本文主要是介绍点击一个单选框时另外一个单选框里的内容属性隐藏掉_PPT里的图片还能怎么排?这6种方法够用3年!...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
 关注星标★不迷路
关注星标★不迷路 

大家好,我是秋小叶~
PPT 设计中,图片排版不可或缺。
今天就邀请 Bobbie 老师为大家带来一份图片排版全攻略,赶紧收藏一波吧~
本文作者:Bobbie 来源:iSlide(ID:iSlidePPT) 本文编辑:小叮、竺兰 插播一个宠粉福利: 今晚8:00,秋叶大叔将免费直播分享「在家也能高效办公的好东西」,赶紧点我预约直播!!!↑↑↑免费直播宠粉,拿拼多多百亿补贴;还有抽奖福利,有机会获得 Kindle、Office 365、秋叶精品图书!
以下是今天的干货~ 图片排版 , 是 PPT 设计中不可或缺的呈现方式。 在长期的 PPT 设计积累中,我们总结出了一些相关的经验和技巧,今天分享给大家~
 图片在 PPT 中的两种用途 PPT 中的图片,大体上有两种用途: 一是作为内容; 二是作为修饰。 制作文档时需要根据图片的不同用途,来设计 PPT 的版式布局。
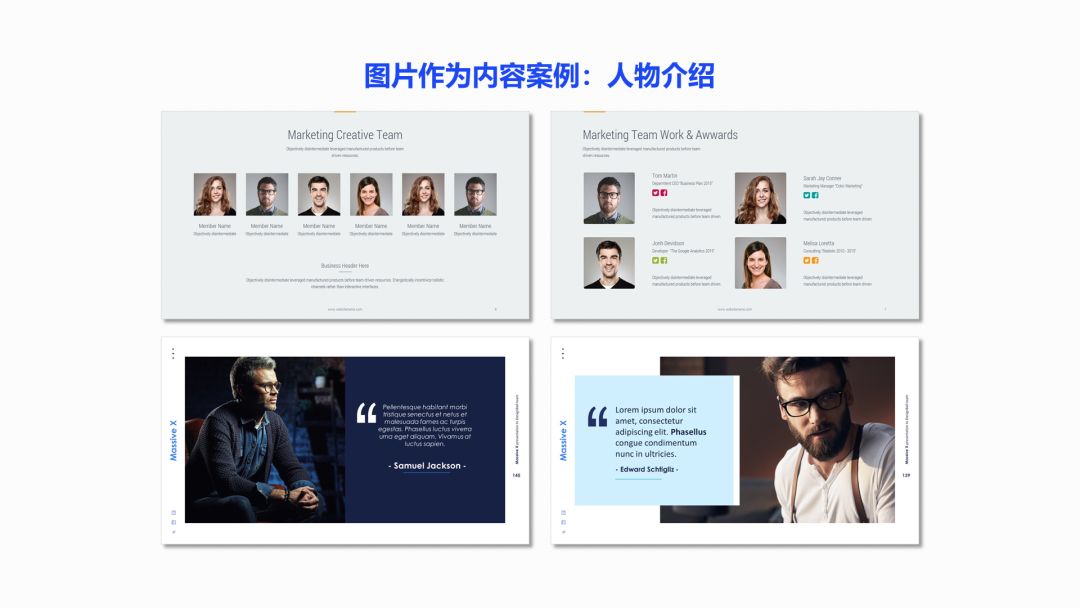
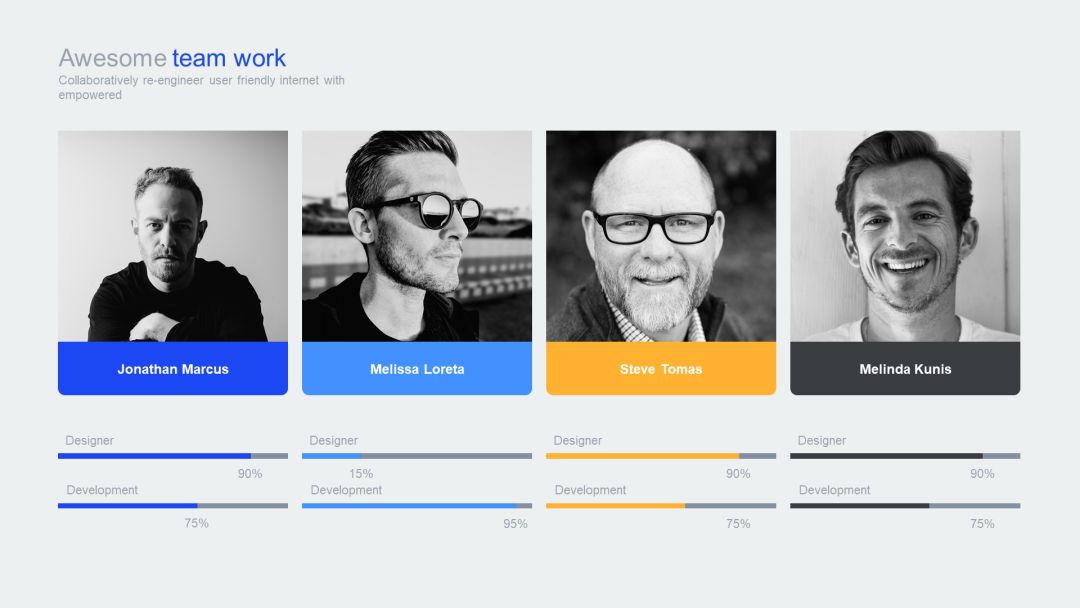
