本文主要是介绍Echart(Les Miserables),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Echart 关系图
1.两种数据源格式
xml,json
2.xml展示
2.1html部分
xml核心
$.get('data/les-miserables.gexf', function (xml) {},xml)
Json核心
$.getJSON('data/hecore.json', function (json) {
3.具体代码
https://github.com/hecore/echart_demo
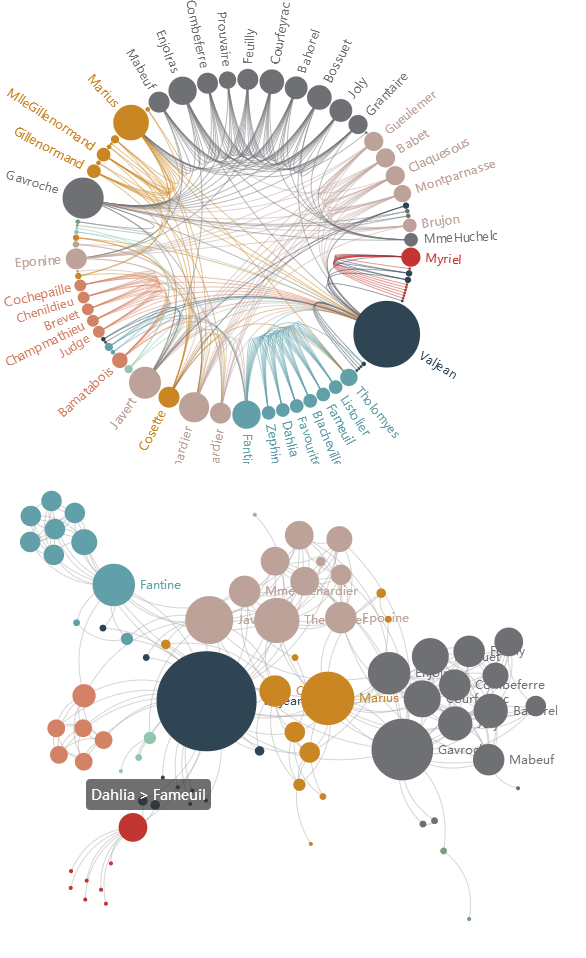
4.截图
这篇关于Echart(Les Miserables)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!