本文主要是介绍关于vue中某个页面在刷新的时候报only one instance of babel-polyfill is allowed错误,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
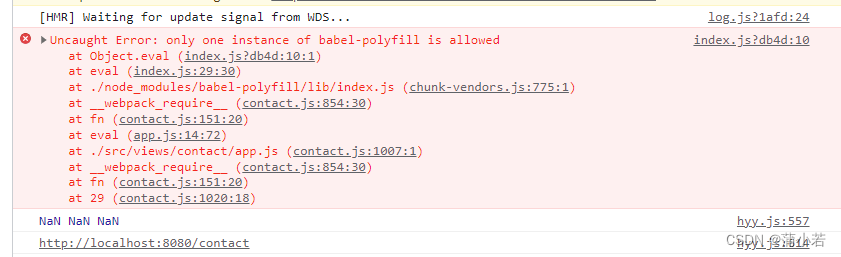
报错如下:

页面通过路由进来是正常的,但是一旦刷新当前页面就会报错,并且其他页面都是好好的,然后我就懵逼了,尝试了各种方法,都没有能够解决,最后发现实在这个路由下的app.js中有一句
import "babel-polyfill";但是vue.config.js文件里已经导入过 babel-polyfill 了
config.entry.app = ["@babel/polyfill", "./src/main.js"];所以是因为多次引入 babel-polyfill 这个插件导致的,将对应路由下的app.js文件下的 导入删除即可
这篇关于关于vue中某个页面在刷新的时候报only one instance of babel-polyfill is allowed错误的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







