本文主要是介绍vue3 报错 Cant find variable: globalThis,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
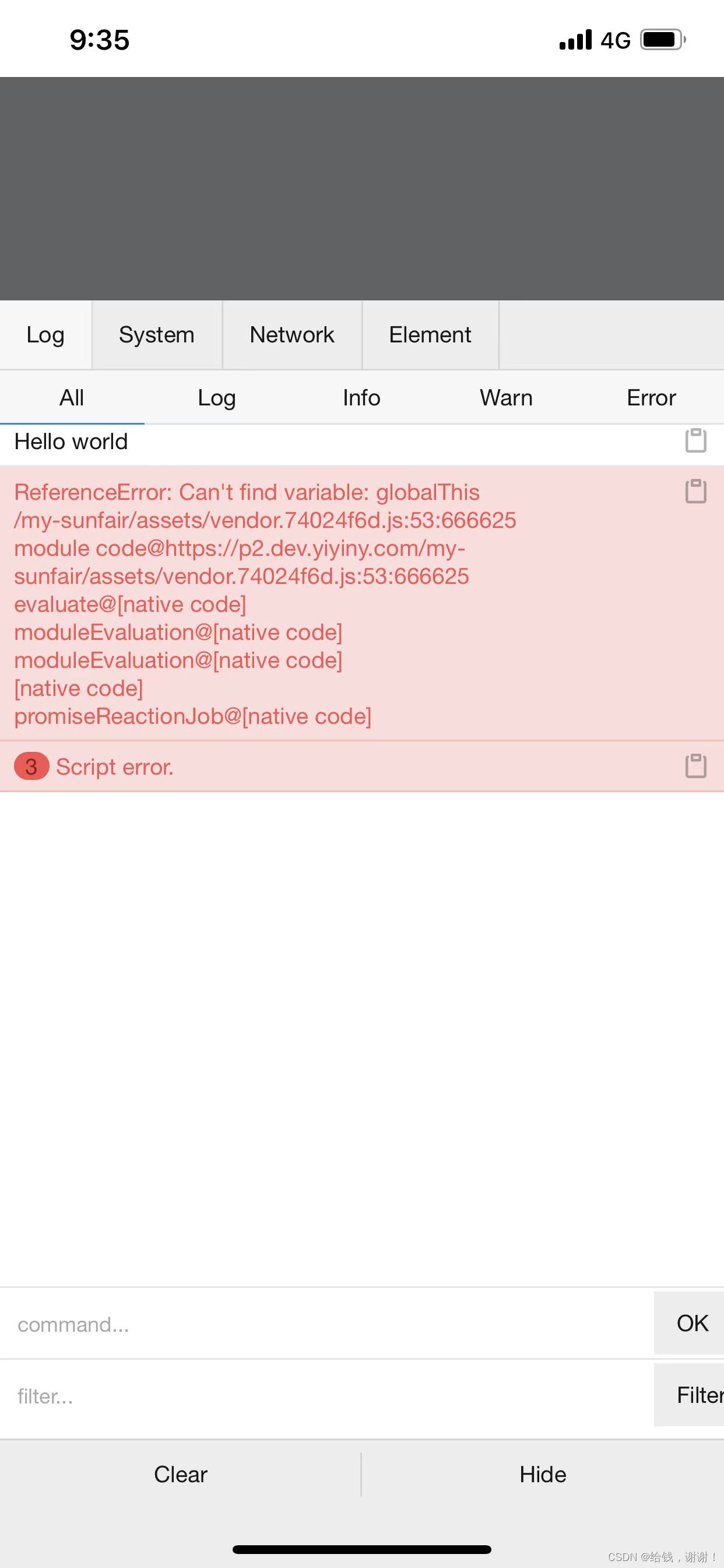
项目打包后使用低版本的浏览器打开报错

解决方法
vue.config.js
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import legacy from '@vitejs/plugin-legacy';// https://vitejs.dev/config/
export default defineConfig({base: './',plugins: [vue(),legacy({targets: ['> 1%, last 1 version, ie >= 11'],additionalLegacyPolyfills: ['regenerator-runtime/runtime'],}),],
});
这篇关于vue3 报错 Cant find variable: globalThis的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






