本文主要是介绍【Proteus仿真】【Arduino单片机】OLED液晶显示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一、功能简介
- 二、软件设计
- 三、实验现象
- 联系作者
一、功能简介
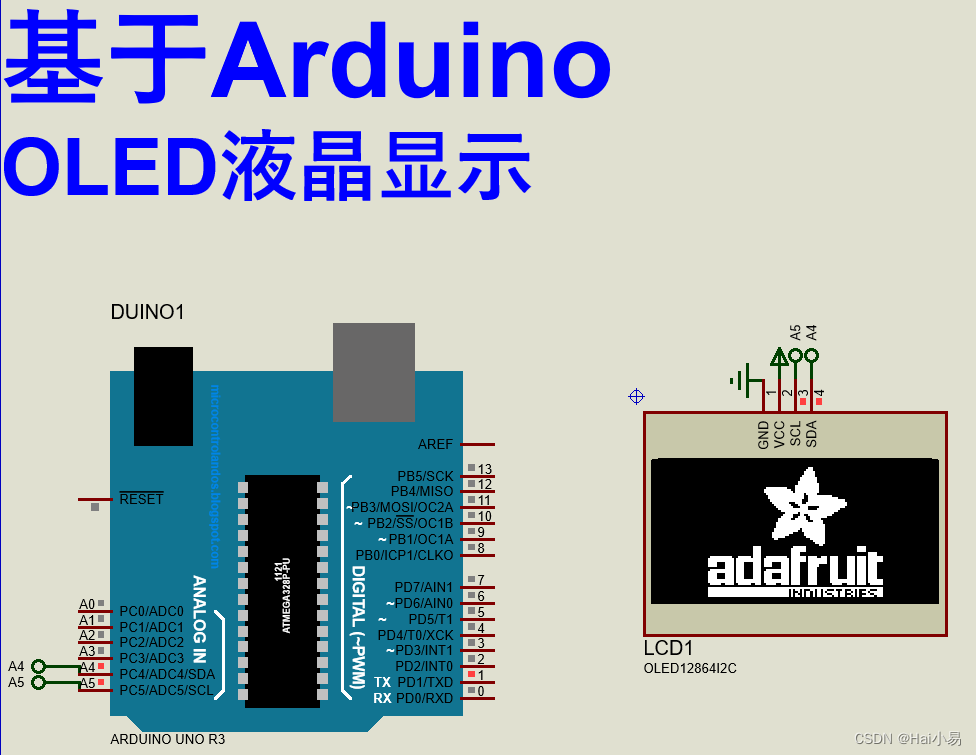
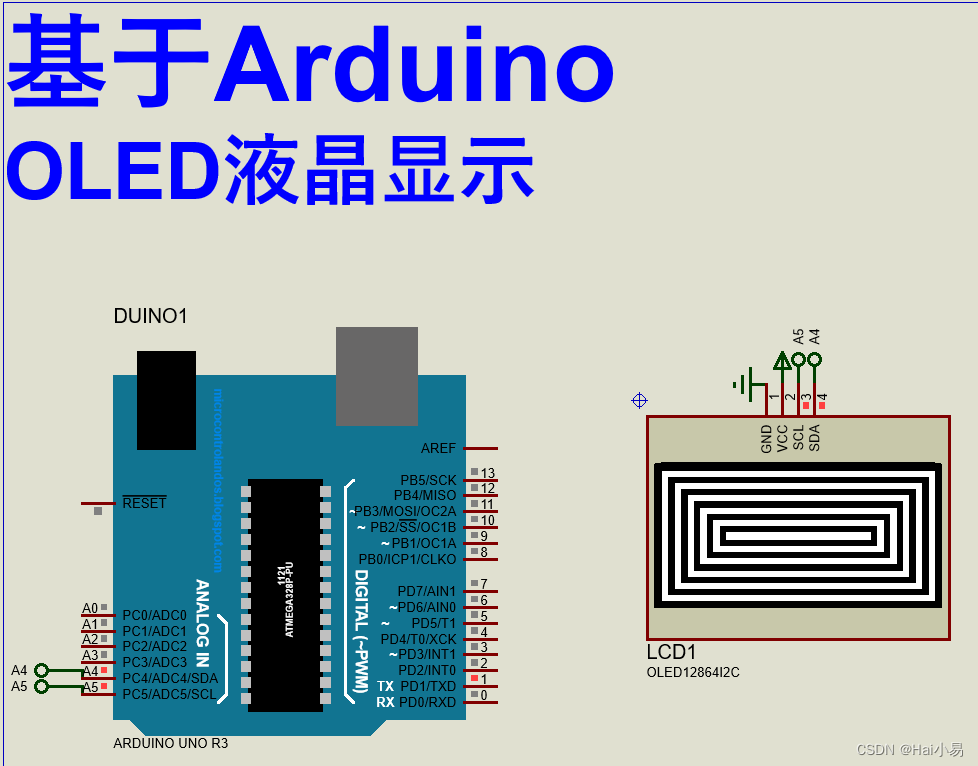
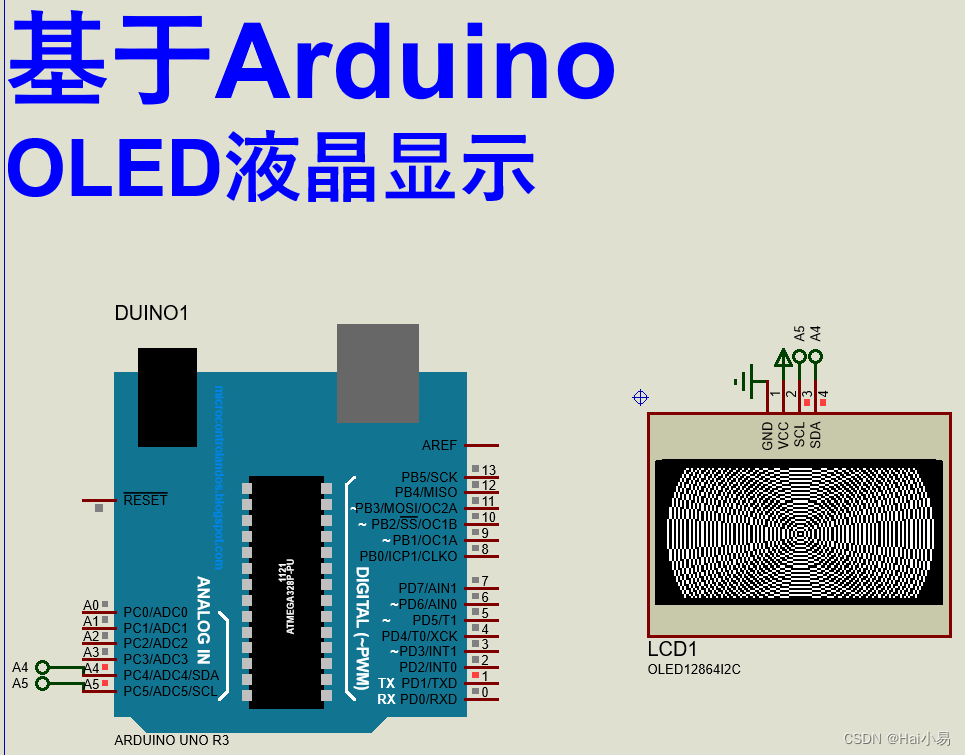