图片在 PPT 中的两种用途 PPT 中的图片,大体上有两种用途: 一是作为内容; 二是作为修饰。 制作文档时需要根据图片的不同用途,来设计 PPT 的版式布局。  当作为内容(包括产品展示、人物介绍或者软件截图等)时,图片需要在演示中被重点识别和关注。
当作为内容(包括产品展示、人物介绍或者软件截图等)时,图片需要在演示中被重点识别和关注。 
 如以上案例,PPT 中的图片是作为内容出现的, 我们不能随意用不相关的图片替代。
如以上案例,PPT 中的图片是作为内容出现的, 我们不能随意用不相关的图片替代。 ▋当图片作为内容
当图片作为内容出现时,我们需要尽可能地保持图片的简洁,避免出现复杂的设计效果。 同时要尽可能保持规则和布局的统一,以及井然有序的排列。
 简洁: PowerPoint 软件内置了多种图片效果,比如阴影、映像、发光、三维旋转、柔化边缘、棱台等。 PPT 新手很容易被这些看上去华丽的预设效果所吸引,恨不得把各种效果全部用在一个 PPT 中,结果导致「越用心,越丑陋」。 我们要摒弃那些看上去华丽的效果,简化设计,直观呈现内容。
简洁: PowerPoint 软件内置了多种图片效果,比如阴影、映像、发光、三维旋转、柔化边缘、棱台等。 PPT 新手很容易被这些看上去华丽的预设效果所吸引,恨不得把各种效果全部用在一个 PPT 中,结果导致「越用心,越丑陋」。 我们要摒弃那些看上去华丽的效果,简化设计,直观呈现内容。  统一: 为了保持视觉上的和谐统一,将图片处理成一致的形状和统一的大小,让同类的元素保持设计上的一致。
