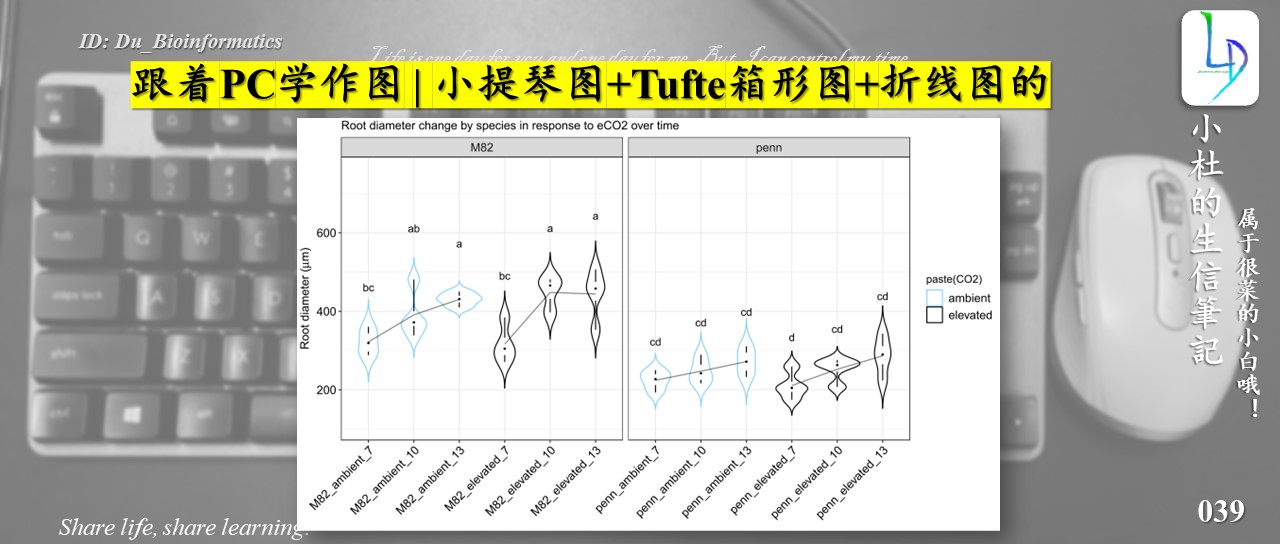
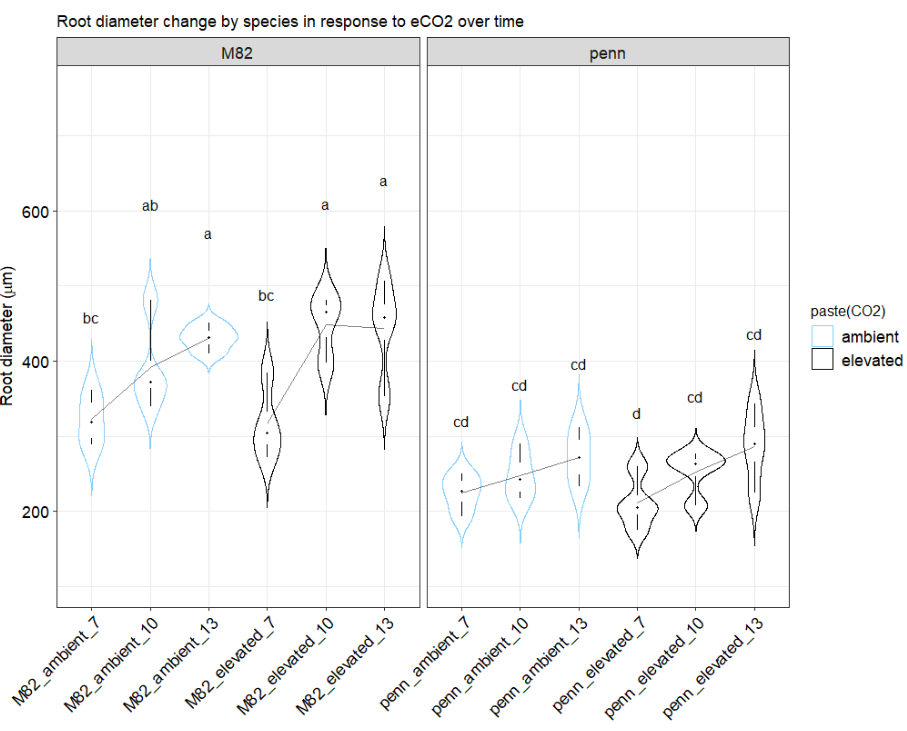
本文主要是介绍跟着PC学作图 | 小提琴图+Tufte箱形图+折线图的绘制教程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

一、 数据
本期教程是基于ggplot()绘制,数据类型也符合ggplot()函数类型即可。
本期,直接使用的文章中的数据。

二、绘图
导入相关包
library(ggplot2)
library(tidyverse)
library(reshape)
library(agricolae)library(ggthemes)
导入数据
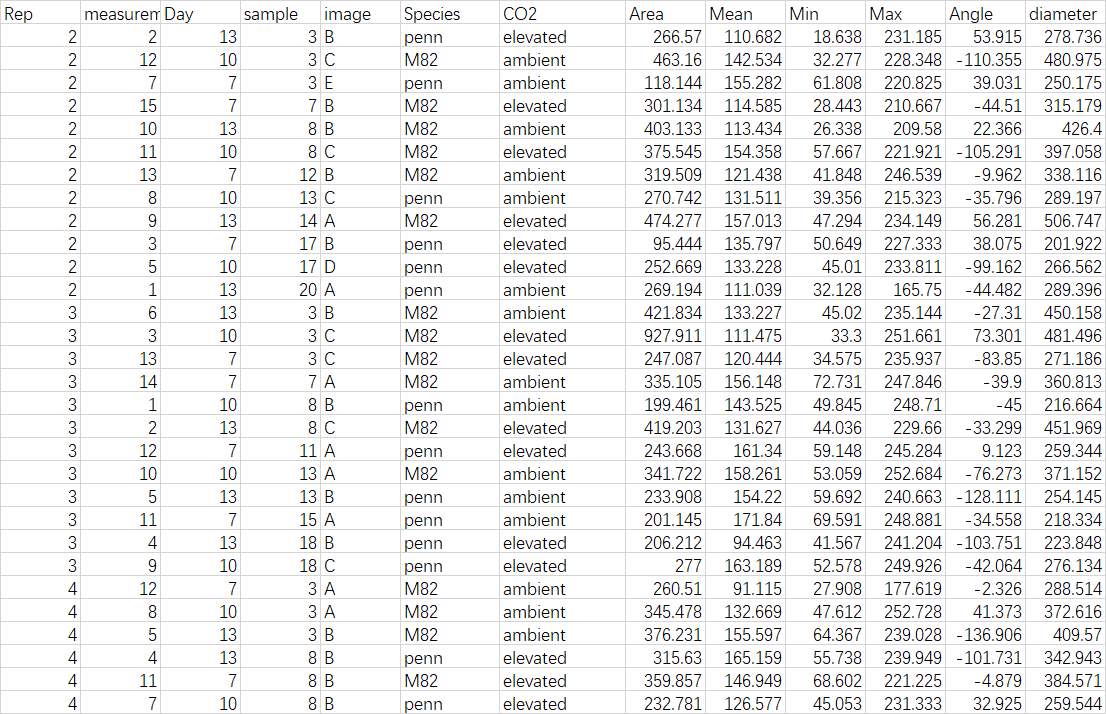
diam <- read.csv("inputdata.csv", header = TRUE, sep = ',', stringsAsFactors=FALSE)
head(diam)
数据整理
此步更具自己数据需求操作
### Add groups to the data
diam$Groups <- paste(diam$Species,diam$CO2,diam$Day,sep="_")
diam$Groups <- factor(diam$Groups,levels = unique(gtools::mixedsort(diam$Groups)))
差异比较
maxDiam = diam %>% group_by(Groups) %>% summarize(MaxDiameter=max(diameter))### Do tukey tests
hsd_diameter=HSD.test(aov(diameter~Groups,data=diam), "Groups", group=T)
hsd_diameter$groups <- hsd_diameter$groups[levels(diam$Groups),]