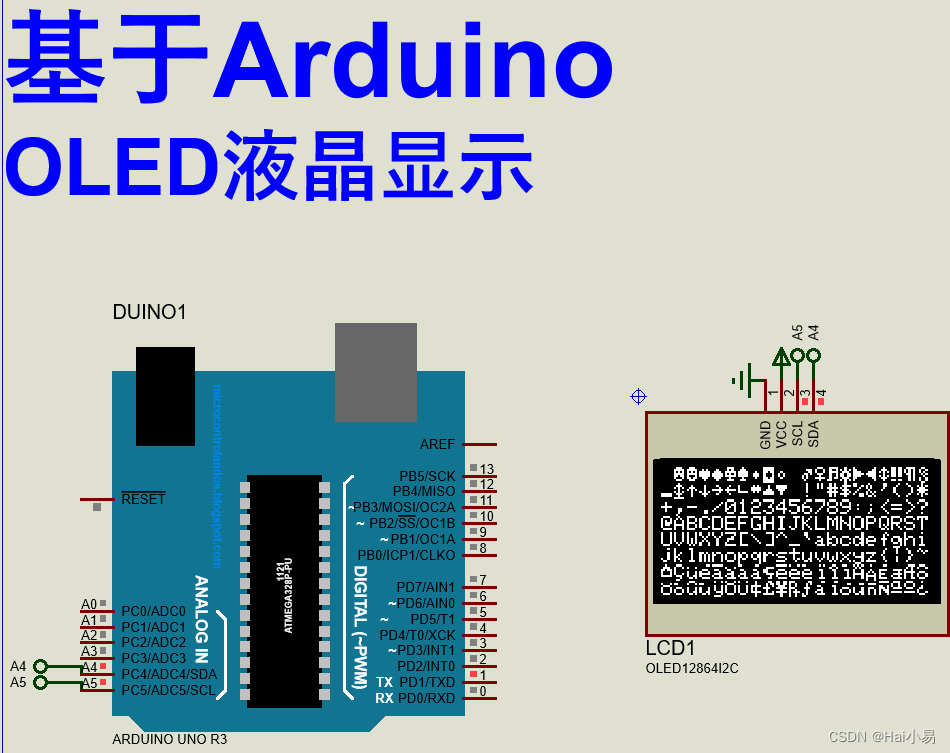
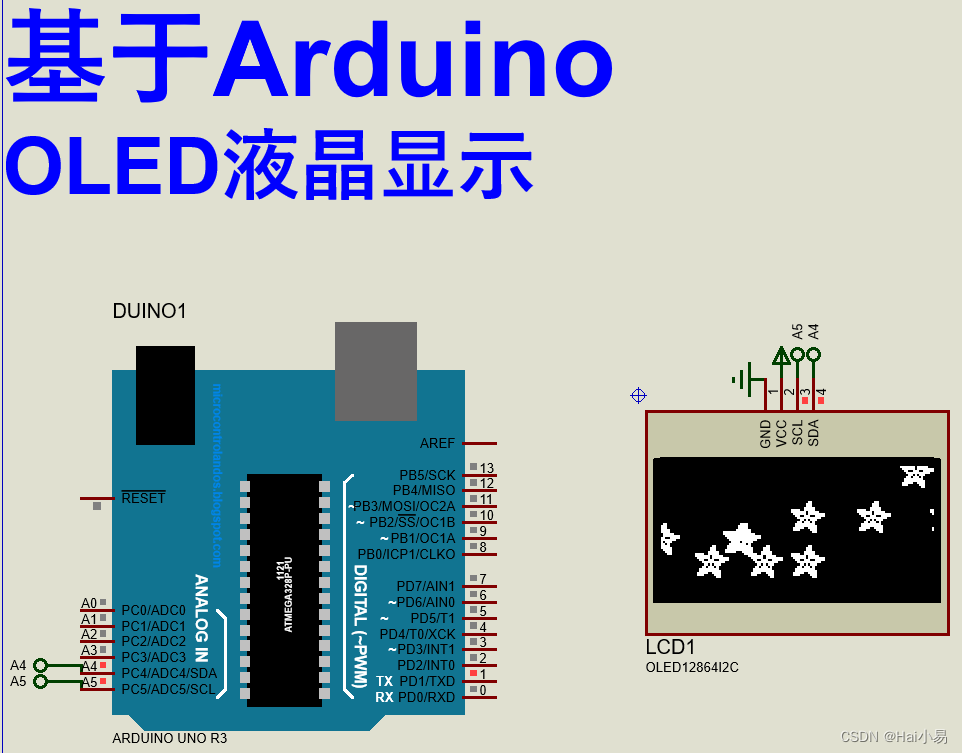
本项目使用Proteus8仿真Arduino单片机控制器,使用IIC OLED液晶等。
主要功能:
系统运行后,OLED液晶显示各种图形、字符、图像。
二、软件设计
/*
作者:嗨小易(QQ:3443792007)*/#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>#define SCREEN_WIDTH 128 // OLED display width, in pixels
#define SCREEN_HEIGHT 64 // OLED display height, in pixels// Declaration for an SSD1306 display connected to I2C (SDA, SCL pins)
// The pins for I2C are defined by the Wire-library.