统一: 为了保持视觉上的和谐统一,将图片处理成一致的形状和统一的大小,让同类的元素保持设计上的一致。  整齐: 所谓的整齐,就要求所有图片在样式统一的基础上严格对齐。 让所有元素井然有序地呈现在页面中,营造出和谐的秩序感。
整齐: 所谓的整齐,就要求所有图片在样式统一的基础上严格对齐。 让所有元素井然有序地呈现在页面中,营造出和谐的秩序感。 
 当图片作为修饰时, 图片本身并不是传递信息的重点,而是一种辅助性设计元素,用来 丰富画面或者增强设计感 。
当图片作为修饰时, 图片本身并不是传递信息的重点,而是一种辅助性设计元素,用来 丰富画面或者增强设计感 。 
 以上案例中的图片与文字并没有严格意义上的对应关系,只作为辅助性的修饰元素呈现在画面当中。 ▋ 以修饰为主的图片设计方法
以上案例中的图片与文字并没有严格意义上的对应关系,只作为辅助性的修饰元素呈现在画面当中。 ▋ 以修饰为主的图片设计方法  以修饰为主的图片,在设计时你可能需要注意以下 3 点: ❶ 尽可能选用简单干净的图片,不建议使用过于复杂的图片; ❷ 保持图片样式低调,减少多余的效果,不要喧宾夺主; ❸ 通过裁剪功能,选择图片合适的范围呈现。
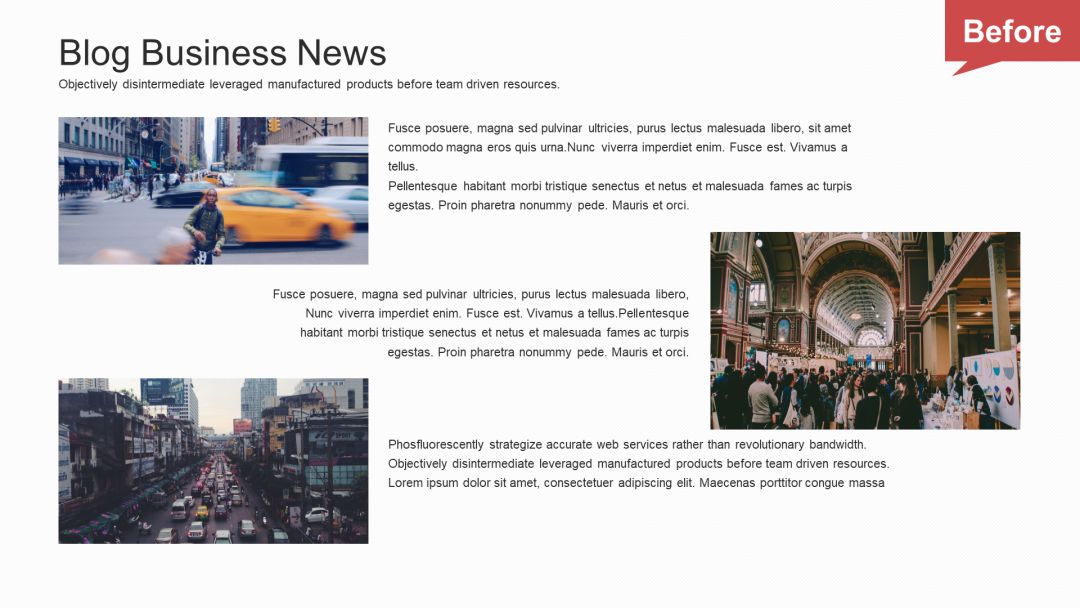
