本文主要是介绍用p5.js画一幅自画像,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
用p5.js画一幅自画像
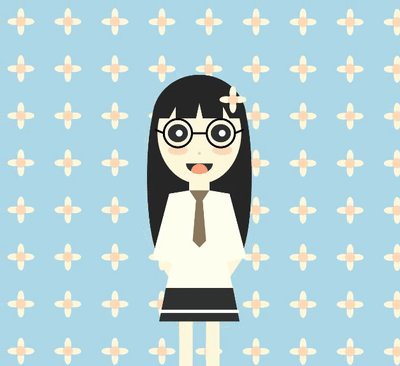
首先来看一下成品~

鼠标左键点击图像会出现动态背景,再点击又会消失,如下图:

这幅画没有太大的难度,唯一需要动脑筋的地方是繁琐的坐标计算和动态背景,人物的绘制主要是由三角形、四边形、椭圆构成的,下面是代码:
人物绘制代码:
function setup() {createCanvas(600, 550);
}
function draw() {background(173, 216 ,230);ellipse(300,250,50,260);ellipse(275,250,50,260);ellipse(247,265,50,250);ellipse(325,250,50,260);ellipse(353,265,50,250);//头fill(255,248, 220);ellipse(300,200,125,150);//高fill(255);ellipse(320,150,10,20);//腮红fill(255, 218, 185);ellipse(268,225,30,15);ellipse(334,225,30,15);//眼镜stroke(0);strokeWeight(3);noFill();ellipse(268,200,42,42);ellipse(332,200,42,42);line(289,200,311,200);line(247,200,235,195);line(353,200,365,195);//刘海noStroke();fill(40);arc(300, 178, 140,130, PI, 0);fill(255,248, 220);triangle(295,178,305,178,300,155);triangle(255,178,265,178,265,160);triangle(335,178,345,178,335,160);//眼睛fill(50);ellipse(268,200,30,27);ellipse(332,200,30,27);fill(255);ellipse(270,200,10,10);ellipse(334,200,10,10);//鼻子fill(238, 213, 183);ellipse(300,230,5,5);//嘴fill(50);arc(300, 245, 40,30, 0, PI,PIE);fill(255, 160 ,122);arc(300, 257, 25,23, PI, 0,PIE);arc(300, 257, 23,7, 0,PI,PIE);//脖子fill(255,248, 220);rect(285,270,30,15);//手quad(235,385,265,430,275,390,260,390);quad(365,385,335,430,305,390,340,390);//衣服fill(255, 255, 240);quad(285,285,255,290,230,385,265,395);quad(315,285,345,290,370,385,325,395);quad(285,285,250,430,350,430,315,285); //裙子fill(50);quad(250,430,240,480,360,480,350,430);stroke(255);strokeWeight(5);line(243,465,357,465);//领带noStroke();fill(139, 121, 94);quad(285,285,295,300,305,300,315,285);quad(295,300,290,360,310,360,305,300);triangle(290,360,300,370,310,360);//腿fill(255,248, 220);rect(270,480,20,90);rect(310,480,20,90);//花朵ellipse(350,160,10,20)ellipse(350,140,10,20)ellipse(340,150,20,10)ellipse(360,150,20,10)fill(255, 218 ,185);ellipse(350,150,15,15);
}介绍一下主要用到的函数:
stroke()——设置形状的外形线色,颜色用RGB定义
noStroke()——禁用形状的外形线色
quad(x1,y1,x2,y2,x3,y3,x4,y4)——绘制任意的四边形,四个坐标表示四个点
arc(x, y, w,h, start,stop)——绘制一个弧形
动态背景绘制代码:
var show=1;
var x=-30;
var y=-30;
var t=0;
function draw() {background(173, 216 ,230);if(show%2==0){for(var i=0;i<20;i++){for(var j=0;j<20;j++){fill(255,248, 220);ellipse(x+i*70+t,y+10+t+j*70,10,20)ellipse(x+i*70+t,y-10+t+j*70,10,20)ellipse(x-10+i*70+t,y+t+j*70,20,10)ellipse(x+10+i*70+t,y+t+j*70,20,10)fill(255, 218 ,185);ellipse(x+i*70+t,y+t+j*70,15,15);}t+=0.1;if(y+t+10>50)t=0;}}
}
function mouseReleased()
{show++;
}
这里用到了函数mouseReleased()——鼠标松开时响应
用于制作点击图像出现/消失动态背景的互动
小结
代码真的没什么好讲的,也没有运用到很难的数学知识,只是用简单的2D图形不断拼凑组合成的,用
了比较多的时间去计算坐标。
这篇关于用p5.js画一幅自画像的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







