86盒式紧急报警拾音器 DIC-86A
应用范围:
适用各种要性能要求较低的报警对讲环境,可靠音量调节,全金属材质,适用于银行ATM机对讲、平安城市对讲终端、广场报警对讲等。含有报警按钮。

主要特性
国际标准86开关面板设计,可用侧墙开关盒填墙安装或者明装;
全金属材质,采用防暴材质,更安全可靠;
内部采用高灵敏度全指向性电容咪头,全向拾音、声音清晰自然;
自适应动态降噪处理,内置高速DSP数字信号处理器;
内置数字降噪信号处理电路,有效防止语音信号失真及衰减;
美国BOURNS专用电位器,可靠音量调节;
产品含有报警按钮,可提供一路报警输出,可接入报警输入设备(声控报警可选);
符合RoHS标准,在结构上不含有欧盟禁用的危害性物质;
通过欧盟CE标准,美国FCC认证,ISO9000质量认证体系。
解决方案
自助银行,ATM机,公安审讯,各种企业民用环境的报警对讲需求需要配置外置扬声器
 产品名称 DIC-86A
产品名称 DIC-86A
拾音距离 1米内
音频传输距离 3000米
灵敏度 -60dB
频率响应 20Hz~20kHz
指向特性 全指向性
信噪比 80dB(1米40 dB音源SPL)
动态范围 104dB(1KHz at Max dB SPL)
最大承受音压 120dB SPL(1KHz,THD 1%)
输出阻抗 600欧姆非平衡
输出信号幅度 2.5Vpp/-25dB
麦克风 震膜电容咪头
信号处理电路 抗回声、防啸叫处理、报警输出
保护电路 30KV Air contact ESD、雷击保护、电源极性反接保护
驱动能力 内置前置放大电路,可直接驱动耳机
连接方式 6芯插座
电源电压 直流稳压电源DC 12V(9V-18V)
电源电流 200mA
工作环境温度 -25℃~70℃
颜色 银色
外壳材质 合金
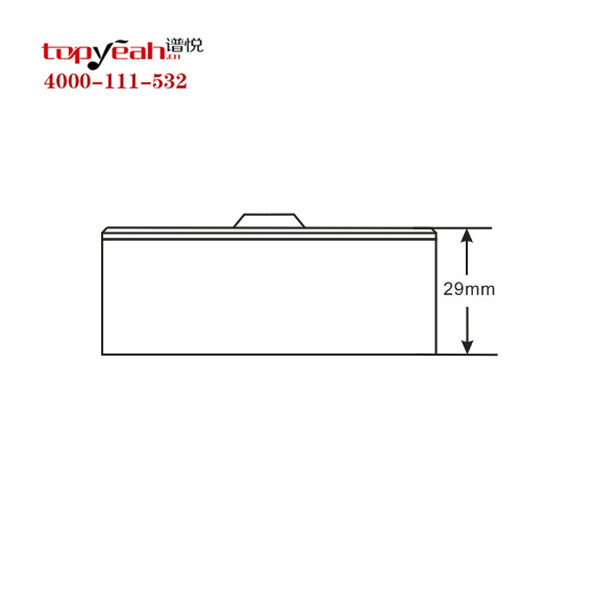
外形尺寸 86mm×86mm×29mm
重量 294g
符合标准 欧盟CE标准,美国FCC认证,ISO9000质量认证体系
库存现货,可提供样品测试。