本文主要是介绍Android 教你打造炫酷的ViewPagerIndicator 不仅仅是高仿MIUI,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/42160391 ,本文出自:【张鸿洋的博客】
我参加了博客之星评选,如果你喜欢我的博客,求投票~~http://vote.blog.csdn.net/blogstar2014/selection?username=lmj623565791#content
1、概述
哈,今天给大家带来一个ViewPagerIndicator的制作,相信大家在做tabIndicator的时候,大多数人都用过TabPageIndicator,并且很多知名APP都使用过这个开源的指示器。大家有没有想过如何自己去实现这样的一个指示器,并且代码会有多复杂呢~~~今天,我就带领大家来从无到有的实现这样一个指示器,当然了,不准备一模一样,搞得没有创新似的,再看标题,跟MIUI相关,所以我们准备做一个特性与TabPageIndicator一致的,但是样子和MIUI的Tab一样的~~
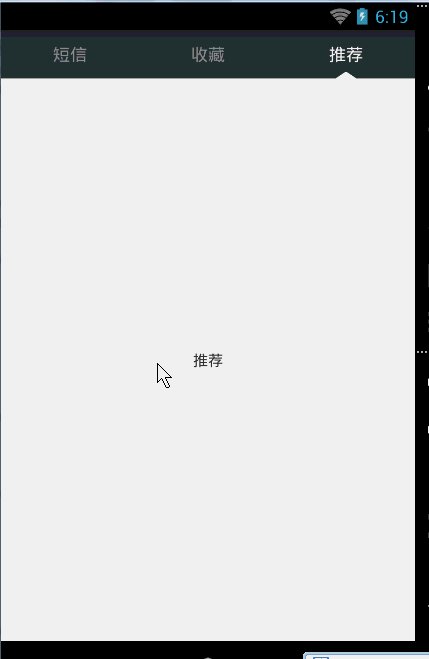
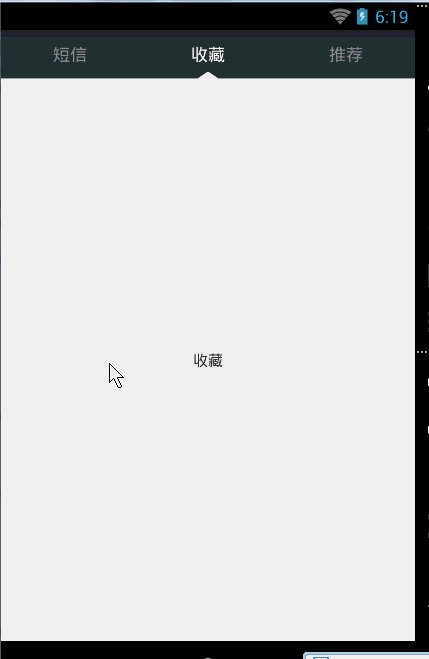
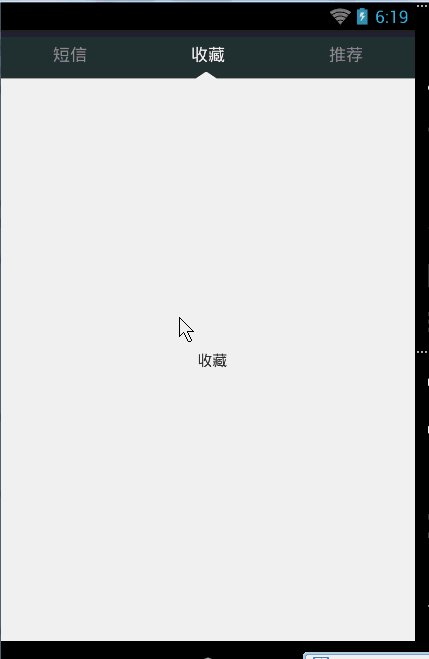
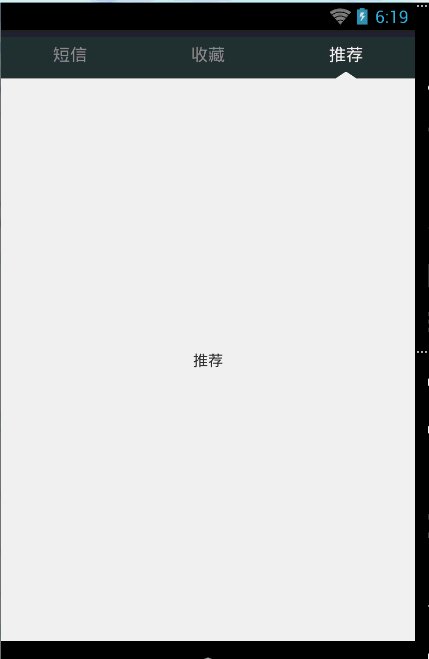
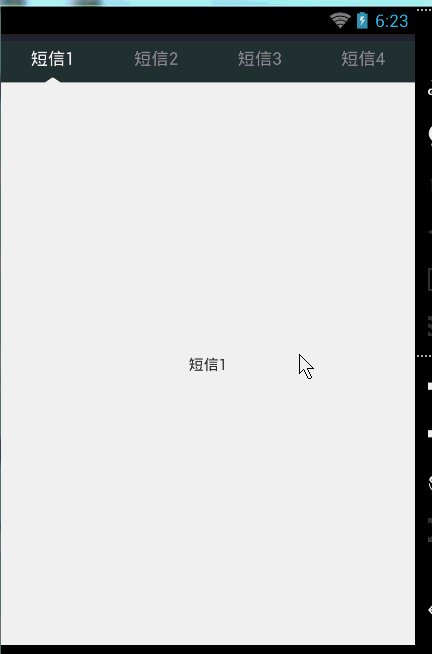
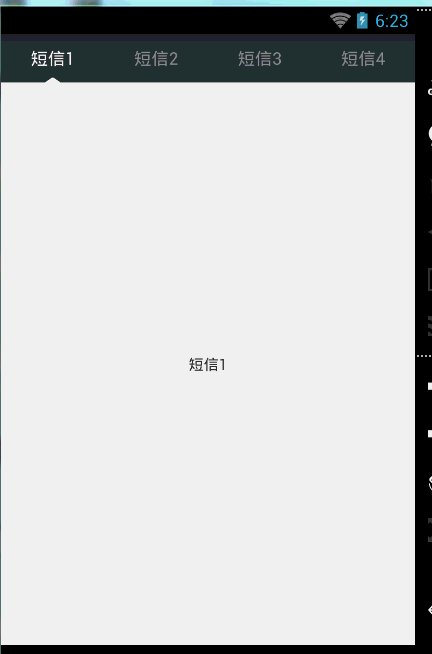
首先仿MIUI比较简单,大家看看效果图:
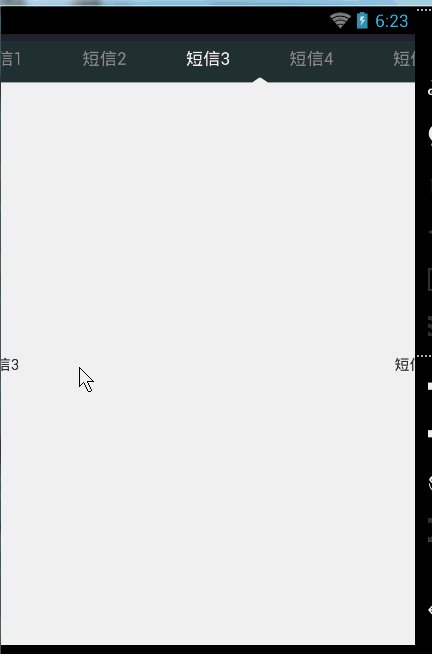
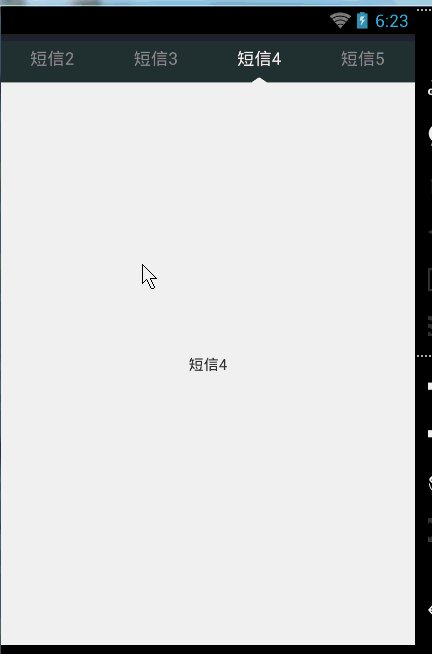