以修饰为主的图片,在设计时你可能需要注意以下 3 点: ❶ 尽可能选用简单干净的图片,不建议使用过于复杂的图片; ❷ 保持图片样式低调,减少多余的效果,不要喧宾夺主; ❸ 通过裁剪功能,选择图片合适的范围呈现。  多图排版设计技巧 插入多张图片到 PPT 页面中时,这些图片往往大小不一还可能有图片拉伸变形等一系列问题。 下面先看一个案例:
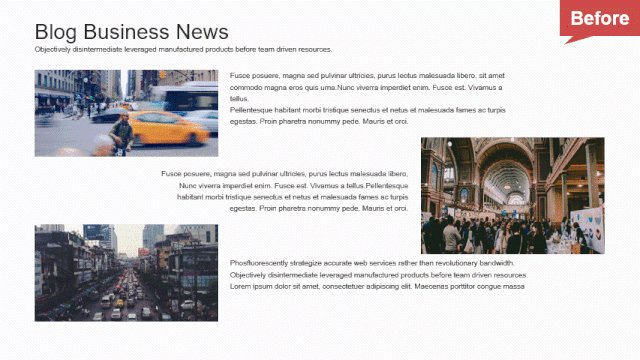
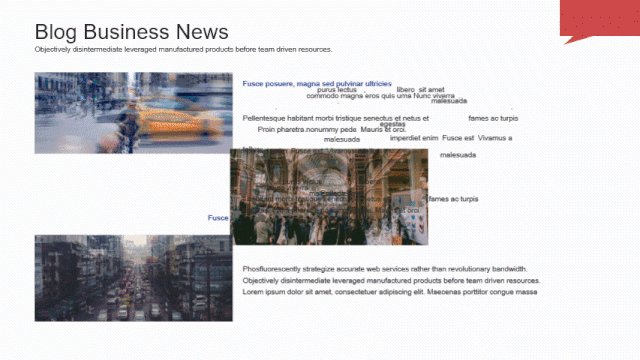
多图排版设计技巧 插入多张图片到 PPT 页面中时,这些图片往往大小不一还可能有图片拉伸变形等一系列问题。 下面先看一个案例:  这样的图片排布方式是不是过于随意了? 我们需要先统一图片大小,然后把页面中的图片和文字进行合理的对齐:
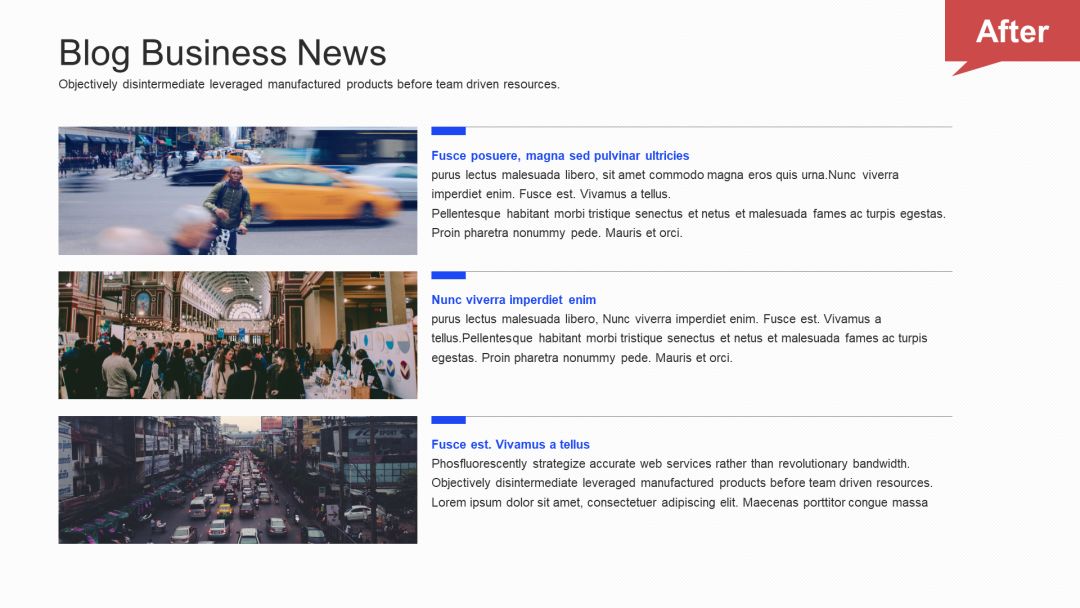
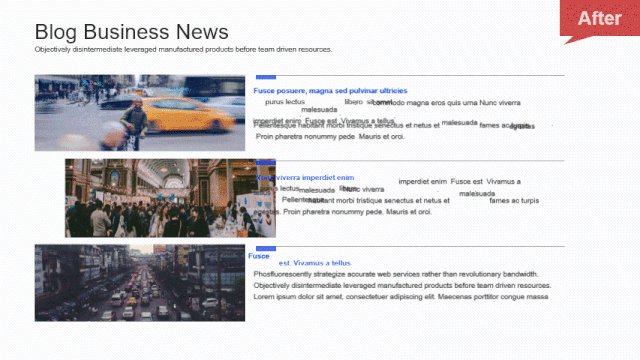
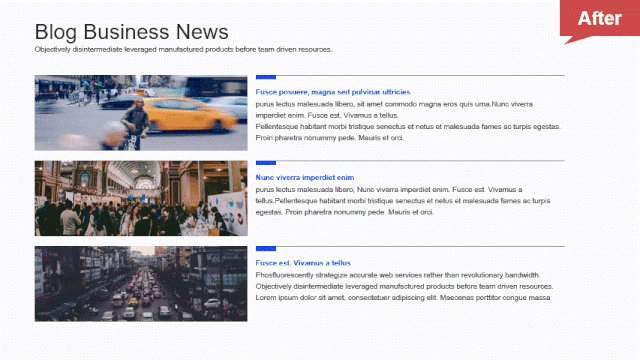
这样的图片排布方式是不是过于随意了? 我们需要先统一图片大小,然后把页面中的图片和文字进行合理的对齐:  前后对比,更加直观地感受一下差异:
前后对比,更加直观地感受一下差异:  当我们需要在 PPT 中插入多张图片的时候,需要留意的设计细节包括: 统一的规格、正常的比例、规则的排列等。
