globalthis专题
ES11 新增方法:Dynamic Import()、BigInt、globalThis、可选链(?.)、空值合并运算符
目录 Dynamic Import() 动态导入 BigInt 表示任意精度的整数 globalThis 全局作用域中的 this 可选链 Optional chaining ?. 空值合并运算符 ?? Dynamic Import() 动态导入 在使用 webpack 打包的时候,按需加载的文件会打包成一个一个小模块当异步加载组件较多会生成多个单文件,对于前端性能而言,虽然每个
HarmonyOS应用开发学习笔记 UIAbility组件与UI的数据同步 EventHub、globalThis
1、 HarmoryOS Ability页面的生命周期 2、 @Component自定义组件 3、HarmonyOS 应用开发学习笔记 ets组件生命周期 4、HarmonyOS 应用开发学习笔记 ets组件样式定义 @Styles装饰器:定义组件重用样式 @Extend装饰器:定义扩展组件样式 5、HarmonyOS 应用开发学习笔记 state状态管理概述 6、HarmonyOS应用开发学习
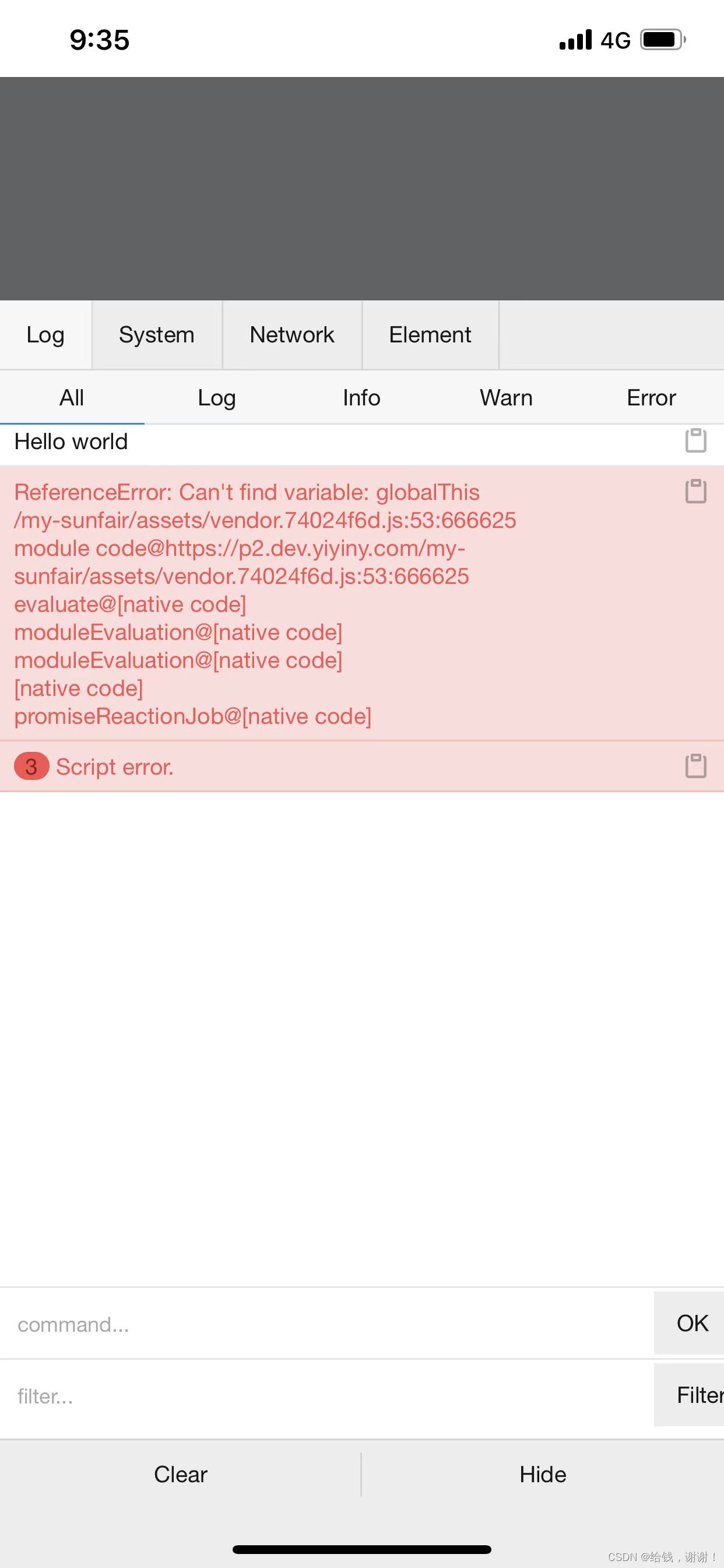
vue3 报错 Cant find variable: globalThis
项目打包后使用低版本的浏览器打开报错 解决方法 vue.config.js import { defineConfig } from 'vite';import vue from '@vitejs/plugin-vue';import legacy from '@vitejs/plugin-legacy';// https://vitejs.dev/config/export defa