但是呢,MIUI中所有的Tab的数量基本维持在两个到四个,但是呢,我们可能栏目比较多,假设我们10来个Tab咋办,总不能把屏幕均分10份吧,这我5.3的视力我也不能接受~~所以我们需要做类似TabPageIndicator特性,显示出几个,然后剩下的,可以Tab跟随ViewPager滑动时联动,效果图是这样的:
擦,多看一会,是联动的,上面的Tab也是支持点击的~
其实学完这个,如果你衷与下面是下划线的,简单修改几行代码就o了~不管你信或不信,反正我是信了。
ok,实现前感谢下这位哥们,博客地址:http://blog.csdn.net/qibin0506/article/details/42046559 ,没看到这篇博客,也不会有此篇了(目测博主群里的)。
2、实现前的分析
对于这样的指示器,我们首先分析下如何制作。
内容区域我们基本不用考虑,ViewPager+FragmentPagerAdapter即可。
主要是顶部的Tab区域:
首先虽然是自定义控件,但是我们只需要采用组合的方式就行:
控件的选择:外层布局我准备使用LinearLayout,设置个方向水平就行了,内部的标题呢,默认的话,我决定使用TextView。
自定义属性:因为我们可视的Tab属性应该是可以由用户来定制的,所以我们对外公布一个自定义的属性,由用户来设置,每个TextView的width即ScreenWidth/mVisibleTab。
三角形的TabIndicator绘制:不管是绘制三角形还是下划线的指示器,我们肯定是在Tab的外层布局中进行绘制,那我们初始化时绘制一个三角形,最终中dispatchDraw中,根 据三角形的位置,直接绘制。
三角形指示器的位置:位置的y坐标比较容易计算,这里不赘述。主要是x坐标,因为x坐标跟随ViewPager移动,那么我们如何获得移动的距离呢?有个PageChangeListener 里面有个onPageScrolled方法,这个方法回调positionOffset和positionOffsetPixels,我们可以跟随这个进行控制x的位置。
LinearLayout的联动,当前Tab如果是移动到可见Tab的最后一个,我们依然是根据onPageScrolled提供的positionOffset,让我们的Linearlayout进行scrollXTo~~
好了,该分析的都分析了~~这里需要说明,自定义控件有时候组合已经有的控件实现的效果也是棒棒哒~~既然有合适的,何必自己去从无到有呢~~
3、使用方式
在编写代码前,还是先贴下使用方式,让大家先有个感官上的认识,然后再根据这个认识,去探索代码中的实现过程~~
1、布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"xmlns:zhy="http://schemas.android.com/apk/res/com.example.demo_zhy_mms_miui"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#ffffffff"android:orientation="vertical" ><com.example.demo_zhy_mms_miui.ViewPagerIndicatorandroid:id="@+id/id_indicator"android:layout_width="match_parent"android:layout_height="45dp"android:background="@drawable/title_bar_bg_one_row"android:orientation="horizontal"zhy:item_count="3" ></com.example.demo_zhy_mms_miui.ViewPagerIndicator><android.support.v4.view.ViewPagerandroid:id="@+id/id_vp"android:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1" ></android.support.v4.view.ViewPager></LinearLayout>首先我们在布局文件中声明下,一个是ViewPagerIndicator ,一个是我们的ViewPager.