tukeyDiameter <- data.frame(rownames(hsd_diameter$groups),do.call("rbind",strsplit(rownames(hsd_diameter$groups),"_")),hsd_diameter$groups,stringsAsFactors = T)
colnames(tukeyDiameter) <- c("Groups","Species","CO2","Day","median_diameter","groups")tukeyDiameter <- left_join(tukeyDiameter,meanDiam,by="Groups")
head(tukeyDiameter)
> head(tukeyDiameter)Groups Species CO2 Day median_diameter groups
M82_ambient_7 M82_ambient_7 M82 ambient 7 321.9840 bc
M82_ambient_10 M82_ambient_10 M82 ambient 10 390.9108 ab
M82_ambient_13 M82_ambient_13 M82 ambient 13 430.4615 a
M82_elevated_7 M82_elevated_7 M82 elevated 7 316.3562 bc
M82_elevated_10 M82_elevated_10 M82 elevated 10 448.0713 a
M82_elevated_13 M82_elevated_13 M82 elevated 13 443.9278 a
ggplot绘图
- 箱线图
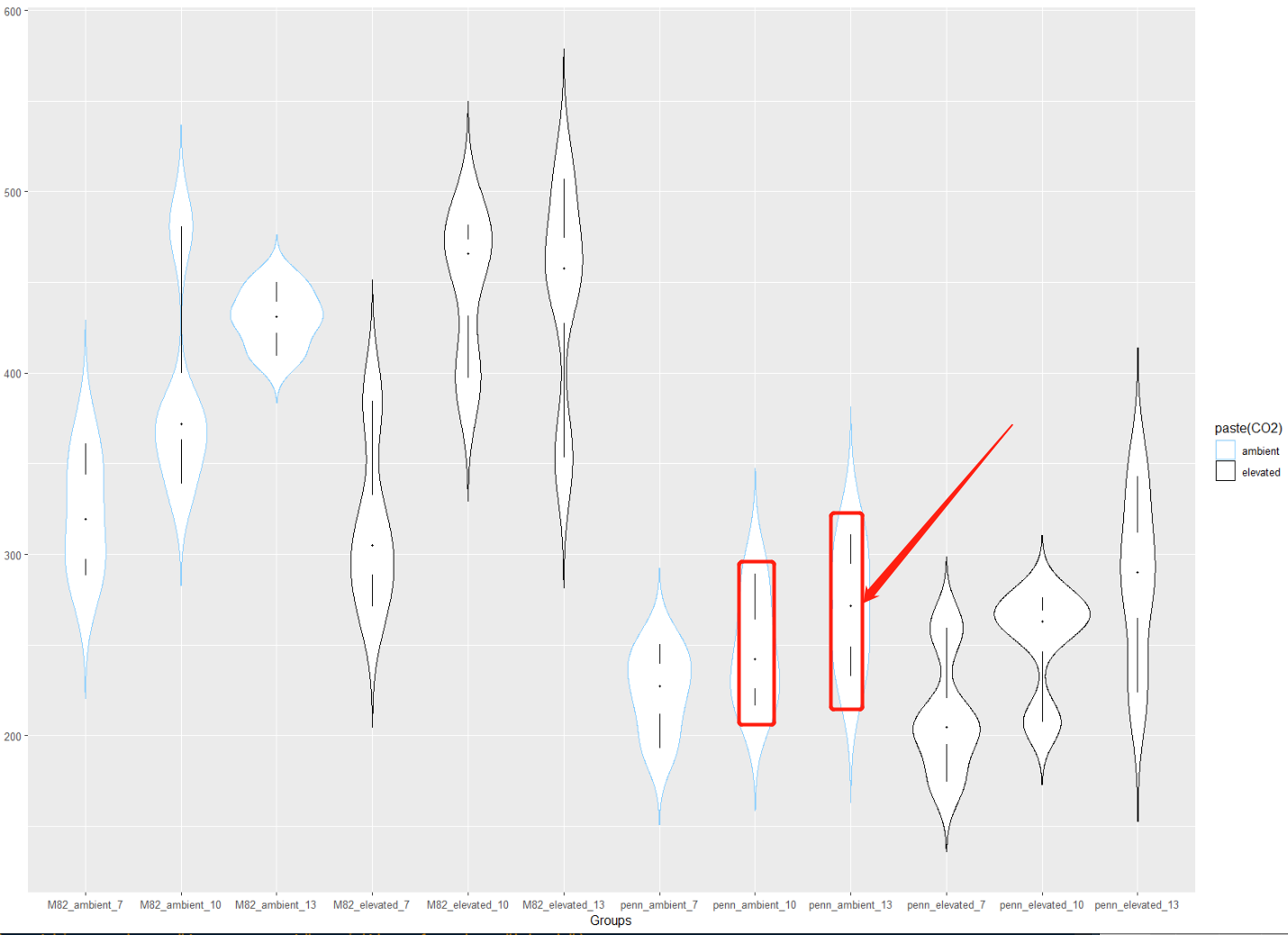
plotGG <- ggplot(diam,aes(x=Groups,y=diameter)) +scale_fill_manual(values=c("skyblue1", "black")) + scale_color_manual(values=c("skyblue1", "black")) +geom_violin(aes(color=paste(CO2)),position=position_dodge(1),trim = F,width=1)

