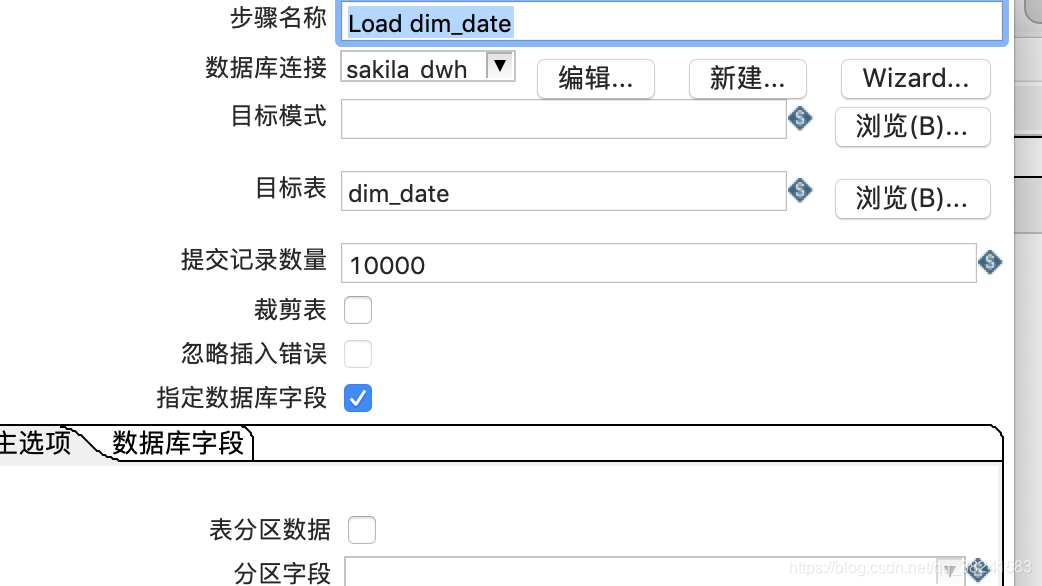
- Load dim_date

本步骤是一个表输出步骤,接收Calculate Dimension Attributes步骤的输出流数据,生成相应的sql命名,插入维度表dim_date中。
运行结果:

