本文主要是介绍element ui el-table表格纵向横向滚动条去除并隐藏空白占位列,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
需求
当table内容列过多时,可通过height属性设置table高度以固定table高度、固定表头,使table内容可以滚动

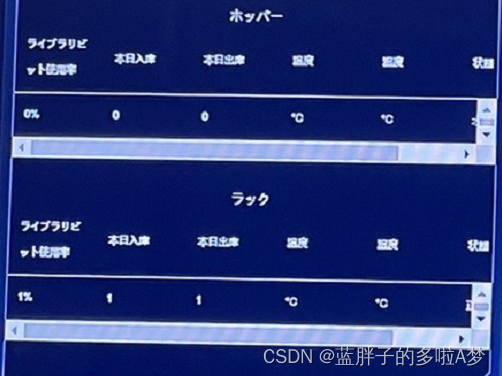
现在需求是右侧滚动条不好看,需要去除滚动条,并隐藏滚动条所占列的位置
// ----------修改elementui表格的默认样式-----------
.el-table__body-wrapper {&::-webkit-scrollbar { // 整个滚动条width: 0; // 纵向滚动条的宽度background: rgba(213,215,220,0.3);border: none;}&::-webkit-scrollbar-track { // 滚动条轨道border: none;}
}// --------------------隐藏table gutter列和内容区右侧的空白
.el-table th.gutter{display: none;width:0
}
.el-table colgroup col[name='gutter']{display: none;width: 0;
}.el-table__body{width: 100% !important;
}
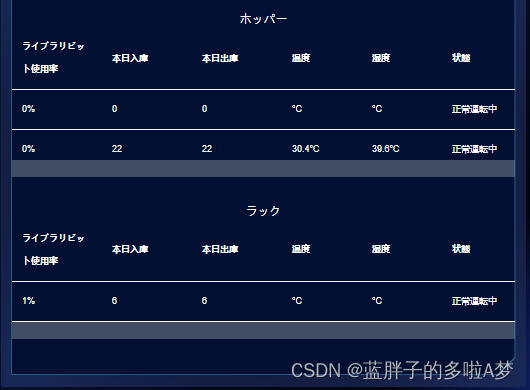
效果

这篇关于element ui el-table表格纵向横向滚动条去除并隐藏空白占位列的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