当我们需要在 PPT 中插入多张图片的时候,需要留意的设计细节包括: 统一的规格、正常的比例、规则的排列等。  统一的规格:图片需要在大小、形状、效果上做到统一。 正常的比例:置入 PPT 里边的图片在调整大小的时候,会被挤压变形。 而这一点在 PowerPoint 中是完全可以避免的 (具体方法后文中会详细讲解。 ) 规则的排列: 简单来讲就是 对齐 。 不能只靠眼睛凭感觉对齐,我们需要借助于对齐工具进行严格的对齐。 规则整齐的排列,可以让多图排版显得更加专业。
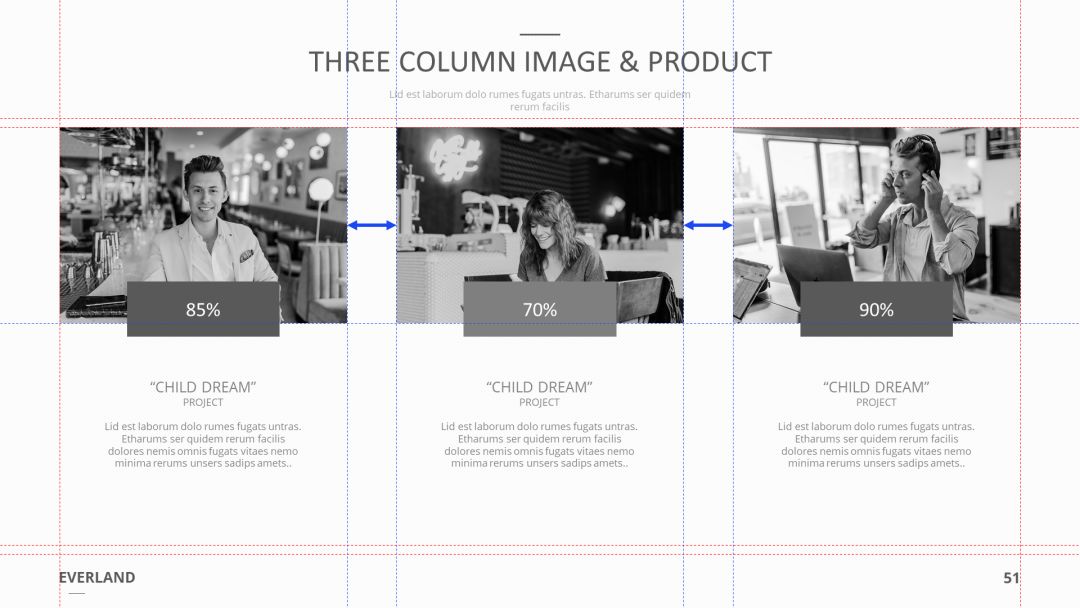
统一的规格:图片需要在大小、形状、效果上做到统一。 正常的比例:置入 PPT 里边的图片在调整大小的时候,会被挤压变形。 而这一点在 PowerPoint 中是完全可以避免的 (具体方法后文中会详细讲解。 ) 规则的排列: 简单来讲就是 对齐 。 不能只靠眼睛凭感觉对齐,我们需要借助于对齐工具进行严格的对齐。 规则整齐的排列,可以让多图排版显得更加专业。  下图是一些多图片排版的参考案例:
下图是一些多图片排版的参考案例: 
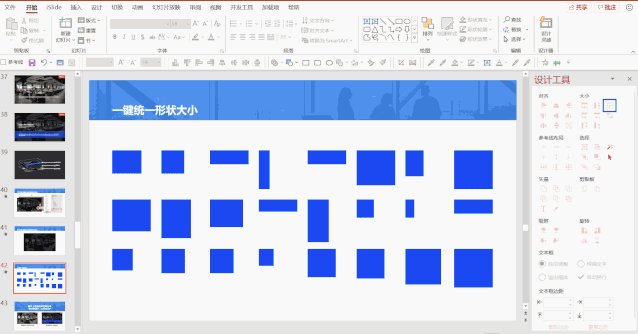
 通过形状占位法排版图片 如果所有图片是一张张地插入 PPT,我们就得逐个对它们进行编辑,把图片调整到合适的位置和大小等等,有很多重复性的工作。 那么,有没有办法可以简化操作?
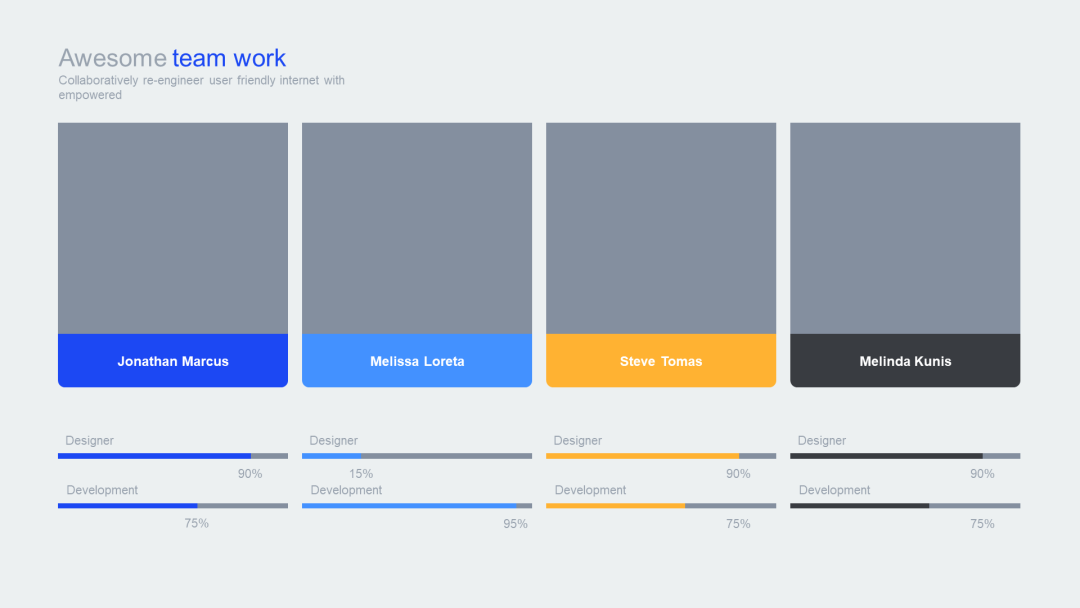