2、MainActivity
package com.example.demo_zhy_mms_miui;import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.Window;public class MainActivity extends FragmentActivity
{private List<Fragment> mTabContents = new ArrayList<Fragment>();private FragmentPagerAdapter mAdapter;private ViewPager mViewPager;
// private List<String> mDatas = Arrays.asList("短信1", "短信2", "短信3", "短信4",
// "短信5", "短信6", "短信7", "短信8", "短信9");private List<String> mDatas = Arrays.asList("短信", "收藏", "推荐");private ViewPagerIndicator mIndicator;@Overrideprotected void onCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);requestWindowFeature(Window.FEATURE_NO_TITLE);setContentView(R.layout.vp_indicator);initView();initDatas();//设置Tab上的标题mIndicator.setTabItemTitles(mDatas);mViewPager.setAdapter(mAdapter);//设置关联的ViewPagermIndicator.setViewPager(mViewPager,0);}private void initDatas(){for (String data : mDatas){VpSimpleFragment fragment = VpSimpleFragment.newInstance(data);mTabContents.add(fragment);}mAdapter = new FragmentPagerAdapter(getSupportFragmentManager()){@Overridepublic int getCount(){return mTabContents.size();}@Overridepublic Fragment getItem(int position){return mTabContents.get(position);}};}private void initView(){mViewPager = (ViewPager) findViewById(R.id.id_vp);mIndicator = (ViewPagerIndicator) findViewById(R.id.id_indicator);}}
关于我们的ViewPagerIndicator的使用,就两行:
//设置Tab上的标题
mIndicator.setTabItemTitles(mDatas);
//设置关联的ViewPager
mIndicator.setViewPager(mViewPager,0);
其他代码都是初始化ViewPager神马的~~可见,我们的控件写好之后使用起来极其简单~~
好了,大家注意下,布局文件里面有个设置可见Tab个数的属性:zhy:item_count="3" ;
比如:当item_count=3,而给的TabTitle的List<String>的size也是3的话,就是效果图1的效果~~~
当item_count=4,而给的TabTitle的List<String>的size大于4的话,就是效果图2的效果~~~
其实,我们也支持直接在布局中书写我们的Tab,你完全可以不使用mIndicator.setTabItemTitles(mDatas);取而代之,你可以在布局中定义几个TextView,固定好文本,样式什么的~~其实别的控件我们也是支持的~~~
贴一下Fragment代码~
package com.example.demo_zhy_mms_miui;import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;public class VpSimpleFragment extends Fragment
{public static final String BUNDLE_TITLE = "title";private String mTitle = "DefaultValue";@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState){Bundle arguments = getArguments();if (arguments != null){mTitle = arguments.getString(BUNDLE_TITLE);}TextView tv = new TextView(getActivity());tv.setText(mTitle);tv.setGravity(Gravity.CENTER);return tv;}public static VpSimpleFragment newInstance(String title){Bundle bundle = new Bundle();bundle.putString(BUNDLE_TITLE, title);VpSimpleFragment fragment = new VpSimpleFragment();fragment.setArguments(bundle);return fragment;}
}好了,看完使用方式,有木有一点小激动~~
4、自定义ViewPagerIndicator的实现
1、自定义属性
其实可抽取为自定义的属性很多哈~这里我们就写了一个,就是tab的数量。你完全可以把指示器颜色,文本颜色神马可定制的属性全搞出来~~
我们的控件名称叫做:ViewPagerIndicator
所以我们在values/attr.xml中这么写:
<?xml version="1.0" encoding="utf-8"?>
<resources><attr name="item_count" format="integer"></attr><declare-styleable name="ViewPagerIndicator"><attr name="item_count" /></declare-styleable></resources>定义好了,肯定得用,怎么用?在哪用?就不用说了吧。上面的用法已经贴过布局文件了~~记得自定义属性的命名空间要注意哈~~~