// On an arduino UNO: A4(SDA), A5(SCL)
// On an arduino MEGA 2560: 20(SDA), 21(SCL)
// On an arduino LEONARDO: 2(SDA), 3(SCL), ...
#define OLED_RESET -1 // Reset pin # (or -1 if sharing Arduino reset pin)
#define SCREEN_ADDRESS 0x3C ///< See datasheet for Address; 0x3D for 128x64, 0x3C for 128x32
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);#define NUMFLAKES 10 // Number of snowflakes in the animation example#define LOGO_HEIGHT 16
#define LOGO_WIDTH 16
static const unsigned char PROGMEM logo_bmp[] =
{ 0b00000000, 0b11000000,0b00000001, 0b11000000,0b00000001, 0b11000000,0b00000011, 0b11100000,0b11110011, 0b11100000,0b11111110, 0b11111000,0b01111110, 0b11111111,0b00110011, 0b10011111,0b00011111, 0b11111100,0b00001101, 0b01110000,0b00011011, 0b10100000,0b00111111, 0b11100000,0b00111111, 0b11110000,0b01111100, 0b11110000,0b01110000, 0b01110000,0b00000000, 0b00110000 };void setup() {Serial.begin(9600);// SSD1306_SWITCHCAPVCC = generate display voltage from 3.3V internallyif(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {Serial.println(F("SSD1306 allocation failed"));for(;;); // Don't proceed, loop forever}// Show initial display buffer contents on the screen --// the library initializes this with an Adafruit splash screen.display.display();delay(1000); // Pause for 1 seconds// Clear the bufferdisplay.clearDisplay();// Draw a single pixel in whitedisplay.drawPixel(10, 10, SSD1306_WHITE);// Show the display buffer on the screen. You MUST call display() after// drawing commands to make them visible on screen!display.display();delay(2000);// display.display() is NOT necessary after every single drawing command,// unless that's what you want...rather, you can batch up a bunch of// drawing operations and then update the screen all at once by calling// display.display(). These examples demonstrate both approaches...testdrawline(); // Draw many linestestdrawrect(); // Draw rectangles (outlines)testfillrect(); // Draw rectangles (filled)testdrawcircle(); // Draw circles (outlines)testfillcircle(); // Draw circles (filled)testdrawroundrect(); // Draw rounded rectangles (outlines)testfillroundrect(); // Draw rounded rectangles (filled)testdrawtriangle(); // Draw triangles (outlines)testfilltriangle(); // Draw triangles (filled)testdrawchar(); // Draw characters of the default fonttestdrawstyles(); // Draw 'stylized' characterstestscrolltext(); // Draw scrolling texttestdrawbitmap(); // Draw a small bitmap image// Invert and restore display, pausing in-betweendisplay.invertDisplay(true);delay(1000);display.invertDisplay(false);delay(1000);testanimate(logo_bmp, LOGO_WIDTH, LOGO_HEIGHT); // Animate bitmaps
}void loop() {
}void testdrawline() {int16_t i;display.clearDisplay(); // Clear display bufferfor(i=0; i<display.width(); i+=4) {display.drawLine(0, 0, i, display.height()-1, SSD1306_WHITE);display.display(); // Update screen with each newly-drawn linedelay(1);}for(i=0; i<display.height(); i+=4) {display.drawLine(0, 0, display.width()-1, i, SSD1306_WHITE);display.display();delay(1);}delay(250);display.clearDisplay();for(i=0; i<display.width(); i+=4) {display.drawLine(0, display.height()-1, i, 