通过形状占位法排版图片 如果所有图片是一张张地插入 PPT,我们就得逐个对它们进行编辑,把图片调整到合适的位置和大小等等,有很多重复性的工作。 那么,有没有办法可以简化操作?  我们可以换一种思路来做这样的图片排版, 在图片对应位置用一个形状暂时代替 。
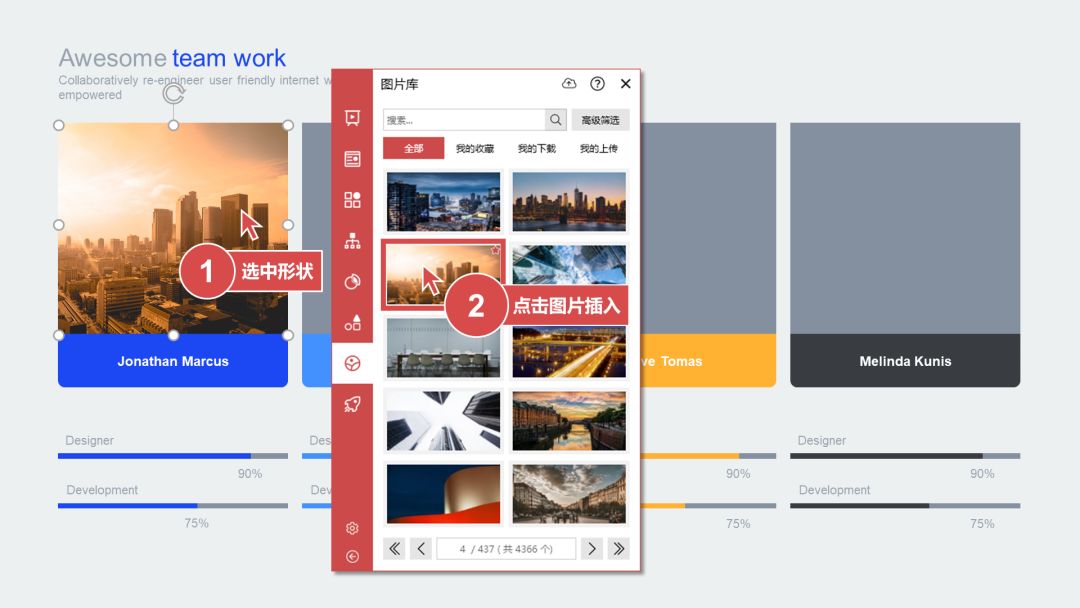
我们可以换一种思路来做这样的图片排版, 在图片对应位置用一个形状暂时代替 。  接下来,我们把图片填充到对应位置的形状里就行了。 如果 借助 iSlide 插件 进行图片填充,还能更加高效。 选中形状,在 iSlide 图片库中点击目标图片,一键插入到所选形状中即可。
接下来,我们把图片填充到对应位置的形状里就行了。 如果 借助 iSlide 插件 进行图片填充,还能更加高效。 选中形状,在 iSlide 图片库中点击目标图片,一键插入到所选形状中即可。  通过形状占位法进行图片排版不仅效率高,更换图片也更方便,只要重新填充图片即可,并且保持原排版布局不变。 另外,在 PPT 中对异形图片的处理也变得更容易。 如下图所示异形图片排版案例:
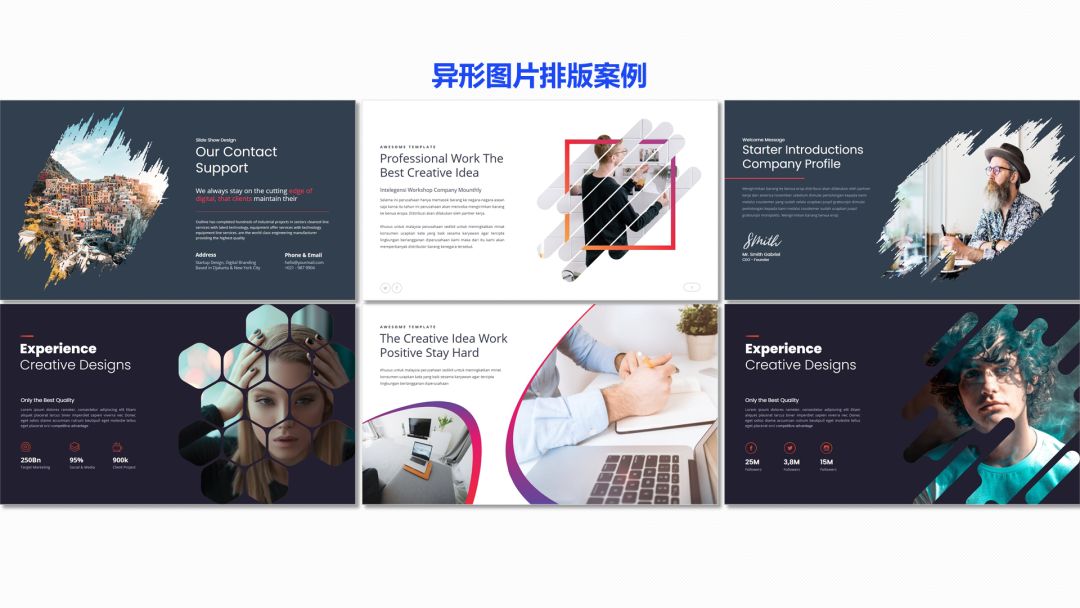
通过形状占位法进行图片排版不仅效率高,更换图片也更方便,只要重新填充图片即可,并且保持原排版布局不变。 另外,在 PPT 中对异形图片的处理也变得更容易。 如下图所示异形图片排版案例:  比如下面的这个案例,首先用一个墨迹形状进行占位; 然后直接把图片填充到这个墨迹形状里,就完成了墨迹图片的设计,是不是更容易实现呢?