Tufte箱形图
plotGG + geom_tufteboxplot(position=position_dodge(1),outlier.colour="transparent", width = 1,color="black")

line图
plotGG02 + geom_line(data=tukeyDiameter, aes(x=Groups, y=median_diameter,group = paste(CO2,Species)),alpha=0.5)

添加显著性差异
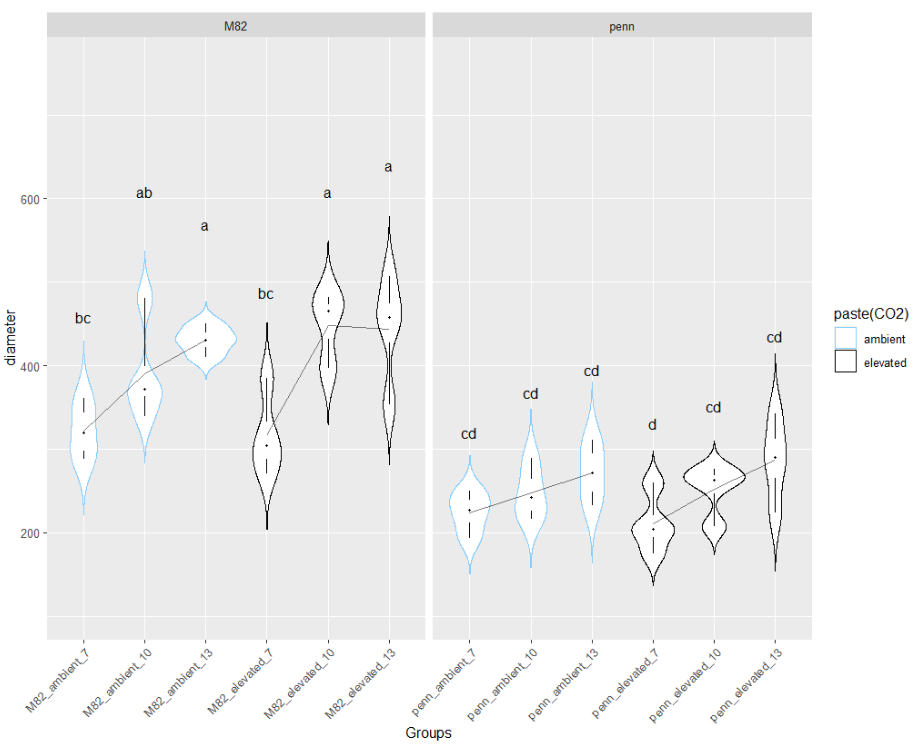
plotGG03 <- plotGG02 + geom_text(data=tukeyDiameter, aes(x=Groups, y=(maxDiam$MaxDiameter)*1.25,label=groups,group=NULL),vjust=0,color="black")

进行美化
plotGG03 +theme_bw()+ggtitle("Root diameter change by species in response to eCO2 over time") + xlab('')+ylab(expression(paste("Root diameter (",mu,"m)"))+theme(#legend.position="bottom",legend.text = element_text(size=12),axis.text.y = element_text(size=12, colour="black", family = "sans", angle = 0), axis.text.x = element_text(size=12, colour="black", family = "sans", angle = 45, hjust = 1),axis.title= element_text(size=12),strip.text.x = element_text(size=12, angle = 0),strip.text.y = element_text(size=12, angle = 0),plot.title = element_text(size=12, angle = 0))