首先看什么,肯定要有哪些成员变量,和构造里面做了些什么~
2、构造方法及成员变量
public class ViewPagerIndicator extends LinearLayout
{/*** 绘制三角形的画笔*/private Paint mPaint;/*** path构成一个三角形*/private Path mPath;/*** 三角形的宽度*/private int mTriangleWidth;/*** 三角形的高度*/private int mTriangleHeight;/*** 三角形的宽度为单个Tab的1/6*/private static final float RADIO_TRIANGEL = 1.0f / 6;/*** 三角形的最大宽度*/private final int DIMENSION_TRIANGEL_WIDTH = (int) (getScreenWidth() / 3 * RADIO_TRIANGEL);/*** 初始时,三角形指示器的偏移量*/private int mInitTranslationX;/*** 手指滑动时的偏移量*/private float mTranslationX;/*** 默认的Tab数量*/private static final int COUNT_DEFAULT_TAB = 4;/*** tab数量*/private int mTabVisibleCount = COUNT_DEFAULT_TAB;/*** tab上的内容*/private List<String> mTabTitles;/*** 与之绑定的ViewPager*/public ViewPager mViewPager;/*** 标题正常时的颜色*/private static final int COLOR_TEXT_NORMAL = 0x77FFFFFF;/*** 标题选中时的颜色*/private static final int COLOR_TEXT_HIGHLIGHTCOLOR = 0xFFFFFFFF;public ViewPagerIndicator(Context context){this(context, null);}public ViewPagerIndicator(Context context, AttributeSet attrs){super(context, attrs);// 获得自定义属性,tab的数量TypedArray a = context.obtainStyledAttributes(attrs,R.styleable.ViewPagerIndicator);mTabVisibleCount = a.getInt(R.styleable.ViewPagerIndicator_item_count,COUNT_DEFAULT_TAB);if (mTabVisibleCount < 0)mTabVisibleCount = COUNT_DEFAULT_TAB;a.recycle();// 初始化画笔mPaint = new Paint();mPaint.setAntiAlias(true);mPaint.setColor(Color.parseColor("#ffffffff"));mPaint.setStyle(Style.FILL);mPaint.setPathEffect(new CornerPathEffect(3));}看起来成员变量挺多的,其实主要就几类:
最前面的6个都是和绘制那个三角形相关的,画笔决定了三角形的样式(颜色等),Path用于构造这个三角形(其实就是3条线的封闭合),然后就是三角形的宽度什么的。
接下来的两个:都带Translation,肯定是和三角形的位置相关的了~
剩下的就是Tab内容、数量神马的~~
看看我们构造方法里面:获得了自定义属性,即可见的Tab的数量,初始化了我们的画笔,这里设置了setPathEffect,就是为了画的线的连接处,有点圆角~~
3、onFinishInflate和onSizeChanged
我们的一些初始化工作,会在这两个方法里面做~~尺寸相关的,会在onSizeChanged回调里面进行设置~
/*** 设置布局中view的一些必要属性;如果设置了setTabTitles,布局中view则无效*/@Overrideprotected void onFinishInflate(){Log.e("TAG", "onFinishInflate");super.onFinishInflate();int cCount = getChildCount();if (cCount == 0)return;for (int i = 0; i < cCount; i++){View view = getChildAt(i);LinearLayout.LayoutParams lp = (LayoutParams) view.getLayoutParams();lp.weight = 0;lp.width = getScreenWidth() / mTabVisibleCount;view.setLayoutParams(lp);}// 设置点击事件setItemClickEvent();}这个其实是获取在布局文件中直接写好Tab的~~如果你在这写好了,就不需要去调用mIndicator.setTabItemTitles(mDatas);了~~
大家可以下载文末的代码后,把mIndicator.setTabItemTitles(mDatas);这行代码注释进行测试~~不过注意下定义的Tab和ViewPager的页面数量最好一致。
代码很简单,就是获取ChildView,然后显示的重置一个宽度为getScreenWidth() / mTabVisibleCount;接下来设置一下点击事件。
/*** 设置点击事件*/public void setItemClickEvent(){int cCount = getChildCount();for (int i = 0; i < cCount; i++){final int j = i;View view = getChildAt(i);view.setOnClickListener(new OnClickListener(){@Overridepublic void onClick(View v){mViewPager.setCurrentItem(j);}});}}这个就更简单了~~就是mViewPager.setCurrentItem(j);