0, SSD1306_WHITE);display.display();delay(1);}for(i=display.height()-1; i>=0; i-=4) {display.drawLine(0, display.height()-1, display.width()-1, i, SSD1306_WHITE);display.display();delay(1);}delay(250);display.clearDisplay();for(i=display.width()-1; i>=0; i-=4) {display.drawLine(display.width()-1, display.height()-1, i, 0, SSD1306_WHITE);display.display();delay(1);}for(i=display.height()-1; i>=0; i-=4) {display.drawLine(display.width()-1, display.height()-1, 0, i, SSD1306_WHITE);display.display();delay(1);}delay(250);display.clearDisplay();for(i=0; i<display.height(); i+=4) {display.drawLine(display.width()-1, 0, 0, i, SSD1306_WHITE);display.display();delay(1);}for(i=0; i<display.width(); i+=4) {display.drawLine(display.width()-1, 0, i, display.height()-1, SSD1306_WHITE);display.display();delay(1);}delay(2000); // Pause for 2 seconds
}void testdrawrect(void) {display.clearDisplay();for(int16_t i=0; i<display.height()/2; i+=2) {display.drawRect(i, i, display.width()-2*i, display.height()-2*i, SSD1306_WHITE);display.display(); // Update screen with each newly-drawn rectangledelay(1);}delay(2000);
}void testfillrect(void) {display.clearDisplay();for(int16_t i=0; i<display.height()/2; i+=3) {// The INVERSE color is used so rectangles alternate white/blackdisplay.fillRect(i, i, display.width()-i*2, display.height()-i*2, SSD1306_INVERSE);display.display(); // Update screen with each newly-drawn rectangledelay(1);}delay(2000);
}void testdrawcircle(void) {display.clearDisplay();for(int16_t i=0; i<max(display.width(),display.height())/2; i+=2) {display.drawCircle(display.width()/2, display.height()/2, i, SSD1306_WHITE);display.display();delay(1);}delay(2000);
}void testfillcircle(void) {display.clearDisplay();for(int16_t i=max(display.width(),display.height())/2; i>0; i-=3) {// The INVERSE color is used so circles alternate white/blackdisplay.fillCircle(display.width() / 2, display.height() / 2, i, SSD1306_INVERSE);display.display(); // Update screen with each newly-drawn circledelay(1);}delay(2000);
}void testdrawroundrect(void) {display.clearDisplay();for(int16_t i=0; i<display.height()/2-2; i+=2) {display.drawRoundRect(i, i, display.width()-2*i, display.height()-2*i,display.height()/4, SSD1306_WHITE);display.display();delay(1);}delay(2000);
}void testfillroundrect(void) {display.clearDisplay();for(int16_t i=0; i<display.height()/2-2; i+=2) {// The INVERSE color is used so round-rects alternate white/blackdisplay.fillRoundRect(i, i, display.width()-2*i, display.height()-2*i,display.height()/4, SSD1306_INVERSE);display.display();delay(1);}delay(2000);
}void testdrawtriangle(void) {display.clearDisplay();for(int16_t i=0; i<max(display.width(),display.height())/2; i+=5) {display.drawTriangle(display.width()/2 , display.height()/2-i,display.width()/2-i, display.height()/2+i,display.width()/2+i, display.height()/2+i, SSD1306_WHITE);display.display();delay(1);}delay(2000);
}void testfilltriangle(void) {display.clearDisplay();for(int16_t i=max(display.width(),display.height())/2; i>0; i-=5) {// The INVERSE color is used so triangles alternate white/blackdisplay.fillTriangle(display.width()/2 , display.height()/2-i,display.width()/2-i, display.height()/2+i,display.width()/2+i, display.height()/2+i, SSD1306_INVERSE);display.display();delay(1);}delay(2000);