比如下面的这个案例,首先用一个墨迹形状进行占位; 然后直接把图片填充到这个墨迹形状里,就完成了墨迹图片的设计,是不是更容易实现呢? 

 恢复被拉伸挤压变形的图片 有时候为了让图片大小一致,难免会发生变形。 不过没有关系,在 PowerPoint 软件较新的版本中,这些都不是问题了 (不要问哪个版本的 PowerPoint 更好,肯定是版本越新越好! ) 操作方法: 双击变形的图片,在【图片格式】菜单中选择【裁剪】下拉菜单中的【填充】,图片就会自动恢复到原始比例。
恢复被拉伸挤压变形的图片 有时候为了让图片大小一致,难免会发生变形。 不过没有关系,在 PowerPoint 软件较新的版本中,这些都不是问题了 (不要问哪个版本的 PowerPoint 更好,肯定是版本越新越好! ) 操作方法: 双击变形的图片,在【图片格式】菜单中选择【裁剪】下拉菜单中的【填充】,图片就会自动恢复到原始比例。  这样的填充裁剪操作非常人性化,不仅恢复了变形的图片; 而且被裁剪的部分并没有完全裁减掉,它只是被隐藏起来。 我们可以在裁剪状态下,在形状显示区域内部移动调整想要显示的画面,让图片以最完美的形式呈现在画面中。
这样的填充裁剪操作非常人性化,不仅恢复了变形的图片; 而且被裁剪的部分并没有完全裁减掉,它只是被隐藏起来。 我们可以在裁剪状态下,在形状显示区域内部移动调整想要显示的画面,让图片以最完美的形式呈现在画面中。 
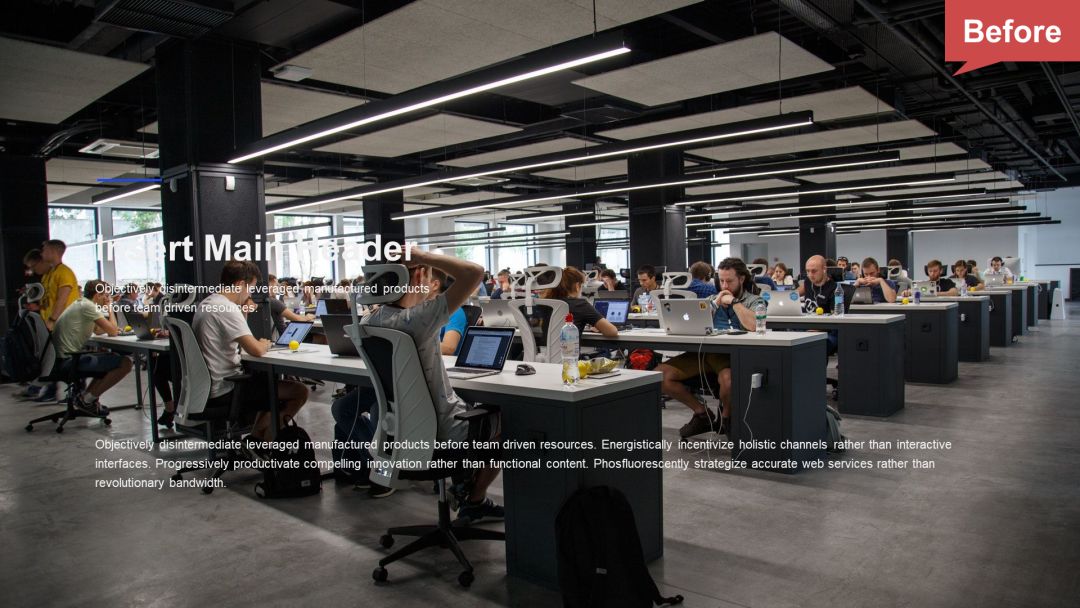
 图片作为背景的处理方法 当图片作为背景,也属于修饰性的元素。 在设计时会处理得比较低调,让前景内容更为突出,而不至于喧宾夺主。
图片作为背景的处理方法 当图片作为背景,也属于修饰性的元素。 在设计时会处理得比较低调,让前景内容更为突出,而不至于喧宾夺主。  如下图所示,背景图片过于复杂,写在上面的文字很难识别阅读:
如下图所示,背景图片过于复杂,写在上面的文字很难识别阅读:  为了更容易地阅读前景文字内容,我们对背景图片稍作虚化处理。 同时,在背景图片和文字之间加一层半透明色块,这样文字就变得很容易识别了。
为了更容易地阅读前景文字内容,我们对背景图片稍作虚化处理。 同时,在背景图片和文字之间加一层半透明色块,这样文字就变得很容易识别了。 
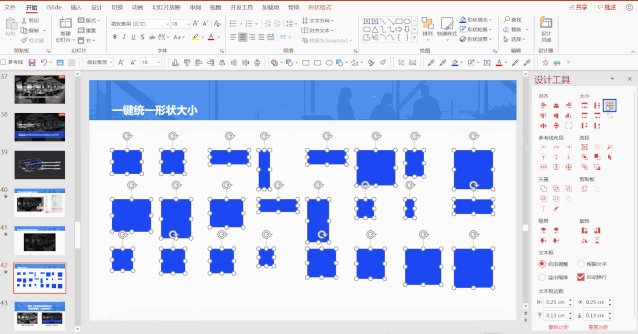
