本文主要是介绍主窗口的设计与开发(二),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
主窗口的设计与开发(二)
前言
在上一集当中,我们完成了主窗口的初始化,主窗口包括了左中右三个区域。我们还完成了对左窗口的初始化,左窗口包括了用户头像、会话标签页按钮、好友标签页按钮以及好友申请标签页按钮。对于切换每个标签页,我们还做了初始化信号槽的内容。最后我们将整个MainWidget类设置为单例模式。
那么这一集我们将继续完成主窗口的设计与开发,这一集我们要去完成中间区域的布局。
需求分析
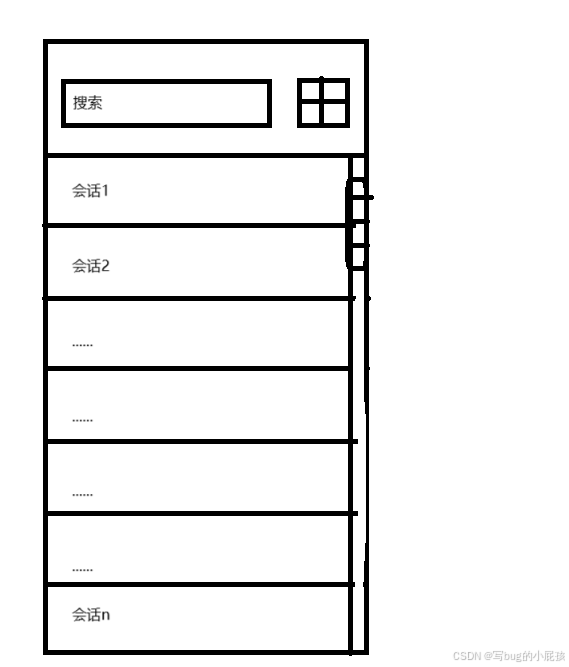
我们理想状态下的中间区域应该形如以下图片。

我们需要有一个搜索框,一个按钮,下面就是所有的会话信息,当会话过多,会生成一个滚轮。
需求大致是这样的一个需求。
initMidWindow
void MainWidget::initMidWindow(){QGridLayout* layout = new QGridLayout();layout->setContentsMargins(0,20,0,0);layout->setSpacing(0);windowMid->setLayout(layout);searchEdit = new QLineEdit();searchEdit->setFixedHeight(30);searchEdit->setPlaceholderText("搜索");searchEdit->setStyleSheet("QLineEdit { border-radius: 5px; background-color: rgb(226,226,226); padding-left: 5px;}");addFriendBtn = new QPushButton();addFriendBtn->setFixedSize(30,30);addFriendBtn->setIcon(QIcon(":/resource/image/cross.png"));QString style = "QPushButton { border-radius: 5px; background-color: rgb(226,226,226); }";style += "QPushButton:pressed { background-color: rgb(240,240,240); }";addFriendBtn->setStyleSheet(style);SessionFriendArea* sessionFriendArea = new SessionFriendArea();//控制搜索框和按钮的边距//创建空白widget填充布局管理器QWidget* spacer1 = new QWidget();spacer1->setFixedWidth(10);QWidget* spacer2 = new QWidget();spacer2->setFixedWidth(10);QWidget* spacer3 = new QWidget();spacer3->setFixedWidth(10);layout->addWidget(spacer1,0,0);layout->addWidget(searchEdit,0,1);layout->addWidget(spacer2,0,2);layout->addWidget(addFriendBtn,0,3);layout->addWidget(spacer3,0,4);layout->addWidget(sessionFriendArea,1,0,1,5);}这里我们还是选择将距离设置为0,这里的SessionFriendArea类是我们需要写的一个新类,这个新类我们在后面再讲。可以看到我们还设置了三个空白的widget,由于我们的布局的距离设置为0,我们需要用三个空白的widget填充到整个窗口上让整个中间区域的布局更加美观。
SessionFriendArea
我们也是直接来看这个类
SessionFriendArea::SessionFriendArea(QWidget *parent): QScrollArea {parent}
{/*** 滚动条设置*///开启滚动this->setWidgetResizable(true);//垂直滚动条this->verticalScrollBar()->setStyleSheet("QScrollBar:vertical { width: 2px; background-color: rgb(46,46,46);}");//水平滚动条this->horizontalScrollBar()->setStyleSheet("QScrollBar:horizontal { height: 0px; }");/*** 创建widget*/container = new QWidget();container->setFixedWidth(195);this->setWidget(container);/*** 制定布局管理器*/QVBoxLayout* layout = new QVBoxLayout();layout->setContentsMargins(0,0,0,0);layout->setSpacing(0);layout->setAlignment(Qt::AlignTop);container->setLayout(layout);}这个类的逻辑是十分的简单的。我们需要为这个QScrollArea开启滚动,之后添加两条滚动条,我们这里的垂直滚动条是显示出来的,水平的滚动条我们就不显示他。我们需要添加一个widget!当后续container的长度大于QScrollArea,就能够触发滚动效果。
那我们来测试以一下
在该代码底下添加一段代码
for(int i = 0; i < 66; i++){QPushButton* btn = new QPushButton();btn->setText("你好靓仔");layout->addWidget(btn);}
我们就可以看到这个整个的会话列表。那么这一集我们已经完成了中间区域的搜索框,按钮,以及滚动效果。那么下一集我们将会开始完成会话好友区的内容。
这篇关于主窗口的设计与开发(二)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