}void testdrawchar(void) {display.clearDisplay();display.setTextSize(1); // Normal 1:1 pixel scaledisplay.setTextColor(SSD1306_WHITE); // Draw white textdisplay.setCursor(0, 0); // Start at top-left cornerdisplay.cp437(true); // Use full 256 char 'Code Page 437' font// Not all the characters will fit on the display. This is normal.// Library will draw what it can and the rest will be clipped.for(int16_t i=0; i<256; i++) {if(i == '\n') display.write(' ');else display.write(i);}display.display();delay(2000);
}void testdrawstyles(void) {display.clearDisplay();display.setTextSize(1); // Normal 1:1 pixel scaledisplay.setTextColor(SSD1306_WHITE); // Draw white textdisplay.setCursor(0,0); // Start at top-left cornerdisplay.println(F("Hello, world!"));display.setTextColor(SSD1306_BLACK, SSD1306_WHITE); // Draw 'inverse' textdisplay.println(3.141592);display.setTextSize(2); // Draw 2X-scale textdisplay.setTextColor(SSD1306_WHITE);display.print(F("0x")); display.println(0xDEADBEEF, HEX);display.display();delay(2000);
}void testscrolltext(void) {display.clearDisplay();display.setTextSize(2); // Draw 2X-scale textdisplay.setTextColor(SSD1306_WHITE);display.setCursor(10, 0);display.println(F("scroll"));display.display(); // Show initial textdelay(100);// Scroll in various directions, pausing in-between:display.startscrollright(0x00, 0x0F);delay(2000);display.stopscroll();delay(1000);display.startscrollleft(0x00, 0x0F);delay(2000);display.stopscroll();delay(1000);display.startscrolldiagright(0x00, 0x07);delay(2000);display.startscrolldiagleft(0x00, 0x07);delay(2000);display.stopscroll();delay(1000);
}void testdrawbitmap(void) {display.clearDisplay();display.drawBitmap((display.width() - LOGO_WIDTH ) / 2,(display.height() - LOGO_HEIGHT) / 2,logo_bmp, LOGO_WIDTH, LOGO_HEIGHT, 1);display.display();delay(1000);
}#define XPOS 0 // Indexes into the 'icons' array in function below
#define YPOS 1
#define DELTAY 2void testanimate(const uint8_t *bitmap, uint8_t w, uint8_t h) {int8_t f, icons[NUMFLAKES][3];// Initialize 'snowflake' positionsfor(f=0; f< NUMFLAKES; f++) {icons[f][XPOS] = random(1 - LOGO_WIDTH, display.width());icons[f][YPOS] = -LOGO_HEIGHT;icons[f][DELTAY] = random(1, 6);Serial.print(F("x: "));Serial.print(icons[f][XPOS], DEC);Serial.print(F(" y: "));Serial.print(icons[f][YPOS], DEC);Serial.print(F(" dy: "));Serial.println(icons[f][DELTAY], DEC);}for(;;) { // Loop forever...display.clearDisplay(); // Clear the display buffer// Draw each snowflake:for(f=0; f< NUMFLAKES; f++) {display.drawBitmap(icons[f][XPOS], icons[f][YPOS], bitmap, w, h, SSD1306_WHITE);}display.display(); // Show the display buffer on the screendelay(200); // Pause for 1/10 second// Then update coordinates of each flake...for(f=0; f< NUMFLAKES; f++) {icons[f][YPOS] += icons[f][DELTAY];// If snowflake is off the bottom of the screen...if (icons[f][YPOS] >= display.height()) {// Reinitialize to a random position, just off the topicons[f][XPOS] = random(1 - LOGO_WIDTH, display.width());icons[f][YPOS] = -LOGO_HEIGHT;icons[f][DELTAY] = random(1, 6);}}}
}三、实验现象
B站演示视频:https://space.bilibili.com/444388619





联系作者
视频地址:https://space.bilibili.com/444388619/video
专注于51单片机、STM32、国产32、DSP、Proteus、arduino、ESP32、物联网软件开发,PCB设计,视频分享,技术交流。
这篇关于【Proteus仿真】【Arduino单片机】OLED液晶显示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








