本文主要是介绍iOS 5 Storyboard 控制Segue来跳转用户登录Login,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
iOS 5 Storyboard 控制Segue来跳转用户登录Login
Storyboard用起来实在是太爽了,所以尝试着把iOS 4时代的代码迁移过来,其他的都还好,今天遇到了login的问题,HTTP解析用的是ASIHTTPRequest的库这个问题解决了(以后文章会写如何解决的)就遇到了这个Control+Drag跳转的问题。下面看看如何制作一个简单登陆应用。
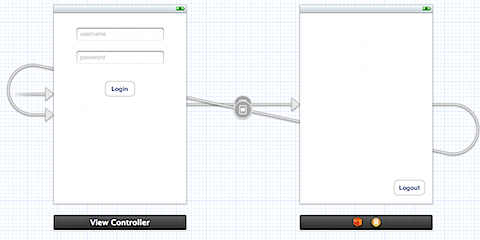
结果是这样

这个界面很好建立,如果想从头学习可以先看这个系列的第一篇文章《iOS 5 Storyboard 学习之 UITableViews》,这里就直接说说这个Segue了。
首先我们点击中间靠上的那个链接点,可以看到链接是从View Controller出来的而不是从Login按钮。
然后要在登陆的地方写一些判断的按钮代码,如下:
- (IBAction)buttonPressed:(id)sender {
NSURL *loginUrl = [NSURL URLWithString:@"http://myapp.com/users/sign_in.json"];
ASIFormDataRequest *request = [ASIFormDataRequest requestWithURL:loginUrl];
[request setPostValue:username.text forKey:@"user[email]"];
[request setPostValue:password.text forKey:@"user[password]"];
[request startSynchronous];
NSDictionary *loginResponse = [[request responseString] objectFromJSONString];
[[NSUserDefaults standardUserDefaults] setObject:[loginResponse stringForKey:@"authentication_token"] forKey:@"authToken"];
NSString *name = [loginResponse valueForKey:@"name"];
for (id key in loginResponse) {
NSLog(@"key: %@, value %@", key, [loginResponse objectForKey:key]);
if (!name) {
NSLog(@"Invalid Login!");
} else {
[self performSegueWithIdentifier:@"login" sender:self];
}
}
}
上边最后一行代码就是跳转了。
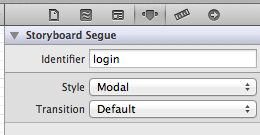
值得注意的地方还有一个就是别忘了给Segue设置Identifier

作者:Buro#79xxd
文章版权归本人所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
这篇关于iOS 5 Storyboard 控制Segue来跳转用户登录Login的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