下面看看onSizeChanged
/*** 初始化三角形的宽度*/@Overrideprotected void onSizeChanged(int w, int h, int oldw, int oldh){super.onSizeChanged(w, h, oldw, oldh);mTriangleWidth = (int) (w / mTabVisibleCount * RADIO_TRIANGEL);// 1/6 of// widthmTriangleWidth = Math.min(DIMENSION_TRIANGEL_WIDTH, mTriangleWidth);// 初始化三角形initTriangle();// 初始时的偏移量mInitTranslationX = getWidth() / mTabVisibleCount / 2 - mTriangleWidth/ 2;}/*** 初始化三角形指示器*/private void initTriangle(){mPath = new Path();mTriangleHeight = (int) (mTriangleWidth / 2 / Math.sqrt(2));mPath.moveTo(0, 0);mPath.lineTo(mTriangleWidth, 0);mPath.lineTo(mTriangleWidth / 2, -mTriangleHeight);mPath.close();}onSizeChanged,我们主要是确定三角形的宽度和Path去构造这个三角形。
默认的我们的三角形的底边的宽度为,每个Tab宽度的1/6;当然有个上限是 (int) (getScreenWidth() / 3 * RADIO_TRIANGEL);【RADIO_TRIANGEL = 1.0f / 6】
这个其实无所谓,主要为了屏幕适配,你可以抽取为自定义属性让用户去设置;
initTriangle()中用Path去构造了一个三角形,这个很简单了~~
这里还初始化了mInitTranslationX,因为一开始显示的就在第一个Tab的中间位置。
三角形初始化完成了,是不是应该去看看它在哪进行绘制的~~
4、dispatchDraw
/*** 绘制指示器*/@Overrideprotected void dispatchDraw(Canvas canvas){canvas.save();// 画笔平移到正确的位置canvas.translate(mInitTranslationX + mTranslationX, getHeight() + 1);canvas.drawPath(mPath, mPaint);canvas.restore();super.dispatchDraw(canvas);}
在绘制子View之前,我们先绘制我们的三角形指示器~~
可以看到,我们通过canvas.translate移动画布,来把指示器画到了指定的位置~~当然了,记得save和restore.
看到,我们这里还有个mTranslationX,这个是动态变化的,后面会介绍~~
三角形绘制完成了,应该到了,跟随ViewPager移动了把~~当然了,这里肯定得先绑定ViewPager,不然怎么跟随
5、setViewPager
// 设置关联的ViewPagerpublic void setViewPager(ViewPager mViewPager, int pos){this.mViewPager = mViewPager;mViewPager.setOnPageChangeListener(new OnPageChangeListener(){@Overridepublic void onPageSelected(int position){// 设置字体颜色高亮resetTextViewColor();highLightTextView(position);// 回调if (onPageChangeListener != null){onPageChangeListener.onPageSelected(position);}}@Overridepublic void onPageScrolled(int position, float positionOffset,int positionOffsetPixels){// 滚动scroll(position, positionOffset);// 回调if (onPageChangeListener != null){onPageChangeListener.onPageScrolled(position,positionOffset, positionOffsetPixels);}}@Overridepublic void onPageScrollStateChanged(int state){// 回调if (onPageChangeListener != null){onPageChangeListener.onPageScrollStateChanged(state);}}});// 设置当前页mViewPager.setCurrentItem(pos);// 高亮highLightTextView(pos);}很简单的代码,我们关联上ViewPager以后,立刻注册setOnPageChangeListener,关于指示器的跟随移动,核心代码是:onPageScrolled中的
// 滚动
scroll(position, positionOffset);这行后面介绍~
这里注意下,我们不是把setOnPageChangeListener用了么,但是用户可能也需要监听这个接口,去干一些事,那么我们就需要给用户解决,于是我们自己定义一个类似的接口公布给用户:
/*** 对外的ViewPager的回调接口* * @author zhy* */public interface PageChangeListener{public void onPageScrolled(int position, float positionOffset,int positionOffsetPixels);public void onPageSelected(int position);public void onPageScrollStateChanged(int state);}// 对外的ViewPager的回调接口private PageChangeListener onPageChangeListener;// 对外的ViewPager的回调接口的设置public void setOnPageChangeListener(PageChangeListener pageChangeListener){this.onPageChangeListener = pageChangeListener;}如果用户需要回调,请使用我们的mIndicator.setOnPageChangeListener,回调的方法和原本的listener一模一样~~
