本文主要是介绍【控制】基于Matlab实现含最速跟踪微分器的自抗扰控制技术,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1 内容介绍
建立基于干扰估计的机器人非线性反馈控制系统并证明其稳定性,在此基础上提出一种适用于机器人跟踪控制的新型自抗扰控制器.该控制器不需实时计算复杂的机器人动态模型,由两个跟踪微分器(TD)构成:一个用于安排系统的过渡过程;另一个用来估计速度和加速度,TD的滤波特性使其对量测噪声具有抑制作用.由被控对象的控制量与所估计加速度的反馈构成的"扩张状态"来自动检测系统模型和外扰的实时作用并实时进行动态补偿.除了和以往的自抗扰控制器一样具有很好的适应能力和很强的鲁棒性外,它还具有需整定参数少的特点.仿真结果表明,该控制器是有效的且具有很强的鲁棒性,而且系统响应快且超调小.
2 部分代码
%% Controller Simulator
%{
仿真验证现有控制器在电容跳变为最大值的情况下最大抑制周期;
%}
clc;
% load('VirdepData.mat');
OriginErrs = Line_M2(16666:16895);
OriginErrs = OriginErrs'; % 0.01mm
OriginErrs = 10.*OriginErrs; % 0.001 mm
CVirErrs = Line_M5(16666:16895);
CVirErrs = 10.*CVirErrs;
MVirErrs = zeros(0);
PreErr = 0;
err_nosmooth = Line_M5(16666);
Maf_1 = Line_M5(16666-3:16666);
% main loop
for loopCnt = 1:1:length(OriginErrs)
OErr = OriginErrs(loopCnt);
if loopCnt == 1
PreErr = CVirErrs(1);
err_s = OErr;
else
% function [ErrL_S,ErrL_nosmooth,Maf_new] = SuppressVibration_V2(SuppressRatio, ...
% capL,tarL,preErr_nosmooth,Maf)
[err_s,err_nosmooth,Maf_1] = SuppressVibration_V2(1,OErr,30,err_s,Maf_1);
PreErr = err_nosmooth;
end
MVirErrs(loopCnt) = err_s;
end
tcf('er-1');figure('name','er-1');
plot(OriginErrs.*1e-3)
hold on
plot(MVirErrs.*(1e-3)-0.13)
hold on
plot(CVirErrs.*1e-3)
hold on
plot(-0.3*ones(1,length(CVirErrs)))
legend('ori','m','c','errline')
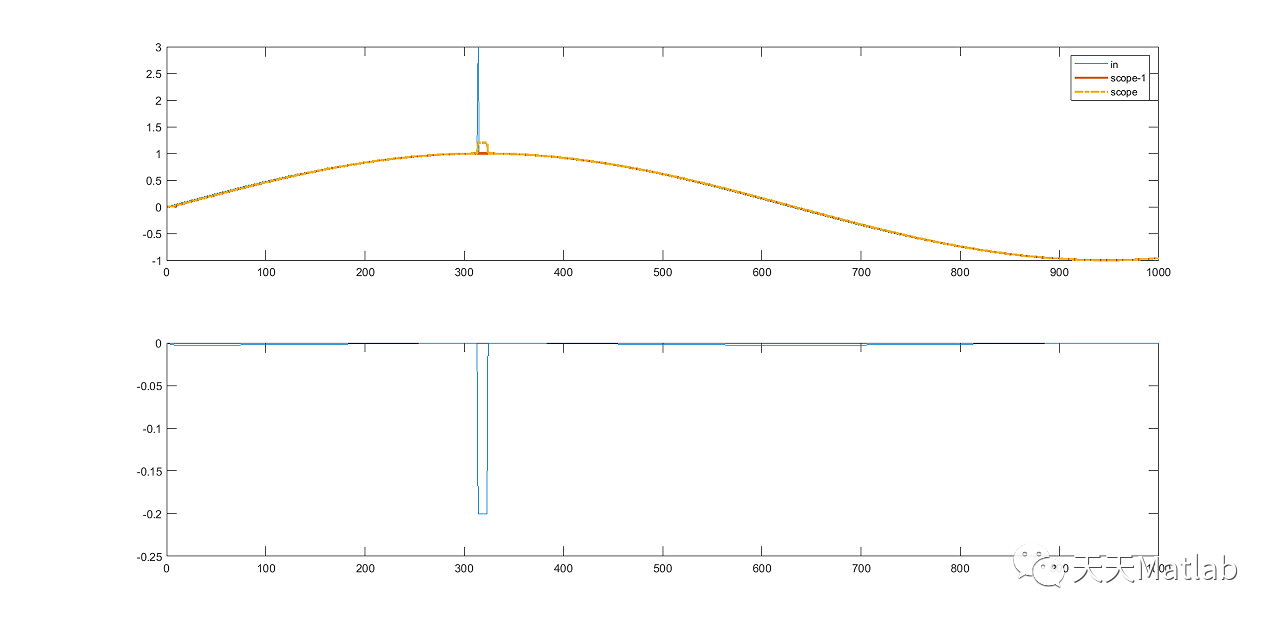
3 运行结果

4 参考文献
[1]袁德祥. 基于自抗扰控制技术的AUV运动控制的研究与仿真[D]. 中国海洋大学, 2012.
[2]李殿起, and 段勇. "用跟踪微分器实现机器人自抗扰控制." 兵工学报 37.9(2016):9.
博主简介:擅长智能优化算法、神经网络预测、信号处理、元胞自动机、图像处理、路径规划、无人机、雷达通信、无线传感器等多种领域的Matlab仿真,相关matlab代码问题可私信交流。
部分理论引用网络文献,若有侵权联系博主删除。
这篇关于【控制】基于Matlab实现含最速跟踪微分器的自抗扰控制技术的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