 工具辅助:iSlide 插件辅助设计 前面介绍的内容在具体操作过程中,有几个操作是非常高频的,比如对齐元素、快速统一元素大小、改变元素之间的上下图层关系等。 借助 iSlide 插件提供的【设计工具】面板,这些操作会变得更加流畅便捷。 在 iSlide 插件【设计】组中点击【设计工具】菜单即可打开设计工具面板。 PS:如果没有选中任何元素,设计工具中很多按钮是灰色不可用状态。 下面简单介绍几个~
工具辅助:iSlide 插件辅助设计 前面介绍的内容在具体操作过程中,有几个操作是非常高频的,比如对齐元素、快速统一元素大小、改变元素之间的上下图层关系等。 借助 iSlide 插件提供的【设计工具】面板,这些操作会变得更加流畅便捷。 在 iSlide 插件【设计】组中点击【设计工具】菜单即可打开设计工具面板。 PS:如果没有选中任何元素,设计工具中很多按钮是灰色不可用状态。 下面简单介绍几个~  对齐工具: iSlide 将对齐功能统一放置在设计工具面板中,极大地提高了元素对齐的操作效率。
对齐工具: iSlide 将对齐功能统一放置在设计工具面板中,极大地提高了元素对齐的操作效率。 
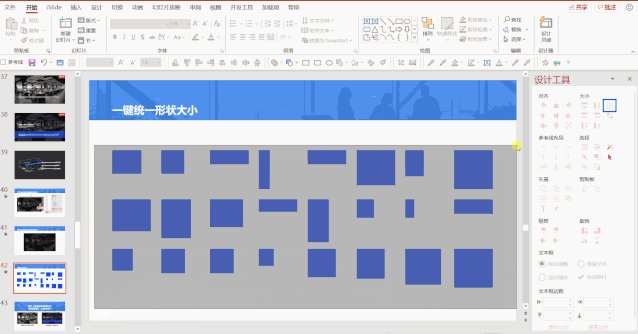
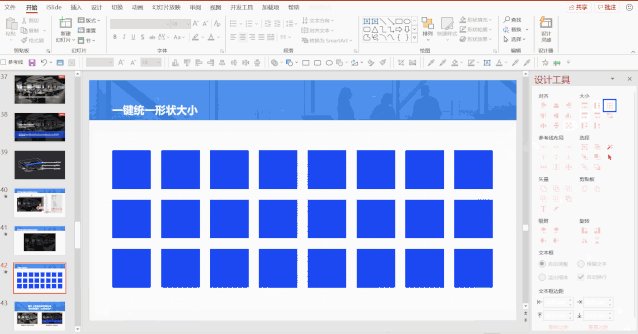
 统一大小工具: 当选中两个及以上元素的时候,iSlide 插件的统一大小工具可以一键统一所有选中元素的宽度、高度和大小。
统一大小工具: 当选中两个及以上元素的时候,iSlide 插件的统一大小工具可以一键统一所有选中元素的宽度、高度和大小。  好了,关于 PPT 中图片处理的技巧,今天先分享这么多! 欢迎大家收藏本文,有需要时拿出来复习复习~
好了,关于 PPT 中图片处理的技巧,今天先分享这么多! 欢迎大家收藏本文,有需要时拿出来复习复习~ 

听说你也在家办公?是不是觉得办公效率低、各种设备跟不上?先别慌!
受拼多多百亿补贴邀请,秋叶大叔将直播分享「在家也能高效办公的好东西」(我猜你会被种草一堆办公神器!)
看直播,你不仅能拿拼多多百亿补贴薅羊毛,还能参与抽奖,获得千元豪礼!
直播时间:今天(2.26)晚上 20:00
现在就扫描下方小程序码,预约直播吧!↓↓↓





 点点在看,攻略不断 !
点点在看,攻略不断 ! 
这篇关于点击一个单选框时另外一个单选框里的内容属性隐藏掉_PPT里的图片还能怎么排?这6种方法够用3年!...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