ps:不要问我,这里用了mViewPager.setOnPageChangeListener我还想监听咋办,以及我设置了mViewPager.setOnPageChangeListener指示器怎么不动了,请仔细看上文
当然了,还有个高亮文本和重置文本颜色的代码,其实就是简单改变下当前选择的Tab的文本的颜色。
/*** 高亮文本* * @param position*/protected void highLightTextView(int position){View view = getChildAt(position);if (view instanceof TextView){((TextView) view).setTextColor(COLOR_TEXT_HIGHLIGHTCOLOR);}}/*** 重置文本颜色*/private void resetTextViewColor(){for (int i = 0; i < getChildCount(); i++){View view = getChildAt(i);if (view instanceof TextView){((TextView) view).setTextColor(COLOR_TEXT_NORMAL);}}}接下来就到scroll登场了~
6、scroll
/*** 指示器跟随手指滚动,以及容器滚动* * @param position* @param offset*/public void scroll(int position, float offset){/*** <pre>* 0-1:position=0 ;1-0:postion=0;* </pre>*/// 不断改变偏移量,invalidatemTranslationX = getWidth() / mTabVisibleCount * (position + offset);int tabWidth = getScreenWidth() / mTabVisibleCount;// 容器滚动,当移动到倒数最后一个的时候,开始滚动if (offset > 0 && position >= (mTabVisibleCount - 2)&& getChildCount() > mTabVisibleCount){if (mTabVisibleCount != 1){this.scrollTo((position - (mTabVisibleCount - 2)) * tabWidth+ (int) (tabWidth * offset), 0);} else// 为count为1时 的特殊处理{this.scrollTo(position * tabWidth + (int) (tabWidth * offset), 0);}}invalidate();}看完之后,有没有一种,卧槽,就这几行代码就实现了,指示器跟随滚动和我们的Tab跟随滚动~~
嗯,其实指示器跟随滚动上面说了,依赖mTranslationX,然后借着canvas.translate实现的~~也就是说,就一行去确定当前应该的偏移即可。
比如:从第0个Tab滑向第1个Tab:position为0,offset会0.0~1.0这么变化~我们的偏移量实际也就是增加 offset * 每个Tab的宽度~
好了,下面说容器滚动,其实容器滚动的x也是 offset * 每个Tab的宽度~;只不过,有个前提就是当前滑动的是可见的倒数第二个到最后一个,所以我们有个判断:
position >= (mTabVisibleCount - 2) ; 于是乎,我们在偏移的时候也有:(position - (mTabVisibleCount - 2)) * tabWidth ;如当前恰好是可见的倒数第二个到最后一个,
那么position - (mTabVisibleCount - 2)为0,偏移量也就是(tabWidth * offset)~~
当可见为0的时候,我们需要特殊处理下,也就是我们的else~
最后记得invalidate~~
好了,到此核心的方法介绍完了~~剩下些杂七杂八的~~
7、剩余的方法
/*** 设置可见的tab的数量* * @param count*/public void setVisibleTabCount(int count){this.mTabVisibleCount = count;}/*** 设置tab的标题内容 可选,可以自己在布局文件中写死* * @param datas*/public void setTabItemTitles(List<String> datas){// 如果传入的list有值,则移除布局文件中设置的viewif (datas != null && datas.size() > 0){this.removeAllViews();this.mTabTitles = datas;for (String title : mTabTitles){// 添加viewaddView(generateTextView(title));}// 设置item的click事件setItemClickEvent();}}其实就是你可以在onCreate里面去设置tab显示的内容,以及可见的Tab数量,大家猜一猜,如果在布局和onCreate里面都写了数量,哪个有效呢(自己去实验)~~
记得如果是代码控制,setVisibleTabCount在setTabItemTitles之前调用。
ok,基本完工了~~~
有兴趣的,把三角形改成我们的下划线指示器玩一玩~~估计改几行代码即可~~
源码点击下载
----------------------------------------------------------------------------------------------------------
博主部分视频已经上线,如果你不喜欢枯燥的文本,请猛戳(初录,期待您的支持):
1、Android 自定义控件实战 电商活动中的刮刮卡
2、Android自定义控件实战 打造Android流式布局和热门标签
3、Android智能机器人“小慕”的实现
4、高仿QQ5.0侧滑
5、高仿微信5.2.1主界面及消息提醒
这篇关于Android 教你打造炫酷的ViewPagerIndicator 不仅仅是高仿MIUI的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!