自画像专题
统计观测自画像VS实际规律自画像:数据建构(2)
目录 1、吧啦吧啦 2、一张决策设计图 3、建构数据 4、统计观测自画像 5、实际规律自画像 6、如何检测你用的方法是否准确 想到很多标题,如: 建构数据(2):让决策科学化 建构数据(2):思维规律的外显 建构数据(2):统计规律可信度的测量方法
用p5.js画一幅自画像
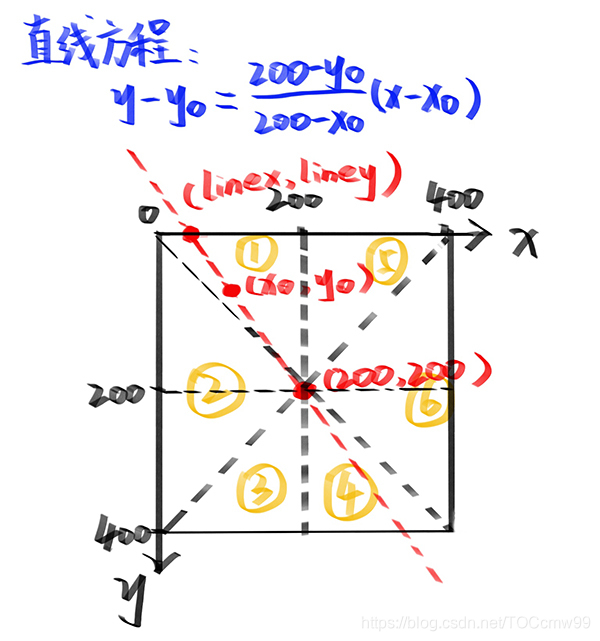
用p5.js画一幅自画像 首先来看一下成品~ 鼠标左键点击图像会出现动态背景,再点击又会消失,如下图: 这幅画没有太大的难度,唯一需要动脑筋的地方是繁琐的坐标计算和动态背景,人物的绘制主要是由三角形、四边形、椭圆构成的,下面是代码: 人物绘制代码: function setup() {createCanvas(600, 550);}function draw() {backgrou
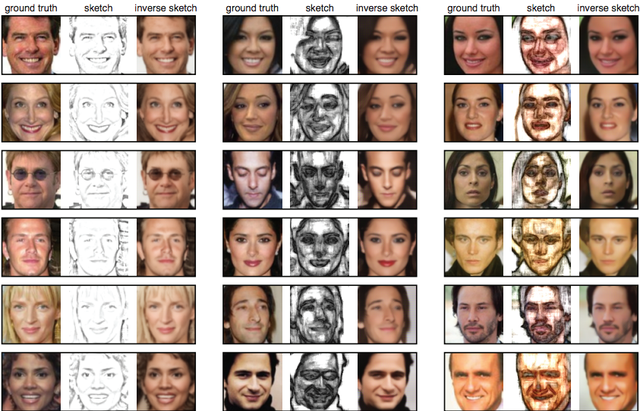
科技人员在计算机前的肖像,研究人员用这套算法,将梵高的自画像转换成了照片...
人工智能不仅能用来把模糊的图片变得更清晰,还可以被用来把自画像转换成照片。 最近,荷兰奈梅亨大学就有四名神经领域的科学家正在研究这套新算法。它可以将人脸的草图转换为更清晰的照片。 研究人员称它除了在美术领域的应用外,还可以被应用到警方的取证环节。因为它可以将警方基于目击者画的犯罪嫌疑人的草图转换为更清晰的人脸图像。 参与该研究的两名博士生 Yağmur 和 Umut 在此前给科技媒体 Tech
互动媒体技术——赏析艺术系同学的“自画像“作业
此次观看了,艺术同学的互动媒体作业,以下是较为喜欢的作品~ 1号作品:很喜欢这种像素点的风格。鼠标拖动有动态交互感,但是稍显晃眼,拖动可以不留人物图像痕迹只有彩色背景会好些。 7号作品:背景做的非常好看,旋转的花朵会好看,人物也可用鼠标拖动。 14号作品:人物做地很有艺术感,动态性交互也很有趣。 16号作品:放大缩小的运用恰到好处。 69号作品:非常有艺术感,透明度调整的好看。
互动媒体技术——基于p5.js实现创意动态交互自画像:走进奇妙的歌手音乐世界!
博文索引目录: 1. 引言 2. 自画像功能展示及使用说明 3. 功能实现 3.1 交互一——GUI界面3.2 交互二——音乐播放器 3.2.1 播放/暂停3.2.2 切歌3.2.3 倍速与音量 3.3 交互三——动态灯光背景 3.3.1 普通灯光3.3.2 闪烁灯光 3.4 交互四——闪烁会动的眼睛3.5 交互五——会唱歌的嘴巴3.6 交互六——根据音量互动的彩虹喇叭3.7 交互七——录音功能