绘图全部代码
ggplot(diam,aes(x=Groups,y=diameter)) +scale_fill_manual(values=c("skyblue1", "black")) + scale_color_manual(values=c("skyblue1", "black")) +geom_violin(aes(color=paste(CO2) ),position=position_dodge(1),trim = F,width=1) + #geom_boxplot(aes(color=paste(CO2)),position=position_dodge(1),width=0.09,outlier.shape = NA) + geom_tufteboxplot(position=position_dodge(1),outlier.colour="transparent", width = 1,color="black") + #geom_dotplot(aes(fill=CO2),binaxis='y', stackdir='center',position=position_dodge(1),dotsize = 0.5) + #Looks cleaner than with#geom_jitter(aes(color=paste(CO2)),width = 0.05,size=0.75) + geom_line(data=tukeyDiameter, aes(x=Groups, y=median_diameter,group = paste(CO2,Species)),alpha=0.5) +facet_grid(.~Species,scales = "free_x",as.table = T) +coord_cartesian(ylim = c(min(diam$diameter)*.6, max(diam$diameter)*1.5)) +theme(axis.text.x = element_text(angle = 45, hjust = 1)) +## 添加显著性差异geom_text(data=tukeyDiameter, aes(x=Groups, y=(maxDiam$MaxDiameter)*1.25,label=groups,group=NULL),vjust=0,color="black")+theme_bw()+ggtitle("Root diameter change by species in response to eCO2 over time") + xlab('')+ylab(expression(paste("Root diameter (",mu,"m)")))+theme(#legend.position="bottom",legend.text = element_text(size=12),axis.text.y = element_text(size=12, colour="black", family = "sans", angle = 0), axis.text.x = element_text(size=12, colour="black", family = "sans", angle = 45, hjust = 1),axis.title= element_text(size=12),strip.text.x = element_text(size=12, angle = 0),strip.text.y = element_text(size=12, angle = 0),plot.title = element_text(size=12, angle = 0))
往期文章:
1. 最全WGCNA教程(替换数据即可出全部结果与图形)
WGCNA分析 | 全流程分析代码 | 代码一
WGCNA分析 | 全流程分析代码 | 代码二
WGCNA分析 | 全流程代码分享 | 代码三
2. 精美图形绘制教程
精美图形绘制教程
小杜的生信筆記,主要发表或收录生物信息学的教程,以及基于R的分析和可视化(包括数据分析,图形绘制等);分享感兴趣的文献和学习资料!!
这篇关于跟着PC学作图 | 小提琴图+Tufte箱形图+折线图的绘制教程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








