本文主要是介绍网页JS自动化脚本(十)新旧字符串关键词检测,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
- 关于两串字符串的对比有时候也是比较常用的, 因为我们的程序往往是需要将字符串转发,但往往会有一些添加或者减少,或者是其它的一些操作,所以我们在使用自动化脚本的时候可以使用字符串的对比功能来帮助我们减少工作出现的错误
- 现在我举个例子,先在桌面上新建一个html文件然后打开它
<html>
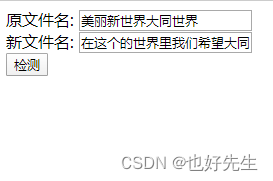
原文件名: <input/ id="yuan" value="美丽新世界大同世界"></br>新文件名: <input/ id="xin" value="在这个的世界里我们希望大同"></br>
<button onclick=checkText()>检测</button>
<script>function checkText(){compare2Text("美丽","大同","世界","传奇");}function compare2Text(){var theAnswer=""for(var i=0; i < arguments.length;i++){if(document.getElementById("yuan").value.search(eval("/" + arguments[i] + "/")) >-1){if(document.getElementById("xin").value.search(eval("/" + arguments[i] + "/")) == -1){theAnswer += arguments[i] + "\n";}}}if(theAnswer !=""){alert("原文件名含有而新文件名中缺失:\n" + theAnswer);}}
</script>
</html>
- 可以看到我们建新的网页界面是这样子的,比如说有新旧两个字符串,现在里面自定义的四个关键词分别是
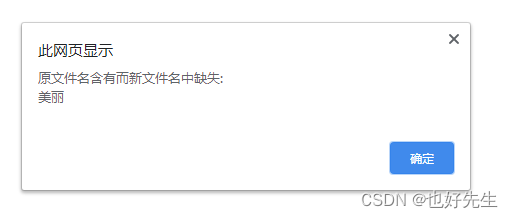
"美丽","大同","世界","传奇"…或者后面还可以添加无数个,我们希望原字符串中出现的关键词能够在新字符串中也必须出现,否则进行提示,可以看到只有美丽是缺失的,而传奇两个字第一个里面并未出现,所以只需要程序提示第一个即可,我们点击检测执行结果

- 可以看到程序正确地执行了结果,所以我们可以看到函数传参只写了4个只是为了演示而已,实际传参个数限制为65536个,我们基本不可能用得完
- 这里主要的知识点就是arguments这个参数,是一个传参对象,里面有一个所有的参数和长度length,以及三个函数
- 之所以使用正则匹配是因为在实际匹配中正则表达式更加灵活, 还有一点在写正则表达式的时候需要使用
eval()函数进行字符串转代码
这篇关于网页JS自动化脚本(十)新旧字符串关键词检测的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