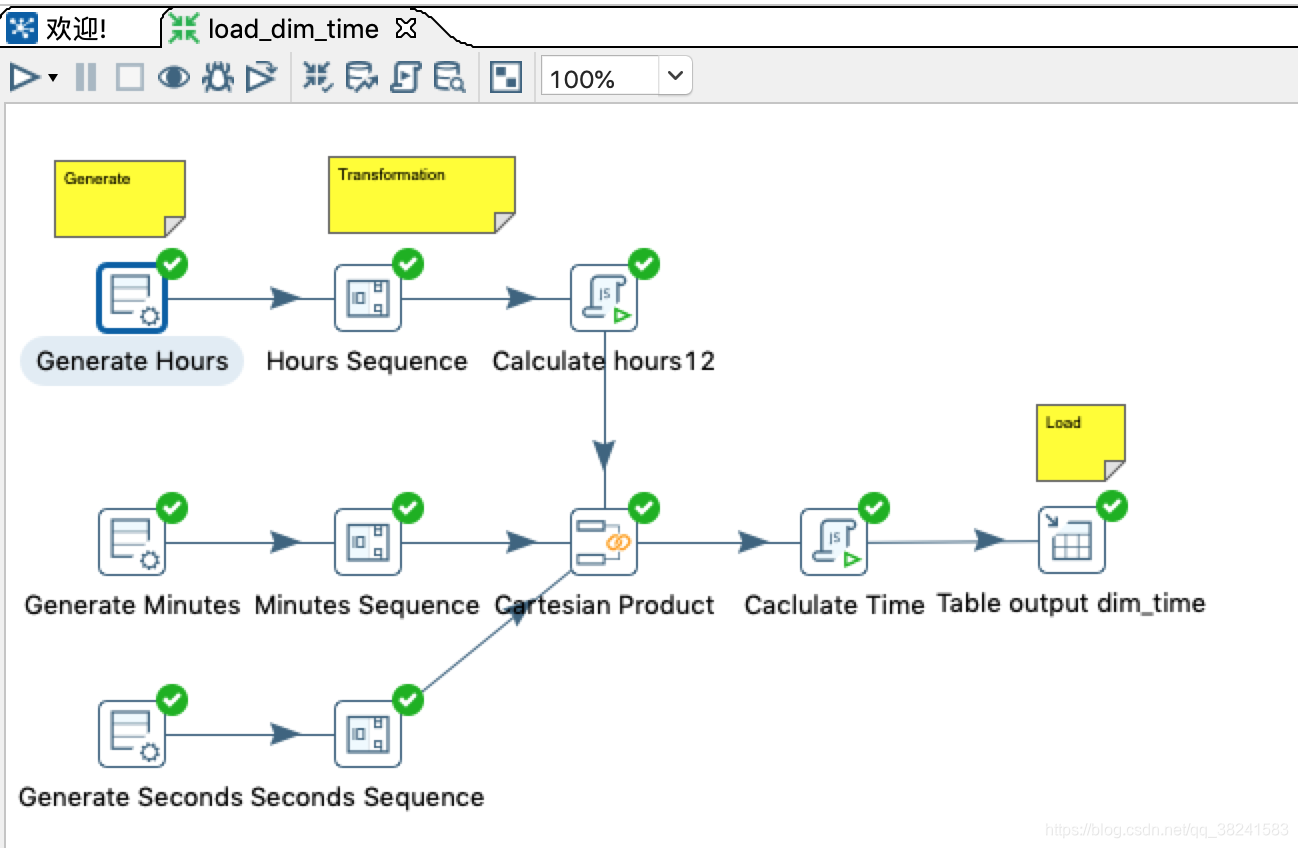
二、加载维度表load_dim_time

转换load_dim_time中相比load_dim_date多了“记录关联(笛卡尔输出)”。
-
生成时间

三个输出流分别生成了24小时(0~23),60分钟(0~59),60秒(0~59),用来表示一天的时间(时分秒)。 -
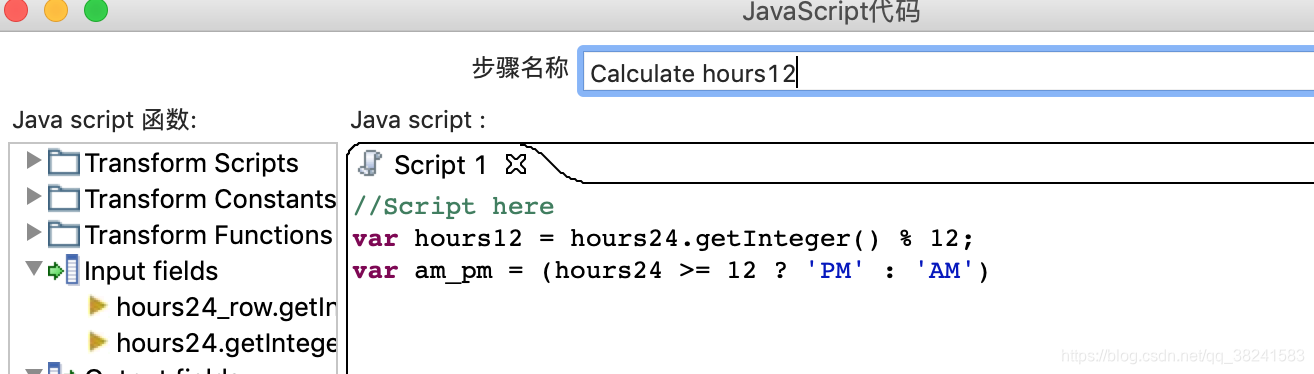
时间12小时制


-
笛卡尔输出
步骤Cartesian Product:

是一个“记录关联(笛卡尔输出)”步骤,连接三个输入流(时、分、秒),这里的笛卡尔积条件并未设置连接条件,所以得到的输出结果就是24 x 60 x 60=86400 行的数据流进入下一步骤。 -
Caclulate Time

本步骤是一段JavaScript代码,用来将上一步骤输入的8640行数据中筛选出满足要求的时间格式,并输出到表中。 -
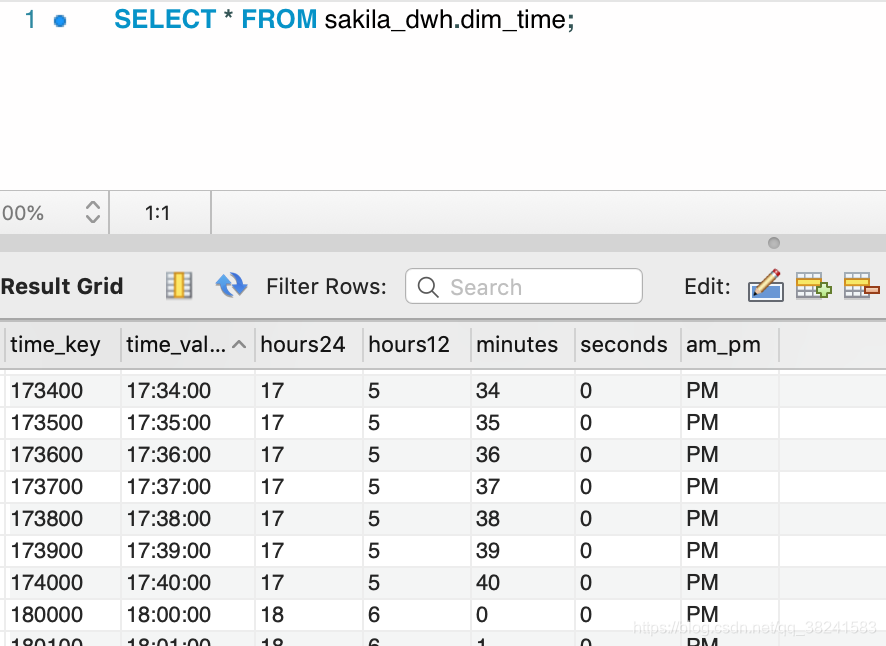
数据库查看

这篇关于ETL示例解决方案 —— Sakila示例之维度表dim_date和load_dim_time(笔记二)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






